GraphQL Explained in 100 Seconds
Summary
TLDRGraphQL is a powerful query language for APIs that allows precise data fetching and mutation. Unlike REST, which often over-fetches or under-fetches data across multiple URLs, GraphQL uses a single endpoint where clients specify exactly what data they need. This is made possible through a type system, enabling both back-end and front-end developers to define data structures, relationships, and mutations efficiently. With features like autocomplete in development tools, GraphQL offers a streamlined and flexible approach to API interaction, making it easier for developers to explore and request data.
Takeaways
- 😀 GraphQL is a query language for reading and mutating data in APIs.
- 😀 Unlike REST APIs, GraphQL provides a single endpoint for all data requests.
- 😀 With GraphQL, clients can request only the data they need, avoiding over-fetching and under-fetching.
- 😀 REST APIs often require multiple requests to fetch different data entities, leading to inefficiency.
- 😀 In GraphQL, data is fetched using a syntax that mirrors the return shape in JSON, making it intuitive.
- 😀 A GraphQL schema is defined using types, allowing back-end developers to structure data precisely.
- 😀 Types in GraphQL can have multiple fields and can define relationships with other types (e.g., creator has many videos).
- 😀 GraphQL has two main operations: queries for reading data and mutations for modifying data.
- 😀 The query type in GraphQL is the main entry point for API consumers to retrieve data.
- 😀 Developers can use any programming language to implement the back-end logic to resolve GraphQL queries and mutations.
- 😀 GraphQL APIs offer powerful developer tools, such as autocompletion in editors, making it easier to interact with the API.
Q & A
What is GraphQL?
-GraphQL is a query language used for reading and mutating data in APIs. It provides a type system that allows developers to describe the schema of their data, enabling frontend developers to request exactly the data they need.
How does GraphQL differ from traditional REST APIs?
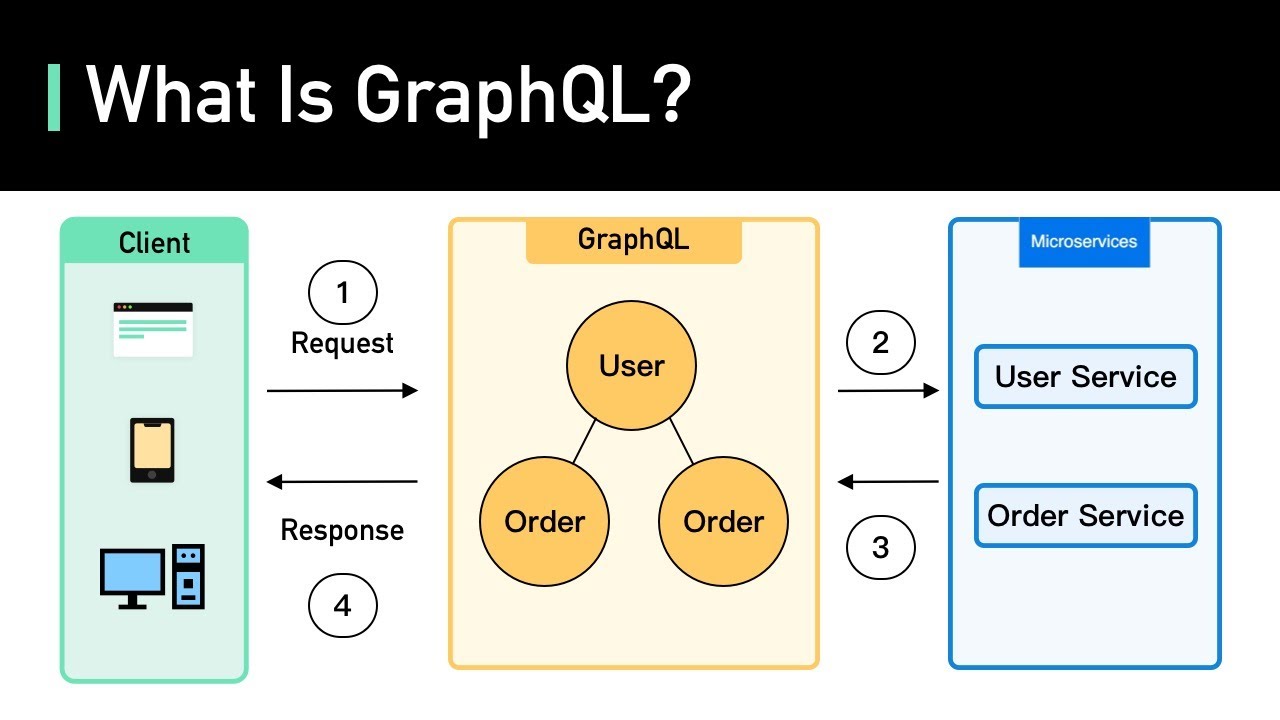
-In REST, data is accessed through multiple URLs, and the server responds with a full data payload for each entity. In GraphQL, there is a single entry point, and data is queried by describing the structure in a syntax that mirrors its return shape in JSON. This allows more efficient data fetching and avoids over-fetching or under-fetching of data.
What are the two major drawbacks of traditional REST APIs?
-The two main drawbacks of REST APIs are under-fetching and over-fetching data. Under-fetching occurs when multiple entities are needed at once, requiring multiple requests to get the necessary data. Over-fetching happens when a large amount of data is returned when only a small subset is required, leading to inefficiency.
What does the GraphQL query syntax look like?
-The GraphQL query syntax describes the data in the structure of a JSON response. It allows the frontend developer to specify exactly what data they want, and this can be resolved by the backend through a common entry point.
What role does the backend developer play in a GraphQL API?
-The backend developer writes the code that resolves the data requested by the frontend. They define how the data is fetched and mutated based on the queries and mutations defined in the GraphQL schema.
How does the GraphQL schema help in defining the structure of data?
-The GraphQL schema uses the 'type' keyword to define custom objects, their fields, and relationships between them. It allows the frontend to query and explore the available data and ensures that the frontend and backend developers have a clear understanding of the data structure.
What is the purpose of the 'query' type in GraphQL?
-The 'query' type in GraphQL is the main entry point for consumers of the API. It allows them to read data, such as querying a list of videos or individual user details based on an ID.
What is the 'mutation' type in GraphQL used for?
-The 'mutation' type in GraphQL defines how data can be modified within the API. It allows consumers to perform operations such as creating, updating, or deleting data.
How does GraphQL improve the developer experience for both frontend and backend developers?
-GraphQL improves the developer experience by providing a clear and self-explaining schema. This allows frontend developers to easily explore the available data and generate efficient queries. Additionally, tools like autocomplete in code editors help developers write queries faster and with fewer errors.
Why is it beneficial for a GraphQL API to have a single entry point?
-Having a single entry point in a GraphQL API simplifies data fetching, as it avoids multiple URLs and endpoints. All queries and mutations are routed through this single endpoint, making the API easier to manage and consume for developers.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade Now5.0 / 5 (0 votes)