Belajar Nuxt 3 Bahasa Indonesia - #1 Apa Itu Nuxt?
Summary
TLDRThe video script introduces 'Next.js', an open-source framework designed to simplify and enhance web development with intuitive features and powerful capabilities. It emphasizes Next.js's server-side rendering, hot module replacement for efficient development, and type safety with TypeScript support. The script also highlights Next.js's automated file-based routing, code splitting, and built-in utilities for data fetching, all aiming to provide a seamless developer experience and improved web performance.
Takeaways
- 🌐 The script introduces 'Next.js', an open-source framework for intuitive and powerful web development.
- 🔍 It emphasizes that 'Next.js' is a successor to 'JS', moving away from traditional JavaScript to a more streamlined approach.
- 📚 The framework is described as 'intuitive', suggesting an easy learning curve and user-friendly interface for developers.
- 🛠️ 'Next.js' offers features like server-side rendering, hot module replacement, and automatic code splitting to enhance development efficiency.
- 🔑 It highlights 'TypeScript' support, providing developers with type safety and auto-suggestions for improved coding experience.
- 📈 The script mentions 'Next.js' as being performance-oriented, with built-in features that optimize web applications for speed and responsiveness.
- 🗂️ 'Next.js' uses a convention-based approach for directory structure, reducing the need for repetitive configuration and allowing developers to focus on feature development.
- 🌐 It supports server-side rendering by default, which is beneficial for SEO and accessibility, ensuring content is rendered on the server before being sent to the client.
- 🔄 'Next.js' incorporates file-based routing, automatically creating routes based on the file structure within the 'pages' directory.
- 🔌 The framework is modular, offering a wide range of integrations and modules created by the community to extend its functionality.
- 🛡️ 'Next.js' is production-ready, with considerations for deployment and various hosting options, catering to different developer needs.
Q & A
What is the main focus of the Next.js framework?
-The main focus of Next.js is to make web development intuitive and powerful, enabling developers to create performant and production-ready web applications with a great developer experience in mind.
Why did Next.js decide to move away from using 'n' as its name?
-Next.js decided to move away from using 'n' as its name because they wanted to rebrand and simplify the name to just 'Next', which is now the name of the framework without the 'n' prefix.
What does the 'intuitive' aspect of Next.js mean in terms of web development?
-The 'intuitive' aspect of Next.js refers to the framework's design that allows developers to focus on building features without worrying about repetitive tasks like directory structure or conventions, as Next.js provides defaults and automates many aspects of web development.
How does Next.js support TypeScript development?
-Next.js supports TypeScript development by providing zero-config setup, meaning developers can start using TypeScript without additional configuration. It also ensures type safety, which helps in catching errors early and provides an enhanced development experience.
What is the significance of server-side rendering in Next.js?
-Server-side rendering in Next.js is significant because it allows the pages to be rendered on the server before being sent to the client, which can improve performance, SEO, and accessibility, as the content is fully rendered and available to search engines and assistive technologies.
What is the role of file-based routing in Next.js?
-File-based routing in Next.js allows the framework to automatically create routes based on the file structure within the 'pages' directory. This means that any file or directory added to the 'pages' directory automatically becomes a route in the application.
How does Next.js handle code splitting?
-Next.js handles code splitting automatically by default. It splits the code into smaller chunks that are only loaded when needed, improving the initial load time and reducing the overall bundle size.
What is the advantage of using Next.js for SEO?
-Using Next.js for SEO is advantageous because of its server-side rendering capabilities, which allow the framework to generate static HTML for each page, making it easier for search engines to crawl and index the content.
What is the role of the 'Nitro' server engine in Next.js?
-The 'Nitro' server engine in Next.js is a high-performance server engine that powers Next.js applications. It is designed to handle server-side rendering and is optimized for performance, ensuring that Next.js applications are fast and responsive.
What is the significance of the 'zero-config' feature in Next.js for TypeScript?
-The 'zero-config' feature in Next.js for TypeScript means that developers can start using TypeScript without having to configure it manually. Next.js automatically sets up the necessary configurations, allowing developers to focus on writing code rather than setup.
How does Next.js support modular development?
-Next.js supports modular development by allowing the use of various modules and integrations provided by the community. It has a concept of 'app directories' that can be used to modularize code, and it also supports the use of third-party modules like Tailwind CSS and others without extensive configuration.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级浏览更多相关视频

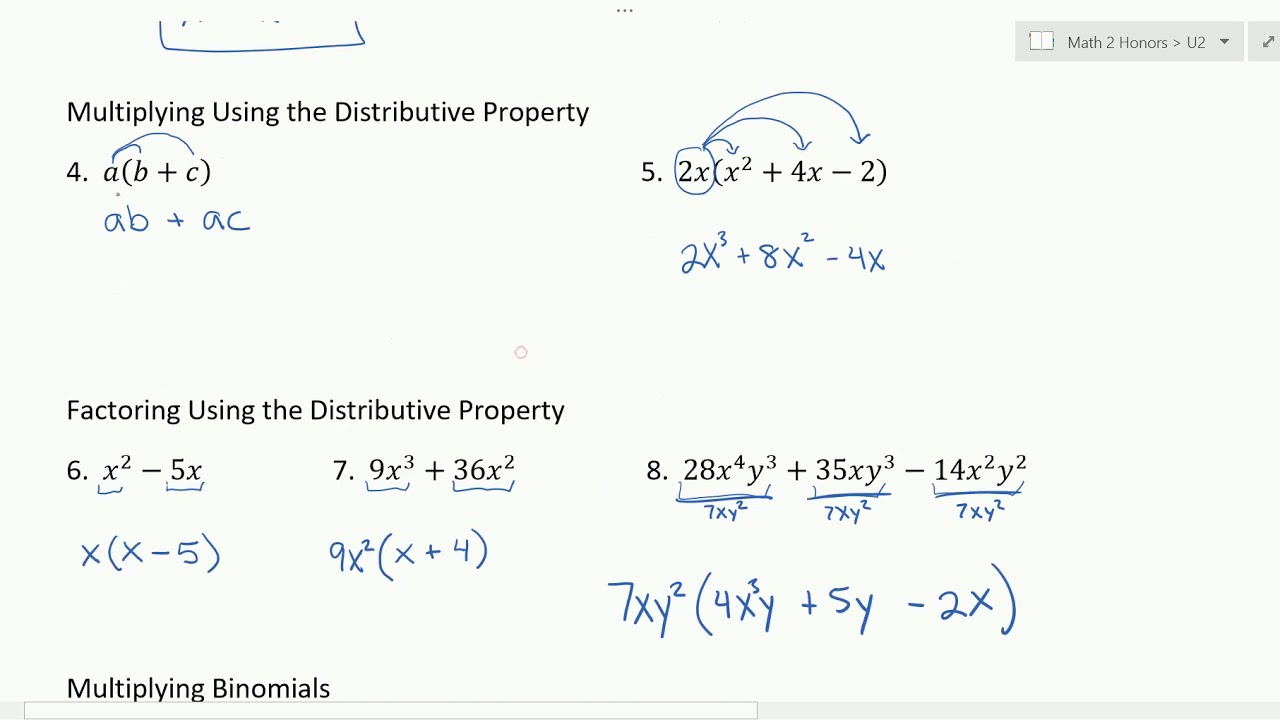
The Distributive Property (M2 2.1 Notes)

Garnishing Mis en Place TIPS #bartending #tesda #cocktails

Intro to Databricks Lakehouse Platform Architecture and Security

Samsung Galaxy: The Next Big Thing Is You

Lingkaran (Bagian 2) - Keliling Lingkaran | Soal dan Pembahasan Matematika SMP MTs

MUSIC 10: AFRO-LATIN AMERICAN MUSIC

Business strategy - SWOT analysis
5.0 / 5 (0 votes)
