Image File Upload to User Profile Model | Django (3.0) Crash Course Tutorials (pt 17)
Summary
TLDRIn this tutorial, the speaker demonstrates how to add a profile picture to a Django user model and display it in the user's account settings page. The process includes configuring an `ImageField` in the customer profile model, setting up media settings to handle image uploads, and updating the admin panel to allow profile picture management. Users can update their picture via a form, and a default image is set for new accounts. The video also explains how to render and update the profile picture dynamically in the template, ensuring a seamless user experience.
Takeaways
- 😀 Add an image field to the customer profile model in Django using models.ImageField.
- 😀 Set null=True and blank=True for the profile image field to avoid breaking existing accounts.
- 😀 Install the Pillow library to handle image uploads with Django's ImageField.
- 😀 Use Django's migrate command to apply changes to the database after adding the image field.
- 😀 Configure MEDIA_ROOT and MEDIA_URL in settings.py to store and access uploaded images.
- 😀 Set up URL patterns in urls.py to serve media files during development.
- 😀 Use Django's admin interface to allow administrators to upload and manage user profile pictures.
- 😀 Render the uploaded profile image in the account settings page using the customer model's profile_pic URL.
- 😀 Create a form (CustomerForm) to allow users to update their profile pictures and other settings.
- 😀 Ensure the form is capable of handling both text data and file uploads by setting enctype to 'multipart/form-data'.
- 😀 Set a default profile picture for users who do not upload one by assigning a default image in the model field.
Q & A
What is the purpose of adding the `profile_pic` field to the `Customer` model?
-The `profile_pic` field is added to the `Customer` model to allow users to upload and store their profile images. It is an `ImageField` that links the user profile to an image file.
Why is `null=True` and `blank=True` used for the `profile_pic` field?
-These parameters are used to ensure that the field is optional. `null=True` allows the field to be null in the database, and `blank=True` allows it to be empty in forms, ensuring that no error occurs if a user does not upload an image.
What is the role of the `Pillow` library in this setup?
-The `Pillow` library is required for Django to handle image fields. It provides the necessary functionality for storing and processing images in the `ImageField` of the model.
How do you configure the media settings in Django for image uploads?
-In the `settings.py` file, you need to configure the `MEDIA_ROOT` to specify the directory where uploaded images will be stored (e.g., `static/images`). You also need to set the `MEDIA_URL` to specify the URL path (e.g., `/images/`) that users will use to access the media files.
What is the significance of adding media URL patterns in the `urls.py` file?
-In `urls.py`, you need to add media URL patterns to ensure that Django knows how to serve media files during development. The `static()` function helps map the media URL to the `MEDIA_ROOT` directory.
Why does the script suggest using a default profile picture?
-The default profile picture is used for users who do not upload their own image. This ensures that all users have a placeholder image until they set their own profile picture, similar to social media platforms like Facebook.
How is the user's profile image rendered in the template?
-The user's profile image is rendered by accessing the `profile_pic` attribute from the `Customer` model. The image URL is retrieved using `request.user.customer.profile_pic.url`, which points to the correct media URL for the profile picture.
What is the purpose of setting the form `enctype` to `multipart/form-data`?
-Setting the `enctype` to `multipart/form-data` in the form is necessary when uploading files, such as images. This ensures that the form correctly handles file data along with other form fields.
How is the form submission handled for updating the profile picture?
-When the form is submitted, the data is processed using `request.POST` for form fields and `request.FILES` for file uploads. If the form is valid, the new profile picture is saved, and the page is re-rendered with the updated information.
What happens if a new user does not upload a profile picture?
-If a new user does not upload a profile picture, Django uses the default image specified in the admin panel. This ensures that every user has a profile picture, even if they haven't uploaded their own.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

Serializer Relationships (Using Nested Serializers) | Learn Django REST Framework #11

#5 How to set background elements (text, color, borders) in Word | MO-100 MOS Word Associate 2019

Android Shopping Cart Tutorial - Android Firebase eCommerce App like Amazon

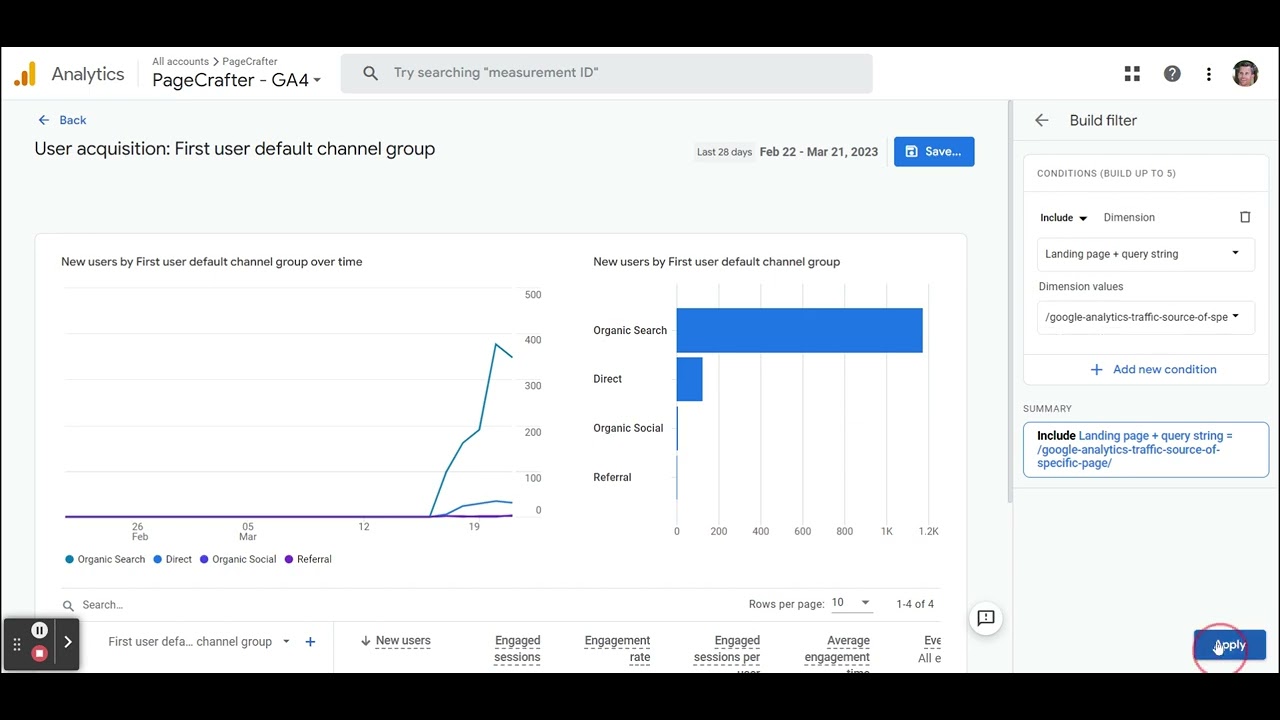
Traffic Source of Specific Page | GA4

digital business 15 login logout mengamankan admin dan mengubah akun

How to get 5000 Facebook Followers in 2 Weeks (Safe and Free) | Facebook Monetization Strategy
5.0 / 5 (0 votes)