Animate nav on scroll - CSS-only & easy to customize
Summary
TLDRThe video script discusses the process of creating a navigation bar that changes its appearance based on the scroll position of the page. It introduces the concept of using CSS custom properties and the 'animation-timeline' feature to achieve a sticky navigation bar with color shifts and a modern glass morphism style. The tutorial covers the technical aspects of setting up the navigation, making it responsive to scroll events, and customizing it with animations that feel smooth and seamless. The script emphasizes the importance of browser support and provides solutions for different scenarios, ensuring a positive user experience across various platforms.
Takeaways
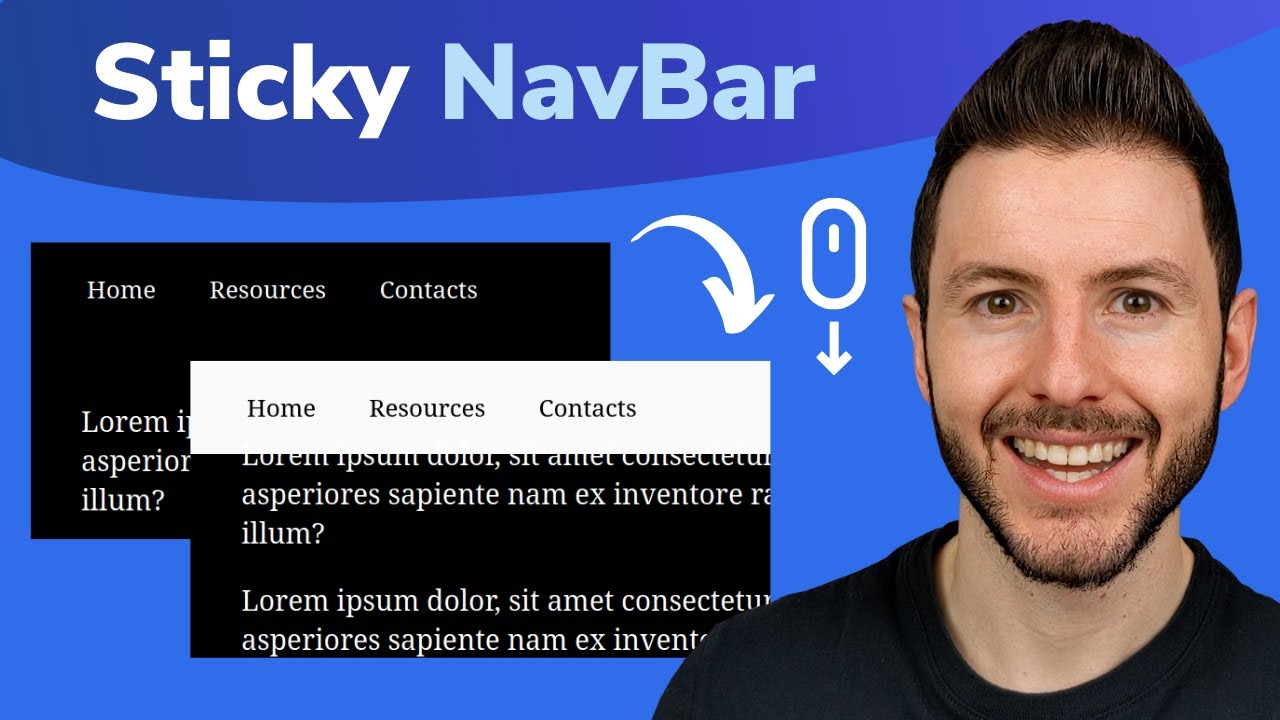
- 🌟 The video discusses creating a navigation bar that changes its appearance based on scroll position, without using JavaScript.
- 🎨 Customizing the navigation involves using CSS custom properties to easily adjust the color and other stylistic changes.
- 🚀 A 'sticky nav' effect is achieved by using the 'position: sticky' property along with a 'z-index' and 'background-color'.
- 💡 The concept of 'at-supports' is introduced to provide a progressive enhancement approach for animations, ensuring a baseline experience in unsupported browsers.
- 🔄 Keyframes are utilized to animate the navigation bar, with the 'animation' and 'animation-timeline' properties controlling the timing and sequence of the animations.
- 🎨 The 'backdrop-filter' property is used to create a glass morphism effect, adding a blurred background to the navigation bar.
- 📏 The 'width' property is manipulated to change the navigation bar's width, using 'fit-content' to dynamically adjust to its content.
- 🔧 Custom properties are used to control the visibility of the logo and the navigation bar, toggling between 'block' and 'none'.
- 🛠️ The video provides a method for handling non-animatable properties by changing them at the start of the animation using keyframes.
- 🔄 The 'animation-name', 'animation-duration', 'animation-timing-function', and 'animation-fill-mode' properties are key in defining the animation behavior.
- 📈 The video includes a link to a previous video for a deeper dive into CSS animations, scroll behavior, and browser support considerations.
Q & A
What is the main focus of the video?
-The main focus of the video is to teach viewers how to create a customizable navigation bar that changes its appearance, such as color and styling, based on the scroll position of the page.
What design trend is mentioned in the video that the navigation bar can mimic?
-The design trend mentioned in the video is the glass morphism look, which is popular for its translucent and smooth visual effects.
How is the sticky navigation effect achieved without JavaScript?
-The sticky navigation effect is achieved using CSS properties like 'position: sticky', 'z-index', and 'background-color', along with custom properties and animations.
What is the purpose of using an SVG for the logo in this context?
-Using an SVG for the logo makes it easier to shift colors during the scroll-based animation, as the 'fill' attribute of an SVG can be manipulated with CSS.
What is the role of 'animation' and 'animation-timeline' in the script?
-The 'animation' property is used to define the name of the keyframes animation, while 'animation-timeline' is used to control the timing and progression of the animation based on scroll position.
How does the video script address browser compatibility issues?
-The script suggests using the '@supports' rule to check for browser support of certain CSS properties and features. If a browser doesn't support a feature, it provides alternatives or fallbacks to ensure a working navigation bar without advanced effects.
What is the significance of using custom properties in the script?
-Custom properties, denoted with '--', are used to make the code more customizable and easier to maintain. They allow for changes in the animation and styling to be controlled from a central place, making adjustments simpler.
What is the purpose of changing the 'display' property of the logo within the animation?
-Changing the 'display' property of the logo within the animation allows it to disappear at a certain scroll position, creating a seamless and smooth transition to the new navigation style without the logo.
How does the script handle the width of the navigation bar during the animation?
-The script uses the 'width' property and the 'fit-content' value to make the navigation bar adapt to its content's width without causing line wraps. It also uses custom properties to control the width changes during the animation.
What is the role of 'backdrop-filter' in achieving the glass morphism look?
-The 'backdrop-filter' property with a 'blur' effect is used to create the glass morphism look, giving the navigation bar a blurry, translucent appearance that matches the design trend.
What are the final recommendations given in the video for further exploration?
-The video encourages viewers to experiment with the 'animation-timeline' and 'scroll-timeline' features in CSS for creating advanced scroll-based animations and effects without JavaScript, and points to additional resources for a deeper dive into these topics.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenWeitere ähnliche Videos ansehen

Sticky Navbar on Scroll With CSS | Change Navbar Color on Scroll With Javascript

Flutter | Clean Architecture | Dashboard Feature

Beautiful Animated Nav Bar with React & Framer Motion

HUB Settings CSS Tracking Home Customization

Figma To Real Website | Responsive Homepage | HTML, CSS & JavaScript | Part 10

How make SWIPE LEVEL MENU in Unity?
5.0 / 5 (0 votes)
