MQTT using Node.js with practical examples
Summary
TLDRThis video tutorial demonstrates how to communicate with an MQTT broker using Node.js for both CLI and web applications. It showcases a simple CLI project and an Express web application, both interacting with a local Mosquitto MQTT broker. The tutorial uses the 'mqtt' package for Node.js, explaining how to install it and implement MQTT communication with sample code for subscriber and publisher functionalities. The video also includes a web application demo, showing real-time message exchange between publisher and subscriber through a browser interface.
Takeaways
- 📚 The video demonstrates communication with an MQTT broker using Node.js runtime.
- 🔌 Two practical applications are built: a CLI project and an Express web application.
- 📝 The local Mosquitto MQTT broker is used for communication with Node.js.
- 🛠️ The 'mqtt' npm package is utilized for MQTT communication in both applications.
- 🔧 Installation of the 'mqtt' package is done using 'npm install mqtt'.
- 📑 The CLI project includes 'subscriber.js' and 'publisher.js' scripts.
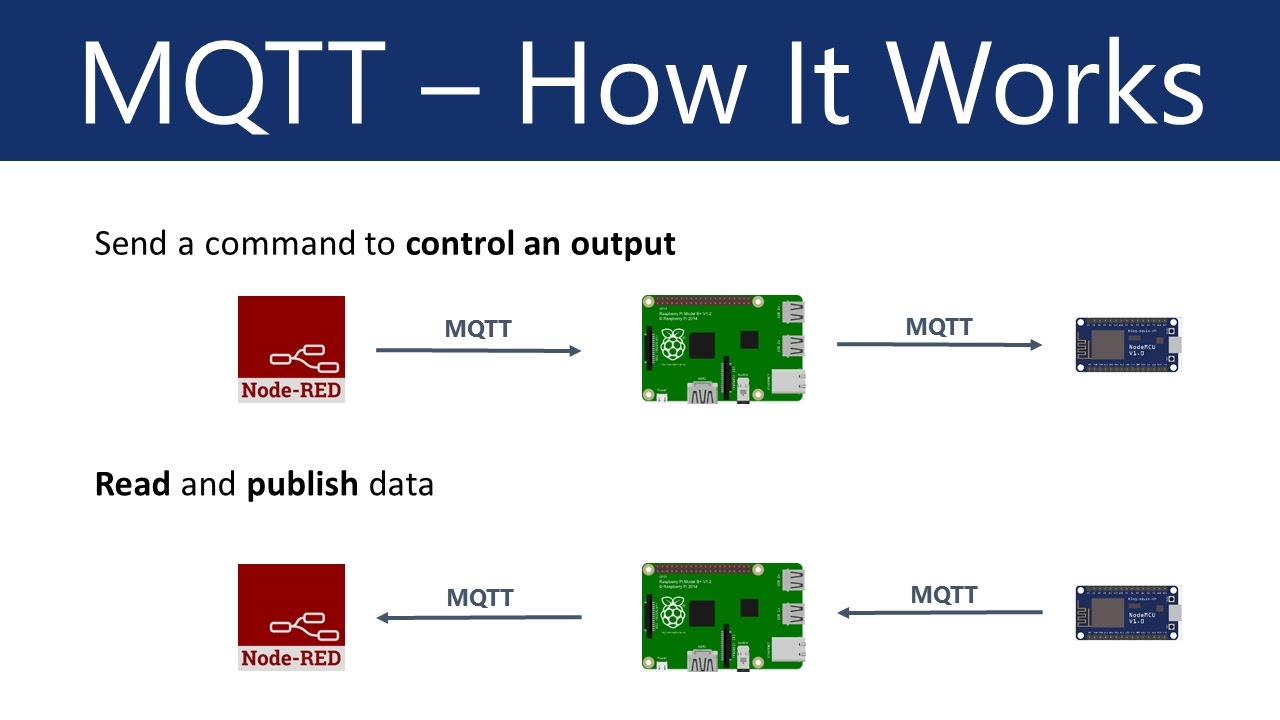
- 📡 The subscriber waits for messages on subscribed topics, while the publisher sends messages to topics.
- 🔄 The MQTT broker facilitates message exchange between the Node.js applications and itself.
- 🌐 The Express web application uses the same 'mqtt' package for browser-based interaction.
- 🖥️ The web application runs on port 3000, with separate pages for publishing and subscribing to MQTT topics.
- 🔍 The video includes a detailed explanation and code examples available on GitHub.
Q & A
What is the main topic of the video?
-The video is about demonstrating how to communicate with an MQTT broker in a Node.js runtime environment using two example applications: a command-line interface (CLI) project and an Express web application.
What are the two example applications built in the video?
-The two example applications are a CLI project that can be run in a shell or terminal, and an Express web application that can be accessed through a web browser.
What MQTT broker is used in the video?
-The video uses a local Mosquitto MQTT broker for communication with the Node.js runtime.
What package is used to facilitate the communication with the MQTT broker in the Node.js applications?
-The 'mqtt' package is used, which can be installed using the command 'npm install mqtt'.
Where can the complete code for the projects shown in the video be found?
-The complete code for the projects is available in the presenter's GitHub repository, linked in the description of the video.
What are the two main JavaScript files used in the CLI project?
-The two main JavaScript files for the CLI project are 'subscriber.js' and 'publisher.js'.
How does the subscriber.js file work in the CLI project?
-The subscriber.js file subscribes to a particular topic and waits for any messages from the MQTT broker on that topic.
How does the publisher.js file work in the CLI project?
-The publisher.js file publishes messages to a specified topic on the MQTT broker.
What is the purpose of the 'mqtt.connect' function in the video?
-The 'mqtt.connect' function is used to establish a connection to the MQTT broker.
What happens when a message is published using the publisher.js file?
-When a message is published using publisher.js, it is sent to the specified topic and received by the subscriber connected to that topic, as well as reflected in the Mosquitto broker terminal.
How does the video demonstrate the communication between the publisher and subscriber?
-The video demonstrates communication by showing the process of publishing a message to a topic and receiving it on the subscriber side, with both applications (CLI and web) interacting with the Mosquitto MQTT broker.
What web framework is used in the Express web application project?
-The Express web application project uses the Express web framework with EJS as the templating engine.
How can users interact with the MQTT broker through the web application?
-Users can subscribe and publish messages to topics through the web application's interface, which communicates with the MQTT broker.
What is the URL for accessing the publisher and subscriber pages in the web application?
-The URL for the publisher and subscriber pages is not explicitly mentioned in the script, but the web application runs on port 3000, suggesting that the pages can be accessed through 'http://localhost:3000/publisher' and 'http://localhost:3000/subscriber' or similar endpoints.
How does the web application handle browser requests?
-The web application handles browser requests through routes defined in the Express framework, which then interact with controllers and the service layer to process the requests.
What is the role of the 'mqtt.service.js' file in the web application?
-The 'mqtt.service.js' file contains the code that connects to the MQTT broker and is used by the controller layer to handle MQTT communication.
How does the video conclude?
-The video concludes by summarizing the demonstration of MQTT communication in a Node.js environment and directing viewers to the companion write-up and code in the video description for further details.
Outlines

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنMindmap

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنKeywords

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنHighlights

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنTranscripts

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنتصفح المزيد من مقاطع الفيديو ذات الصلة

SIMULASI KONEKTIVITAS ANTARA MOSQUITTO DENGAN MQTT DASH

Publish and consume data to a controller via MQTT message broker

Lab 6 - Node Sensor Publisher, Broker dan Subscriber

What is MQTT and How It Works

Monitoring Suhu Dan Kelembaban Menggunakan ESP32 + DHT22 Dengan Protokol MQTT

🔴 ALLES über MQTT in nur 14 Minuten, einfach erklärt! | #EdisTechlab
5.0 / 5 (0 votes)
