Crazy CSS Using By Master CSS
Summary
TLDRThis video showcases innovative CSS techniques to create dynamic hover effects without relying on JavaScript. It highlights how to manipulate multiple elements' transformations, using properties like 'filter' and 'transform' to achieve captivating 3D effects. The tutorial explains the use of selectors like '+' and '*' to target elements relative to the hovered item, as well as the 'has' selector for those on the left. With concise code, viewers can learn to implement these effects effortlessly, enhancing their design skills and making their projects more visually appealing.
Takeaways
- 😀 CSS can handle complex design problems efficiently without the need for JavaScript.
- 🖱️ Hover effects can be easily implemented using CSS, allowing for smooth transitions and transformations.
- 🖼️ The 'filter' property in CSS can change the brightness of elements, enhancing visual effects during hover.
- 📏 The 'transform' property enables 3D transformations, allowing elements to move along the Z-axis.
- ➡️ The '+' selector is used to target the immediate next sibling element in CSS.
- 🌟 The '*' selector expands the recognized element types, making it more flexible in selecting elements.
- 🔄 Multiple '+' and '*' characters can be combined to target elements further along the sibling chain.
- ↔️ CSS lacks a direct selector for preceding sibling elements, but the ':has()' selector can be used to achieve similar results.
- 💡 Using ':has()', you can select elements based on their relationship to the hovered element, facilitating advanced hover effects.
- 👍 The tutorial encourages viewers to like and subscribe for more insightful content and suggests that CSS can simplify tasks that might otherwise require complex JavaScript.
Q & A
What is the main focus of the tutorial?
-The tutorial focuses on using CSS to create hover effects and transformations for elements in a list, demonstrating that complex design problems can be handled without JavaScript.
How does the speaker suggest handling hover effects for multiple elements?
-The speaker demonstrates using CSS properties like `filter` and `transform` to change the appearance of elements on hover, applying different effects for each item in a list.
What CSS property is used to manage the brightness of an image on hover?
-The `filter` property is used to adjust the brightness of the image, changing its value from 0 to 1 when an element is hovered over.
What does the `transform-style: preserve-3d` property do?
-This property allows child elements to be transformed in a 3D space, enabling more dynamic and visually appealing hover effects.
How can adjacent sibling elements be targeted in CSS?
-Adjacent sibling elements can be targeted using the `+` selector, which selects the element immediately next to the hovered item.
What role does the asterisk (*) play in the CSS selector?
-The asterisk is used as a wildcard to select any type of element, allowing the CSS rule to apply to the next adjacent item regardless of its specific class.
Is it possible to control elements to the left of the hovered item using CSS?
-Yes, the tutorial explains using the `:has()` selector, which allows for selecting elements to the left of the hovered item by checking for conditions relative to the hovered state.
What are the advantages of using CSS over JavaScript for these transformations?
-Using CSS simplifies the code, enhances performance, and reduces complexity, making it easier to implement and manage visual effects without the overhead of JavaScript.
How can users engage with the content shared in the tutorial?
-The speaker encourages viewers to like and subscribe to the channel to receive updates on new videos and to provide feedback and suggestions for future topics.
What should viewers take away from the tutorial regarding CSS usage?
-Viewers should recognize that CSS can effectively manage complex animations and hover effects, promoting a cleaner codebase and improved design aesthetics without relying on JavaScript.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

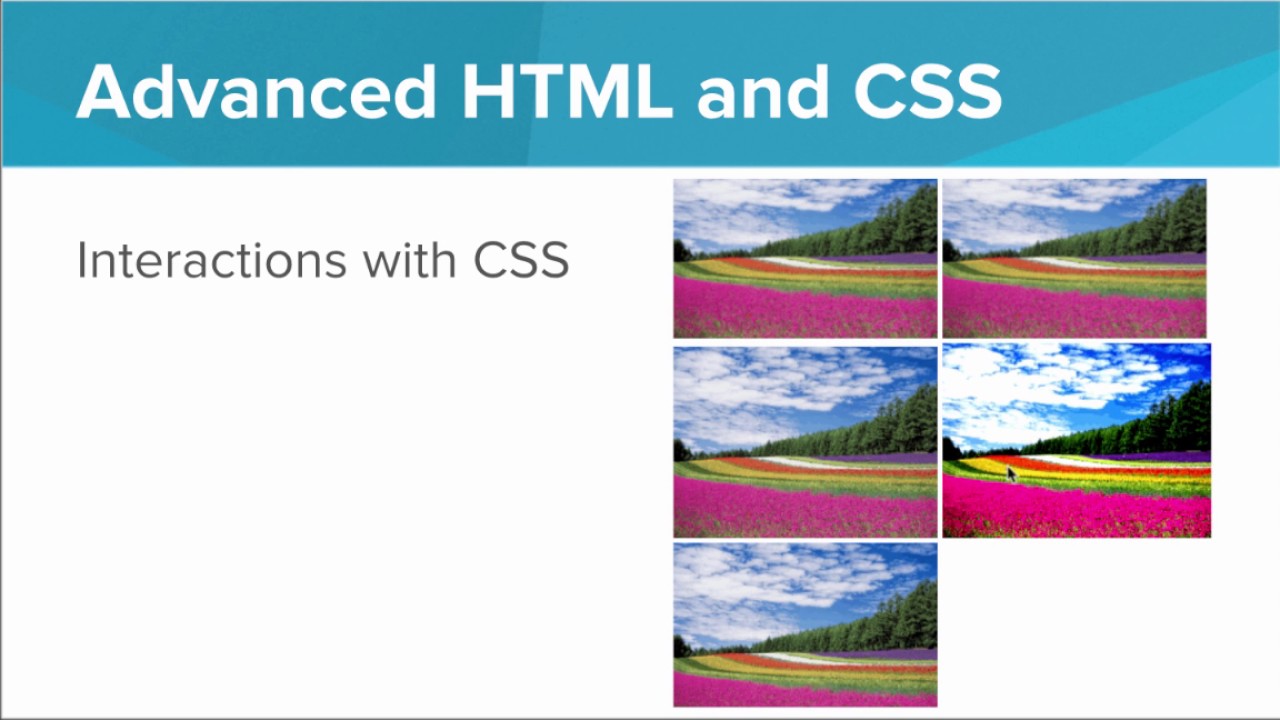
Getting Started with Advanced HTML and CSS

Crazy 3D Rotation Effect Using CSS Only

11 Micro Animations That Will Instantly Level Up Your UI (free figma file)

Your First Look: CSS Wrapped 2024 Components (Part 1)

display:none에서 block으로 CSS 애니메이션 / starting-style과 allow-discreate를 활용한 시작 애니메이션, 기본 애니메이션 분기처리하기

What is HTML CSS and JavaScript used for
5.0 / 5 (0 votes)