Perforated Facade Trick - REVEALED
Summary
TLDRThe video script outlines a tutorial on designing a facade with perforated aluminum sheets using a smarter method to avoid modeling each detail. The project, 'LZ's Love Spa' in Tanghua City, Vietnam, designed by TEA Architects, serves as the backdrop. The process involves creating a single module that is mirrored and copied across the facade. The tutorial also delves into using Grasshopper to optimize hardware resources, installing necessary plugins, and creating patterns for the facade. The method includes offsetting curves, projecting them onto surfaces, and using a hexagonal grid to generate a pattern that is then turned into a transparency map for the facade material. This approach significantly reduces file size and computation power, resulting in a more efficient and less resource-intensive design process. The script concludes with rendering the final facade design using V-Ray and discusses a comprehensive Grasshopper course for further learning.
Takeaways
- 🎨 **Design Efficiency**: The tutorial demonstrates a smarter method to create complex facades using perforated aluminum sheets without the need to model each element individually.
- 🛠️ **Modular Approach**: The facade is constructed using modules, which simplifies the design process and allows for easy replication and adjustment of the pattern across different sections.
- 🪝 **Use of Grasshopper**: Grasshopper, a parametric design plugin, is utilized to automate the creation of the facade pattern, saving hardware resources and time.
- 🏢 **Project Overview**: The project, named 'LZ's Love Spa', is located in Tanghua City, Vietnam, and was designed by Tea Architects.
- 📐 **Geometry Creation**: The process involves creating a single module, mirroring it, and then copying it across the facade, with adjustments made based on the specific dimensions of each facade section.
- 🔄 **Pattern Formation**: A hexagonal grid pattern is used to generate the perforations, which are then adjusted for seamless texture and scaled according to the design requirements.
- 🖼️ **Image Mapping**: A transparency map is created using the pattern, which is then applied to the material of the geometry to simulate the perforated effect without heavy modeling.
- 🧩 **Component Usage**: Specific components from the Human and Imaging Library plugins are essential for creating and mapping the pattern onto the facade surfaces.
- 📉 **Resource Optimization**: By using a transparency map and Grasshopper, the method significantly reduces the computational load and file size compared to modeling each circle individually.
- 📚 **Learning Resources**: For a comprehensive understanding and step-by-step guidance, the video suggests checking out a complete course on Grasshopper, which covers a wide range of components and practical examples.
- 🏗️ **Final Touches**: The final process includes rendering the design in Rhino and Grasshopper, with attention given to materials, lighting, and the overall aesthetic of the facade.
Q & A
What is the main focus of the tutorial?
-The main focus of the tutorial is to demonstrate how to create a facade with perforated aluminum sheets using a smarter method that doesn't involve modeling each individual piece.
What is the product featured in the tutorial?
-The product featured is called 'LZ's Love Spa' located in Tanghua City, Vietnam, designed by Tea Architects.
How many modules are required to create the facade in the tutorial?
-Three modules are required to create the facade, as each facade side has a different length, necessitating unique modules.
What is the purpose of using Grasshopper in the process?
-Grasshopper is used to save a lot of hardware resources by creating patterns and arrays for the facade design, which would be time-consuming and heavy on resources if modeled individually.
What are the two plugins that need to be installed for the Grasshopper component?
-The two plugins that need to be installed are 'Human' and 'Imaging Library'.
How does the tutorial approach the creation of the pattern on the facade?
-The tutorial creates a seamless pattern by generating a transparency map that is applied to the material of the geometry, which saves on file size and processing power.
What is the significance of creating a hexagonal grid in the pattern?
-The hexagonal grid is used to place circles at each center, creating a consistent and aesthetically pleasing pattern for the facade.
How is the final image of the facade created?
-The final image is created through rendering, using V-Ray with the materials and settings configured in the Grasshopper definition.
What is the benefit of using a transparency map for the facade design?
-Using a transparency map allows for a detailed facade design without the need for modeling each detail, which saves memory and processing time.
How does the tutorial ensure the pattern on the facade is seamless?
-The tutorial ensures a seamless pattern by removing bottom circles that would disrupt the continuity and using a transparency map that repeats the pattern without visible seams.
What is the role of the 'Box Mapping' component from the Human plugin?
-The 'Box Mapping' component is used to apply the created transparency map onto the geometry, projecting the pattern onto the facade in a controlled and scalable manner.
How can one get access to the full project files and extended tutorials?
-Full access to all extended tutorials and project files can be obtained by supporting the creators on their Patreon page.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

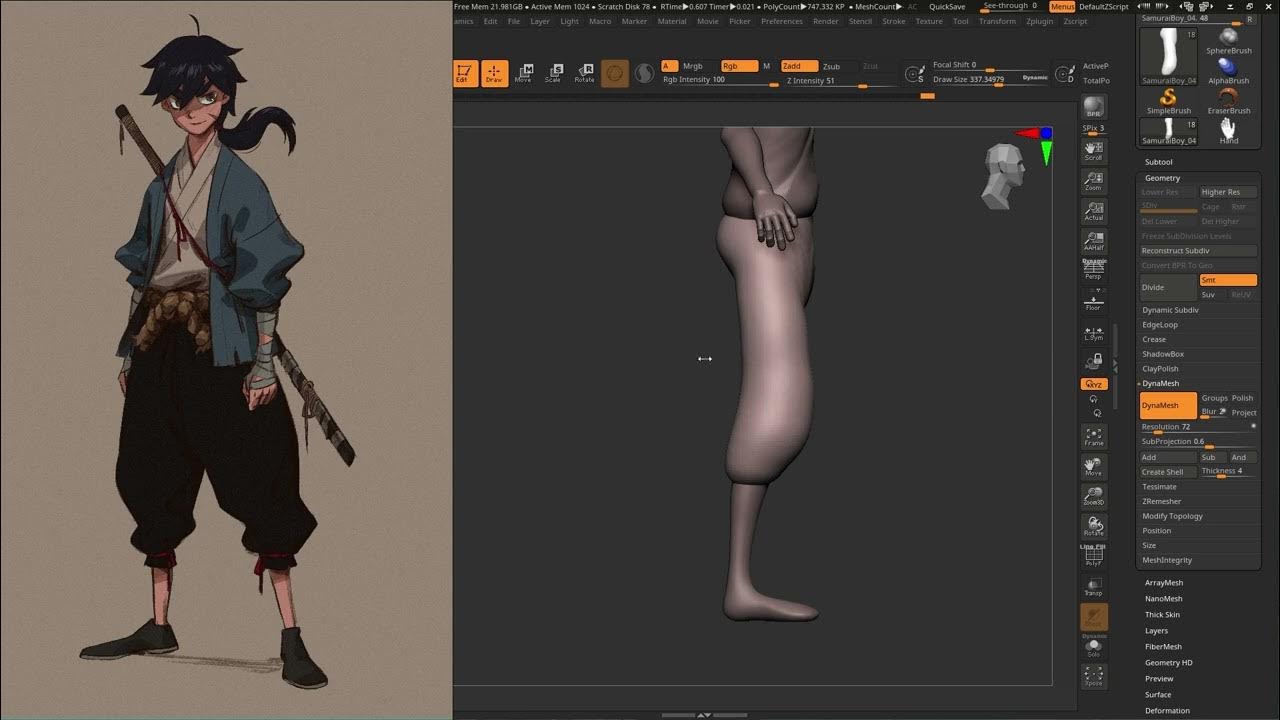
|W03|08| DEMO - Boy - P06 | Digital Sculpting |

Designing a Questionnaire or Survey - statistics help

Holy Cube Tutorial

Smart Shading Trick! #drawing #tutorial #art #animedrawing #digitalart

Steel Structures: Analysis/Design Course using MIDAS GEN - SIMPLE STEEL TRUSS SHED (Part 1)

TITRASI ARGENTOMETRI (PART 2) : METODE MOHR || KIMIA ANALITIK
5.0 / 5 (0 votes)