Trik Praktis Membuat Sketsa Pada UI/UX Design (Eps 6)
Summary
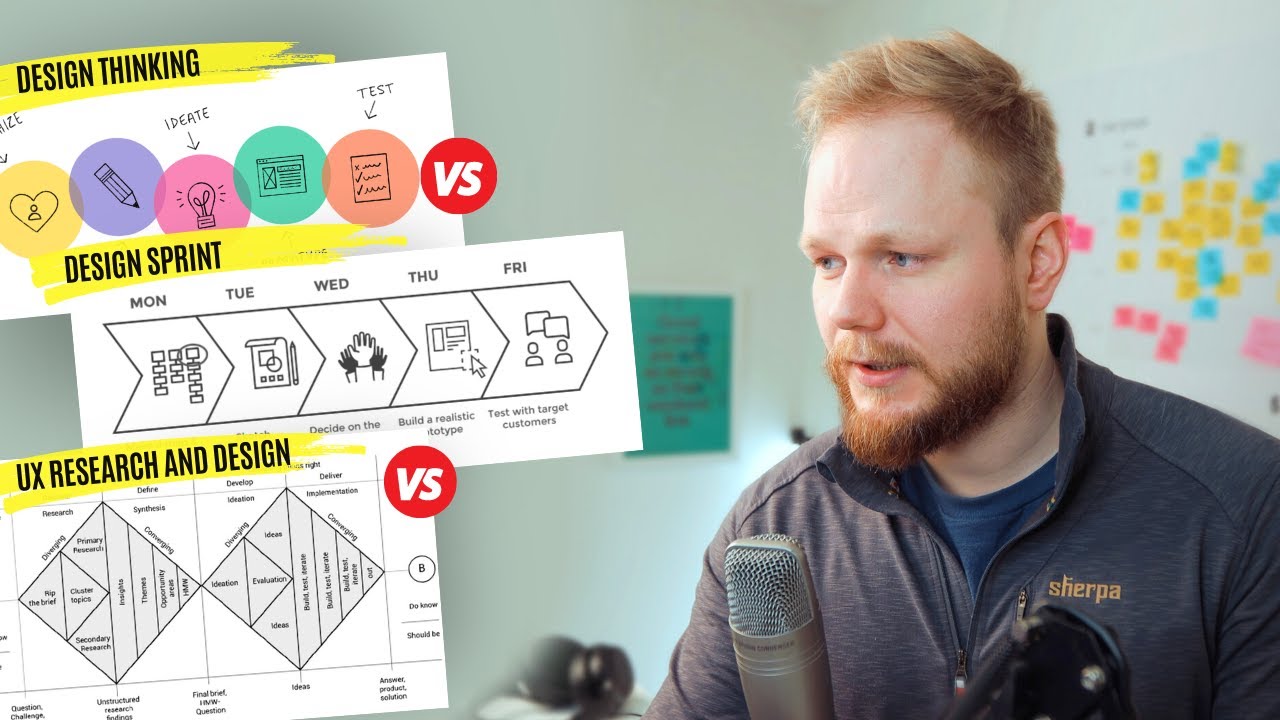
TLDRThis video explores the importance of sketching and the design thinking process in UI/UX design. It emphasizes the need for empathy and understanding user problems before creating a product. The five stages of design thinking—Empathize, Define, Ideate, Prototype, and Test—are discussed as essential steps in crafting an optimal user interface. The video then delves into sketching techniques, starting with user journeys and flow creation, followed by wireframing and detailed design. It encourages designers to prioritize learning and experimenting, ultimately testing prototypes to ensure effective solutions for user problems.
Takeaways
- 😀 Sketching is crucial in UI/UX design as it helps create organized, balanced, and conceptually sound designs before development.
- 😀 Design Thinking is a methodology used to create functional designs that address human needs, including UI design.
- 😀 The five stages of Design Thinking are: Empathize, Define, Ideate, Prototype, and Test.
- 😀 The Empathy stage involves understanding the user's problems and gathering data without making assumptions.
- 😀 The Define stage focuses on analyzing research data to pinpoint the core problems that need solving.
- 😀 In the Ideate stage, teams brainstorm and exchange ideas to develop the best solutions for the user's challenges.
- 😀 Prototypes are created in the Prototype stage to test solutions through internal trials and feedback from external testers.
- 😀 The Test stage involves refining the final product based on insights gathered from previous stages.
- 😀 Creating a User Journey map is an essential part of the sketching process to illustrate the steps a user takes to complete a task.
- 😀 The Happy Flow represents the ideal user journey, where no issues or errors occur during the process.
- 😀 Tools like Miro, Figma, and Adobe XD are recommended for creating user flows, wireframes, and prototypes in the design process.
Q & A
What is the purpose of creating sketches in UI/UX design?
-Sketches are used as initial drafts to ensure the final design looks neat and balanced. Without sketches, the design might look chaotic, unbalanced, and unconceptualized.
What is Design Thinking and why is it important in UI/UX design?
-Design Thinking is a series of principles used to create functional designs that meet human needs. It is crucial in UI/UX design to ensure the final product aligns with user requirements and provides an optimal user experience.
What are the five stages of Design Thinking?
-The five stages of Design Thinking are: Empathize, Define, Ideate, Prototype, and Test.
What happens in the 'Empathize' stage of Design Thinking?
-In the 'Empathize' stage, designers work to understand the user's problems by gathering data through research, focusing on minimizing assumptions and deeply understanding the user's needs.
What is the purpose of the 'Define' stage in Design Thinking?
-The 'Define' stage involves analyzing research findings to identify the core issues that need to be addressed, using methods like empathy mapping to gain a clearer understanding of the user’s challenges.
What happens during the 'Ideate' stage of Design Thinking?
-In the 'Ideate' stage, team members brainstorm and exchange ideas to find the best solutions to address the user problems identified in the 'Define' stage.
How is the 'Prototype' stage different from the earlier stages?
-The 'Prototype' stage involves turning selected ideas into tangible solutions or prototypes, which are then tested internally or externally to validate their effectiveness.
Why is the 'Test' stage important in Design Thinking?
-The 'Test' stage ensures that all gathered insights and previous stages are distilled into a final product, which is then trialed to confirm it resolves user problems effectively.
What is a User Journey in UI/UX design?
-A User Journey is a series of steps or scenarios outlining how a user interacts with a product to complete a task, typically starting with a 'Happy Flow' where everything works perfectly.
What tools are commonly used in UI/UX design for flow diagrams and wireframing?
-Tools like Figma, Adobe XD, and Sketch are commonly used to create detailed user flows, wireframes, and prototypes, allowing teams to visually communicate design concepts and ensure alignment.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade Now5.0 / 5 (0 votes)