PGPB Acara 2 Relative Layout
Summary
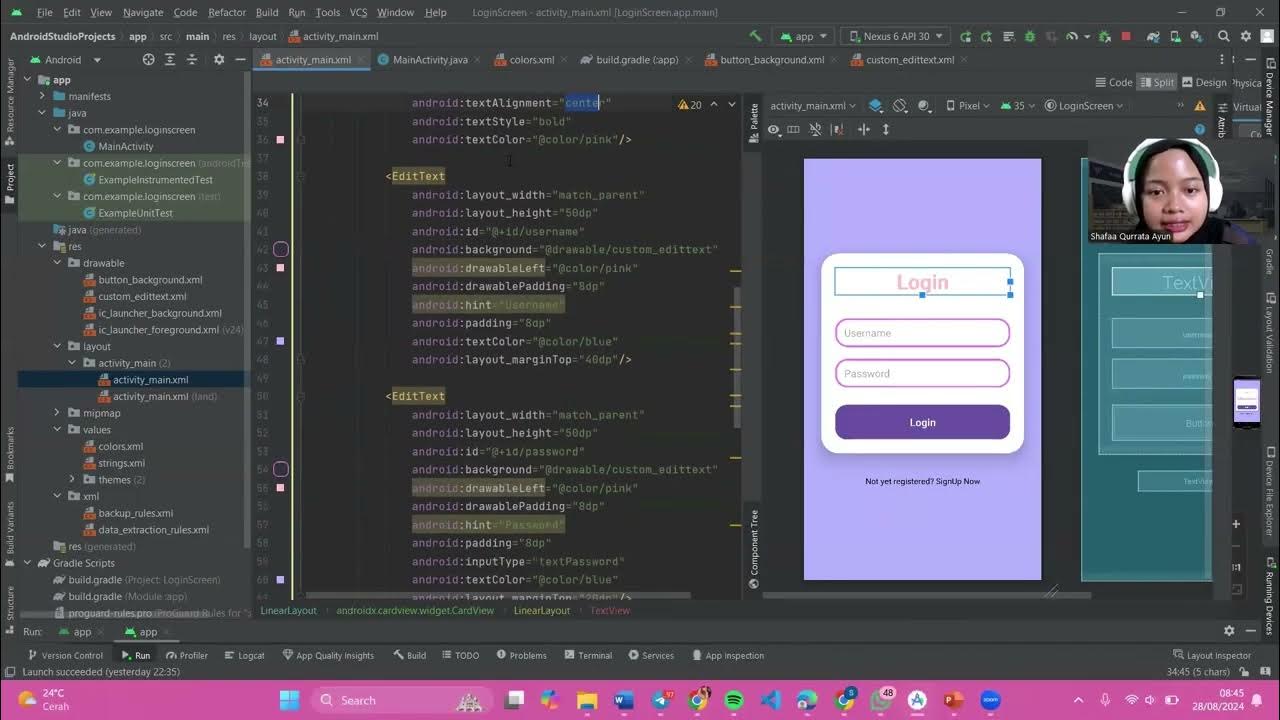
TLDRIn this video demonstration, the presenter walks through the process of creating a login screen using Android Studio, explaining key layout concepts. The video contrasts LinearLayout and RelativeLayout, highlighting how the latter provides more flexibility for complex designs. The presenter sets up a simple login interface with fields for email, password, and a login button, showcasing how elements can be dynamically positioned relative to one another. The demonstration includes testing the functionality on an emulator and real device, showing how the system handles correct and incorrect login attempts. The overall tutorial offers clear insights into Android layout techniques and basic app functionality.
Takeaways
- 😀 Introduction: The video demonstrates a geospatial programming practical with a focus on mobile device layout using Android Studio.
- 😀 Explanation of Layouts: The difference between 'Linear Layout' and 'Relative Layout' is highlighted. Linear Layout arranges elements linearly, while Relative Layout arranges elements relative to other elements or the parent container.
- 😀 Use of Linear Layout: Linear Layout is ideal for simple, uniform layouts such as vertical or horizontal lists.
- 😀 Use of Relative Layout: Relative Layout is more flexible and suitable for complex designs where elements need to be positioned dynamically.
- 😀 Practical Demonstration: The video showcases the use of Relative Layout in an Android app, setting properties like width, height, and centering elements.
- 😀 TextView Configuration: A TextView is added for login functionality, where the text color and font size are customized.
- 😀 Email and Password Setup: Fields for email and password are configured, and their visual attributes, like text color and alignment, are set.
- 😀 Button Configuration: A login button is added, and its visual attributes, including text color and background color, are customized.
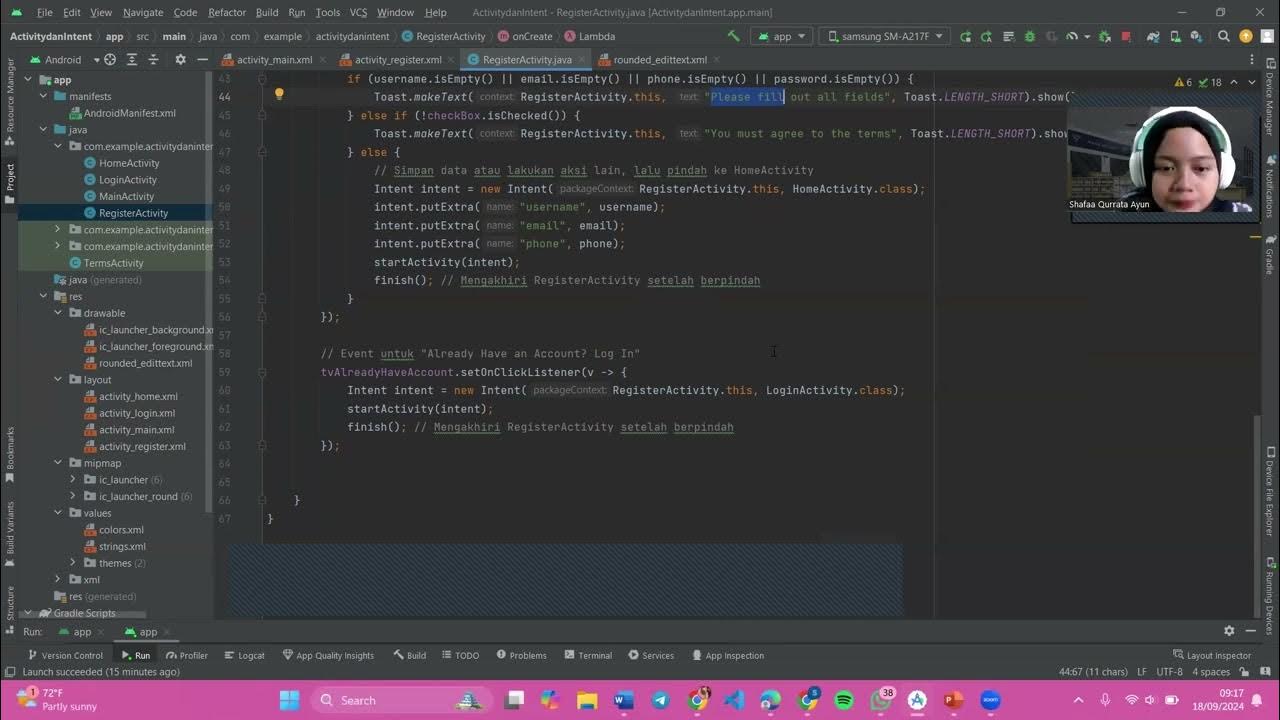
- 😀 Error Handling: The script demonstrates login functionality with email validation. If the credentials are incorrect, an error message is displayed.
- 😀 Device Testing: The app is tested on a physical device using USB debugging to run the app directly on the connected phone. The login functionality is verified on the device.
Q & A
What is the main difference between LinearLayout and RelativeLayout in Android?
-LinearLayout arranges elements in a single direction, either vertically or horizontally. RelativeLayout, on the other hand, arranges elements relative to each other or their parent container, allowing for more complex and flexible designs.
What are the typical use cases for LinearLayout and RelativeLayout?
-LinearLayout is used for simpler layouts, such as lists or forms with elements aligned in one direction. RelativeLayout is ideal for more complex layouts where elements need to be positioned relative to one another or to the parent layout.
How does the RelativeLayout handle element positioning?
-In a RelativeLayout, elements are positioned relative to each other or the parent container using attributes like 'alignParentLeft', 'below', 'centerInParent', etc., allowing for dynamic and flexible designs.
In the provided demonstration, what kind of application is being developed?
-The demonstration shows the development of a simple login screen using Android Studio, where users can enter their email and password to log in to an application.
What XML elements are used to create the login screen in the demonstration?
-The XML layout includes TextView for labels, EditText for input fields (email and password), and Button for triggering the login action. These elements are all placed within a RelativeLayout.
How are the input fields (email and password) configured in the RelativeLayout?
-The email and password input fields are added as EditText elements, where their properties such as 'hint', 'text color', and alignment are set within the RelativeLayout, allowing the user to enter credentials.
What happens when the user provides correct login credentials?
-If the email and password match the predefined values (e.g., sakura23.com and 201411), the app displays a 'Login successful' message.
What error message appears if the user enters incorrect login credentials?
-If either the email or password is incorrect, an error message saying 'Email or password incorrect' is shown, indicating that the login attempt failed.
How is the login functionality tested in the demonstration?
-The login functionality is tested by entering predefined correct and incorrect email and password values. The demonstration shows this process both on an Android emulator and a physical device via USB connection.
What is the purpose of the 'Rounded Card' mentioned in the script?
-The 'Rounded Card' is used to give the email and password input fields a rounded, card-like appearance, improving the UI design. It includes properties like padding, color, and corner radius to make the input fields more visually appealing.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführen5.0 / 5 (0 votes)