Analysis of Design Principle & User Experience (Kelompok 8)
Summary
TLDRThis presentation, conducted by Group 8 for the Computer Interaction Laboratory course, analyzes the design principles and user experience of two applications: Strava and MyBCA. The group assesses the apps against Jakob Nielsen's 10 usability heuristics, discussing aspects such as visibility of system status, recognition, user control, and flexibility. They highlight both strengths and weaknesses, such as Strava's user-friendly real-time tracking and MyBCA's efficient transaction features, while also pointing out areas for improvement, including customer service accessibility and interface optimization. The overall user experiences for both apps are deemed effective but with room for enhancement.
Takeaways
- 😀 Group 8 introduces their presentation on the analysis of design principles and user experience for two applications: Strava and MyBCA.
- 📝 The analysis is based on Jakob Nielsen's 10 usability heuristics, starting with visibility of system status in Strava, where visual indicators like GPS signal and stop buttons provide clear feedback to users.
- 📱 Strava uses easily recognizable icons for various sports activities (e.g., run, hike, cycle), making it easier for users to recall and differentiate between activities.
- 🌍 Strava aligns with real-world concepts like miles, pace, and elevation, helping users easily visualize their routes with a map interface similar to widely used map services.
- 🚴♂️ Flexibility and efficiency are enhanced in Strava with shortcuts for frequent actions and integration with fitness devices, improving user effectiveness.
- 🎮 Strava allows user control and freedom, providing options to pause, resume, edit, or save activities, as well as switch between dark and light themes.
- 🎨 Strava follows an aesthetic and minimalist design, though there is some unnecessary interface clutter like suggested challenges on the main page.
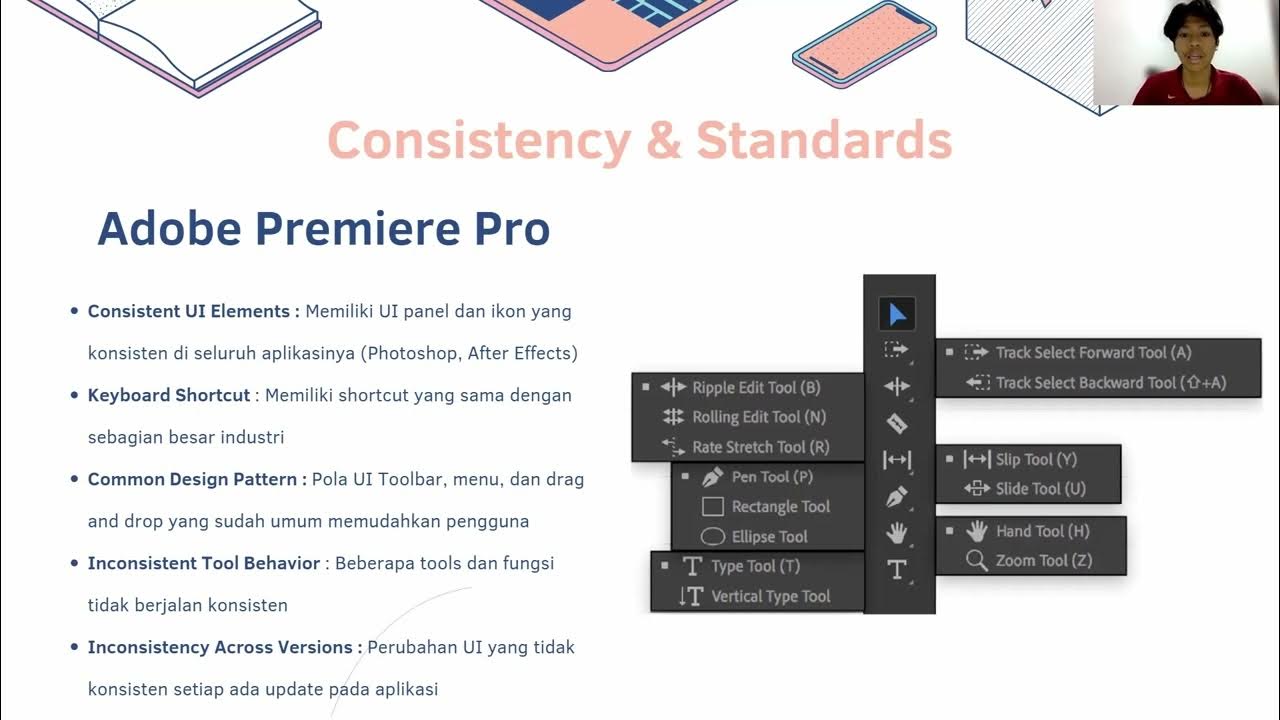
- 🔍 The app maintains consistency and standards by using familiar icons like the plus symbol for adding, search bars, and maps similar to Google Maps.
- ⚠️ Strava helps users prevent errors by displaying clear error messages, such as invalid email inputs or GPS activation reminders.
- 💬 While Strava provides a help section with FAQs, it lacks the ability for users to submit images or files to customer service, which can limit effective communication.
Q & A
What is the topic of the presentation given by Group 8?
-The topic of the presentation is an analysis of design principles and user experience, specifically focused on two applications: Strava and MyBCA.
Which usability heuristics are being analyzed in the presentation?
-The group analyzes the applications based on Jakob Nielsen’s 10 usability heuristics, which include visibility of system status, recognition rather than recall, match between system and the real world, flexibility and efficiency of use, user control and freedom, aesthetic and minimalist design, consistency and standards, help users recognize, diagnose, and recover from errors, error prevention, and help and documentation.
How does Strava implement 'visibility of system status'?
-Strava provides clear system status visibility by showing a green 'GPS signal acquired' message to indicate GPS connectivity and a red 'Stop' button to indicate when an activity has been paused or stopped.
How does the use of icons in Strava improve user experience?
-Strava uses specific icons for different sports activities like running, cycling, and hiking, which helps users recognize and select the appropriate activity without relying on text, improving both usability and user experience.
What is an example of 'match between system and the real world' in Strava?
-Strava uses familiar athletic terms like 'miles', 'kilometers', 'pace', and 'elevation'. Its map interface resembles real-world maps, helping users visualize their activities in a way that is easy to understand.
What flexibility and efficiency features does Strava offer?
-Strava offers shortcuts for frequently used actions like starting new activities and checking leaderboards. It also integrates with other fitness devices and apps to improve efficiency and accuracy.
What limitations did the group identify in Strava’s design?
-The group noted that Strava's main page includes unnecessary elements like the 'Suggested Challenge' section, which takes up space and might not be relevant to many users. Additionally, the help and documentation section lacks an option to upload files, which would make troubleshooting easier.
What is MyBCA and its primary function?
-MyBCA is a banking application that allows users to manage their BCA accounts, conduct transactions, and access information about BCA products and services.
What user control and freedom limitations were found in MyBCA?
-In MyBCA, users are unable to manually categorize certain transactions, such as those made using QRIS. This can lead to incorrect categorization of expenses, like food purchases being listed as shopping transactions.
How does MyBCA perform in terms of error prevention and recovery?
-MyBCA helps prevent errors by providing clear notifications, such as 'invalid email' when incorrect data is entered or reminders when account details need to be confirmed before transactions. However, it lacks an in-app customer service option, requiring users to switch to WhatsApp for support.
Outlines

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنMindmap

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنKeywords

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنHighlights

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنTranscripts

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنتصفح المزيد من مقاطع الفيديو ذات الصلة

What is Human-Computer Interaction (HCI) | Human-Computer Interaction Tutorial | HCI Certification

Lecture 1 — Human Computer Interaction | Stanford University

Analisis Prinsip Design & User Experience Adobe Premiere Pro Vs Canva

SAD - Chapter 8 : User Interface Design

HCI 1.5 Component's of Human Computer Interaction with Examples

HCI 1.8 Principles of Human Computer Interaction with Examples
5.0 / 5 (0 votes)
