Como hacer un CRUD EN PHP Y MYSQL | BOOTSTRAP - MVC #01 - Interfaz
Summary
TLDREste video tutorial presenta la creación de un proyecto en PHP y MySQL utilizando Bootstrap para agilizar el desarrollo. Se inicia mostrando una base de datos llamada 'cruz php' con dos tablas, pero se utiliza solo la 'persona'. Seguidamente, se crea un proyecto desde cero en la carpeta 'proyectos php', estructurado con carpetas para 'modelo' y 'controlador', y un archivo 'index.php'. Se incluyen Bootstrap y se muestra cómo personalizar un formulario y una tabla para la inserción y visualización de datos de personas, añadiendo estilos y botones para editar y eliminar registros.
Takeaways
- 😀 Se inicia una serie de videos sobre la creación de un proyecto en PHP y MySQL utilizando Bootstrap.
- 💾 Se muestra una base de datos llamada 'cruz php' con dos tablas, pero solo se utilizará la tabla 'persona'.
- 🛠 Se recomienda que se tenga corriendo el servidor Apache y MySQL para el desarrollo del proyecto.
- 📁 Se crea un nuevo proyecto en la carpeta 'proyectos php' dentro de 'htdocs' y se estructura con carpetas para 'modelo' y 'controlador'.
- 📝 Se crea un archivo 'index.php' y se incluyen las referencias a Bootstrap para facilitar el diseño y el estilo de la página.
- 🌐 Se realiza una prueba de funcionamiento mostrando un mensaje 'hola mundo' y se verifica en el navegador local.
- 🎨 Se agregan estilos para mejorar la presentación del texto y se divide la página en dos secciones, una para el formulario y otra para la tabla de datos.
- 📝 Se crea un formulario con campos para el nombre, apellido, DNI, fecha de nacimiento y correo electrónico, y se incluye un botón para registrar.
- 📊 Se implementa una tabla para mostrar los registros de personas, se personalizan los encabezados y se agrega un campo adicional para botones de acción.
- ✂️ Se agregan botones de edición y eliminación en la tabla, y se utilizan iconos de Font Awesome para mejorar la interfaz de usuario.
- 🔧 Se realizan ajustes finales de estilo y se planea continuar con más funcionalidades en el siguiente capítulo del tutorial.
Q & A
¿Qué tipo de proyecto se está creando en el script?
-Se está creando un proyecto desde cero utilizando PHP y MySQL, con Boostrap para facilitar el proceso de desarrollo web.
¿Cuál es el propósito de las carpetas 'modelo' y 'controlador' mencionadas en el script?
-Las carpetas 'modelo' y 'controlador' se utilizan para organizar el código del proyecto siguiendo el patrón de diseño MVC (Modelo-Vista-Controlador), donde el modelo gestiona los datos, el controlador maneja la lógica de negocio y la vista muestra la información al usuario.
¿Qué versión de Boostrap se recomienda usar según el script?
-Según el script, se recomienda usar Boostrap versión 5.2, que es la última versión en el momento de la grabación del video.
¿Cómo se incluye Boostrap en el proyecto?
-Para incluir Boostrap en el proyecto, se copian los enlaces de CDN correspondientes desde la documentación oficial de Boostrap y se pegan en el archivo HTML dentro de las etiquetas <head> y antes de cerrar la etiqueta </body>.
¿Qué significa el 'hola mundo' en el contexto del script?
-El 'hola mundo' es un mensaje simple que se muestra en una página web para probar que el proyecto se está ejecutando correctamente y que el servidor está funcionando adecuadamente.
¿Cómo se divide la página web en secciones según el script?
-La página web se divide en dos secciones principales: una para mostrar un formulario de registro y otra para mostrar una tabla con los registros de personas.
¿Cuáles son los campos del formulario de registro mencionados en el script?
-Los campos del formulario de registro incluyen nombre, apellido, DNI, fecha de nacimiento, correo y un botón para enviar la información.
¿Cómo se agregan estilos a la página web en el script?
-Se agregan estilos a la página web utilizando clases de Boostrap y personalizando ciertas propiedades CSS como 'text-center' para centrar el texto y 'padding' para dar espacio alrededor de los elementos.
¿Qué biblioteca de iconos se menciona para agregar íconos a los botones?
-Se menciona la biblioteca Font Awesome para agregar íconos a los botones de editar y eliminar en la tabla.
¿Cómo se implementa la tabla para mostrar los registros de personas?
-Se implementa la tabla copiando un código de ejemplo de la documentación de Boostrap y personalizando los encabezados y los registros para adaptarlos a los datos de las personas.
¿Cuál es la finalidad de los botones de editar y eliminar en la tabla?
-Los botones de editar y eliminar se utilizan para modificar y eliminar registros específicos de la tabla de personas,respectivamente, permitiendo la manipulación de los datos presentados.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

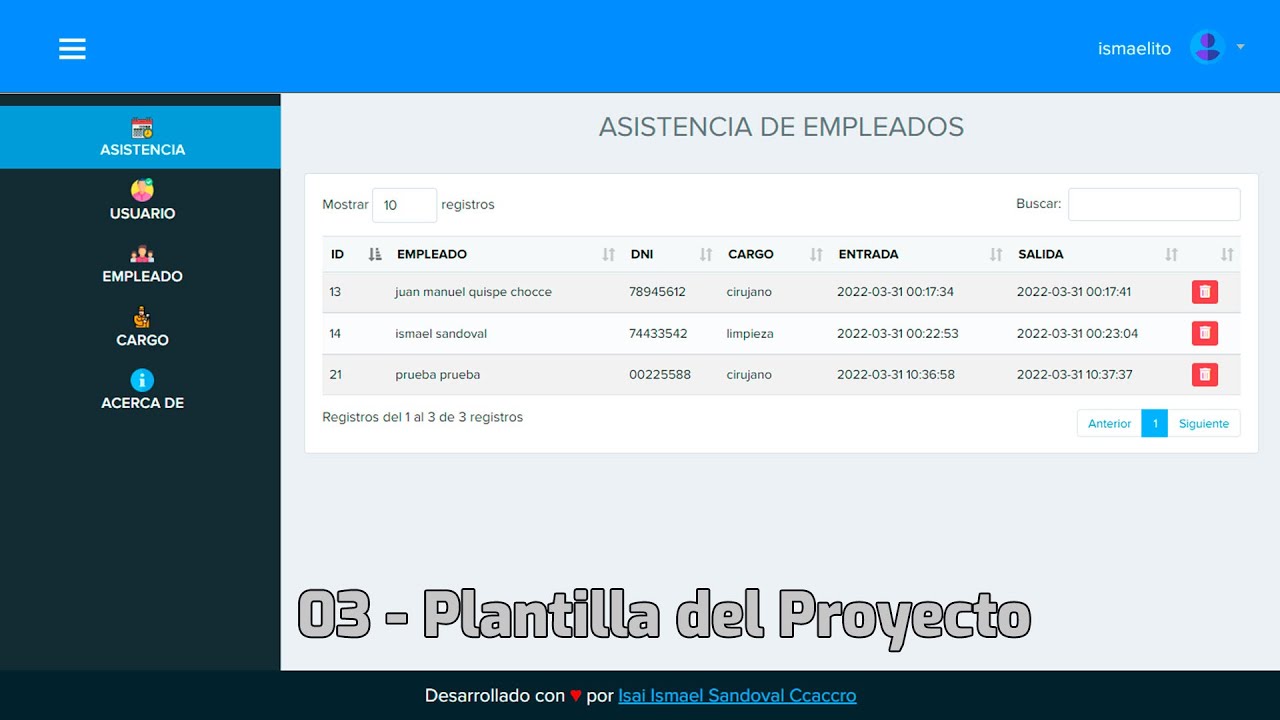
03.- Plantilla del Proyecto - Sistema de Asistencias con PHP y MYSQL

Cómo CONECTAR JAVA con MySQL Usando JDBC en NetBeans | Paso a Paso | 2024

Programación en Java Swing y MySQL - 01 - Creación del Proyecto

7. COMO CREAR BASE de DATOS en PHPMYADMIN 💻 PAG WEB con BD💻[DESARROLLO WEB DESDE CERO (Parte 7/12)]

02.- Programas necesarios - Sistema de Asistencias con PHP y MYSQL

MANTENIMIENTO (REGISTRAR, MODIFICAR Y ELIMINAR) EN PHP + MYSQL + HTML + CSS
5.0 / 5 (0 votes)
