Curso GIMP 2023 - Curso básico (Parte 1)
Summary
TLDREste tutorial ofrece un vistazo introductorio al editor gráfico GIMP, descrito como la versión gratuita y multiplataforma de Photoshop. Comenzando por la descarga del programa desde king.org, el video guía a los espectadores a través del proceso de instalación y apertura de GIMP. Se destaca la importancia de las capas en la edición gráfica, y se utiliza una analogía visual de figuras sobre un fondo blanco para ilustrar cómo funcionan las capas. Se explica cómo crear un nuevo archivo, seleccionar opciones de resolución y orientación, y establecer el espacio de color y el color de fondo. Además, se abordan las herramientas de edición, como la herramienta de relleno para aplicar colores a formas básicas, y se muestra cómo crear capas para elementos gráficos. El video también cubre la gestión de capas y cómo mover y organizar elementos en la pantalla. Finalmente, se discuten las opciones para guardar y exportar el trabajo, incluyendo la diferencia entre guardar el archivo de proyecto (xcf) y exportar la imagen en formatos como png o jpg. Este resumen ofrece una visión general de los conceptos fundamentales para comenzar a utilizar GIMP y anima a los usuarios a explorar más en futuras tutoriales.
Takeaways
- 🎨 **GIMP como alternativa a Photoshop:** Se describe GIMP como un programa de edición gráfica gratuito y multiplataforma, similar a Photoshop pero con código abierto.
- 💻 **Descarga e instalación:** Se indica cómo descargar GIMP desde su página web y cómo empezar con la instalación en el sistema operativo.
- 📈 **Creación de un nuevo archivo:** Se explica cómo crear un nuevo archivo en GIMP, eligiendo opciones como el tamaño, la resolución y el color de fondo.
- 🖼️ **Trabajar con capas:** Se destaca la importancia de las capas en la edición gráfica, y cómo manipularlas para crear diferentes efectos visuales.
- 🔄 **Herramientas de edición:** Se mencionan las herramientas básicas de edición en GIMP, como la herramienta de selección de rectángulos y el relleno de color.
- 🔲 **Selección y manipulación de formas:** Se describe cómo dibujar y modificar formas geométricas como cuadrados y triángulos, y cómo rellenarlas con color.
- 👀 **Visualización de capas:** Se habla sobre cómo hacer visible o invisible una capa para ver lo que está debajo, y la importancia de la posición de las capas.
- 🧩 **Organización de capas:** Se resalta la necesidad de organizar y tener en cuenta la superposición y orden de las capas para un diseño coherente.
- ⚙️ **Herramientas y acceso directo:** Se menciona cómo acceder rápidamente a las herramientas de GIMP mediante atajos de teclado y cómo personalizar la disposición de las herramientas.
- 📐 **Uso de guías y reglas:** Se sugiere el uso de guías y reglas para ayudar en la alineación y distribución equitativa de elementos en la composición.
- 💾 **Guardado y exportación:** Se explica la diferencia entre guardar un archivo GIMP (.xcf) para continuar editando y exportar una imagen en formato como PNG o JPG para compartir o imprimir.
Q & A
¿Qué es GIMP y cómo se relaciona con Photoshop?
-GIMP es un editor gráfico gratuito y multiplataforma, a menudo considerado como el equivalente de Photoshop sin coste. Ambos programas permiten la edición de imágenes y creación de diseños gráficos, pero GIMP es de código abierto, lo que significa que cualquiera puede colaborar en su desarrollo.
¿Cómo se puede descargar GIMP?
-Para descargar GIMP, se debe dirigirse a su página web oficial (king.org), donde se encontrará un botón para descargar la última versión del software. El sitio web detectará el sistema operativo y ofrecerá varias opciones de descarga.
¿Qué es un archivo GIMP (XCF) y cuál es su propósito?
-Un archivo GIMP con extensión XCF es el formato nativo de GIMP que contiene todos los datos del proyecto, incluyendo todas las capas y ajustes. Se utiliza para guardar un proyecto de manera que pueda ser modificado posteriormente.
¿Cómo se crean capas en GIMP?
-Para crear una capa en GIMP, se selecciona la opción de 'capa nueva' en la barra de capas de la derecha del programa. Luego, se puede nombrar la capa y se le asigna una propiedad de visibilidad.
¿Cómo se trabaja con capas en GIMP?
-Trabajar con capas en GIMP implica la superposición de elementos gráficos en diferentes niveles para construir una imagen compuesta. Las capas se pueden reordenar, ocultar o mostrar, y se pueden aplicar efectos a capas individuales sin afectar al resto de la imagen.
¿Cómo se puede cambiar el color de un objeto en GIMP?
-Para cambiar el color de un objeto en GIMP, se utiliza la herramienta de relleno (activable con la tecla 'B'). Se selecciona el objeto y se elige el color de frente (color de relleno) para aplicar el color deseado.
¿Cómo se guarda un proyecto en GIMP?
-Para guardar un proyecto en GIMP, se va al menú 'Archivo' y se selecciona 'Guardar' o 'Guardar como'. Se asigna un nombre al archivo y se elige la ubicación donde se guardará el archivo XCF, que contiene todos los datos del proyecto.
¿Cómo se exporta una imagen desde GIMP?
-Para exportar una imagen desde GIMP, se va al menú 'Archivo' y se selecciona 'Exportar como'. Se le asigna un nombre al archivo y se elige el formato de archivo deseado, como PNG o JPG. También se puede ajustar la calidad de la imagen antes de exportar.
¿Qué son las herramientas de selección en GIMP y cómo se utilizan?
-Las herramientas de selección en GIMP, como la herramienta de selección de rectángulos y elípticos, se utilizan para crear formas específicas dentro de una imagen. Estas herramientas permiten a los usuarios seleccionar y manipular áreas específicas de la capa activa.
¿Cómo se utiliza la tecla Shift para dibujar formas en GIMP?
-La tecla Shift se utiliza para mantener las proporciones mientras se dibuja una forma. Por ejemplo, al dibujar un rectángulo o un cuadrado, mantener presionada la tecla Shift asegura que el ancho y el alto son iguales, creando así una forma equilateral.
¿Qué son las guías y cómo se pueden utilizar en GIMP?
-Las guías en GIMP son líneas auxiliares que ayudan a los usuarios a alinear y distribuir elementos en la imagen de manera uniforme. Se pueden activar y desplazar con el ratón para ayudar a encontrar el centro de la imagen o para crear una distribución simétrica de los elementos gráficos.
¿Cómo se pueden personalizar las herramientas en GIMP?
-Las herramientas en GIMP se pueden personalizar a través del menú 'Editar' y seleccionando 'Preferencias'. En 'Preferencias', se puede cambiar la apariencia de las cajas de herramientas, activar o desactivar grupos de herramientas, y ajustar la forma en que las ventanas se muestran y se comportan.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

KiCAD 9 tutorial course [01] - Introduction

Como Usar Anydesk para Controlar otra PC | Acceso Remoto

Tutorial básico de HTML desde cero - Video 3: Estructura global parte 1

👉"DESCARGAR E INSTALAR CCLEANER PROFESSIONAL PLUS 2024 FULL ACTIVADO"|DESCARGAR CCLEANER PRO 2024

¿Cómo cambia tu corazón cuando se ejercita?

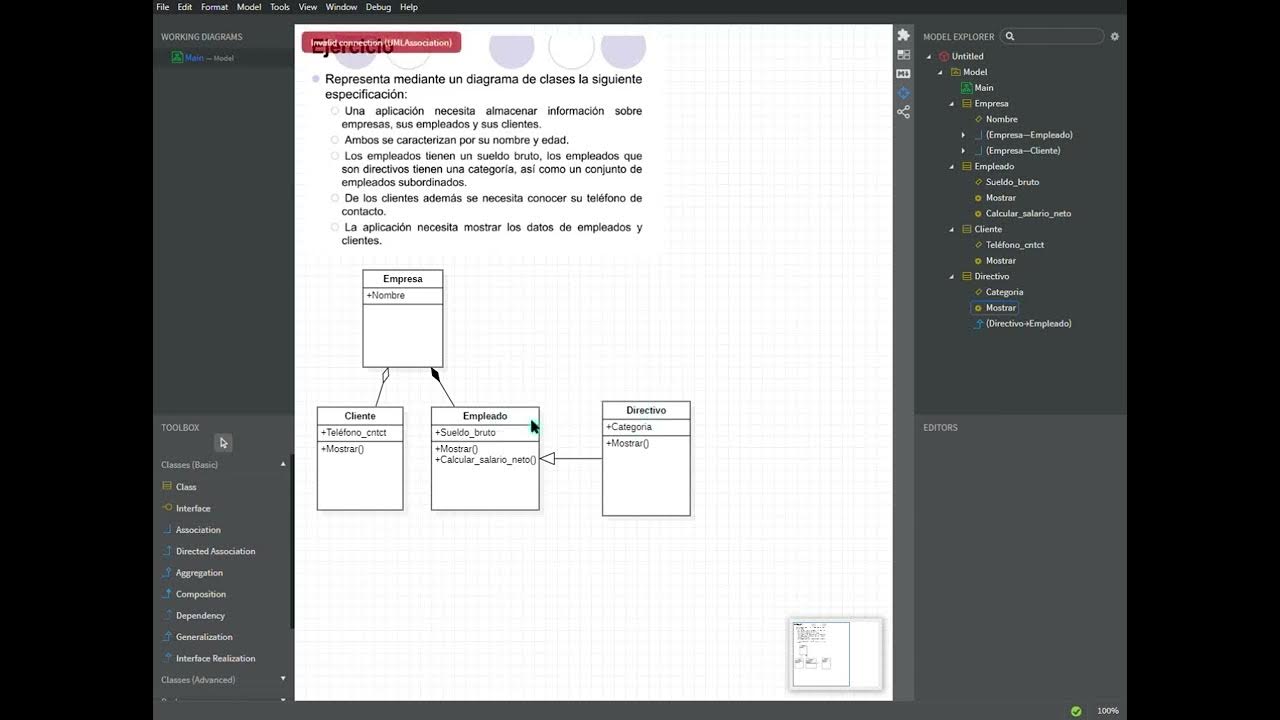
• Tutorial de como usar StarUML
5.0 / 5 (0 votes)
