Instalando WordPress en LOCAL - CURSO de WordPress #2 - Tutorial en Español
Summary
TLDREste curso básico de WordPress comienza con la instalación y configuración del software en un entorno local utilizando Local, un herramienta gratuita. Se explica la necesidad de un hosting y se recomienda SiteGround para alojar la página web. A continuación, se detalla el proceso de creación de un nuevo sitio, selección del entorno y configuración de usuarios para acceder al panel de control. Finalmente, se muestra cómo acceder al panel de WordPress y se invita a los estudiantes a personalizar su página web en lecciones futuras.
Takeaways
- 🌐 Se comienza un curso básico de WordPress que enseña a instalar y diseñar páginas web.
- 💻 Para crear una página web, se necesita un alojamiento o hosting, que es un servidor en internet para alojar los archivos de la página.
- 🔒 Se recomienda utilizar un hosting especializado en WordPress, como SiteGround, por su buen soporte y servicios.
- 📈 Se puede escalar el plan de hosting según las necesidades de visitas y contenidos de la página web.
- 🖥️ Se puede crear una página web de forma segura directamente en el ordenador utilizando una herramienta gratuita llamada Local.
- 📦 Local permite tener una instalación de WordPress en el ordenador para trabajar de manera local antes de publicar en internet.
- 🔗 Se proporciona un enlace para descargar Local wp en el sitio web localwp.com.
- 🛠️ Se detallan los pasos para instalar Local, incluyendo la selección de la plataforma, la carpeta de instalación y la configuración inicial.
- 🔑 Se explica cómo configurar el entorno de WordPress local, incluyendo la elección de la versión de PHP y el tipo de servidor web.
- 👤 Se menciona la creación de usuarios en WordPress para gestionar el sitio, con un nombre de usuario, contraseña y correo electrónico.
- 🌍 Se describe cómo acceder al panel de control de WordPress y comenzar a personalizar la página web una vez creada y instalada localmente.
Q & A
¿Qué es lo primero que debemos hacer para comenzar a diseñar nuestra página web en WordPress?
-Lo primero que debemos hacer es tener en cuenta que necesitamos un alojamiento o hosting, que es un tipo de ordenador en internet donde alojamos nuestros archivos de página web para que estén disponibles para todos.
¿Cuál es la recomendación del curso para el alojamiento de WordPress?
-El curso recomienda utilizar SiteGround, ya que es un buen servidor especializado en WordPress y ofrece un muy buen soporte.
¿Cuál es la diferencia entre tener nuestro propio servidor y utilizar un servicio de alojamiento en línea?
-Tener nuestro propio servidor implicaría tener un ordenador encendido las 24 horas del día en nuestra casa, mientras que utilizar un servicio de alojamiento en línea es más práctico y no requiere de mantener un equipo funcionando constantemente.
¿Qué es Local y cómo se relaciona con la creación de nuestra página web en WordPress?
-Local es una herramienta gratuita que permite tener una instalación de WordPress en nuestro ordenador, permitiéndonos trabajar de manera local y tranquila en la creación de nuestra página web antes de publicarla en internet.
¿Cómo se descarga y se instala Local para comenzar a trabajar con WordPress en nuestro ordenador?
-Para descargar e instalar Local, debemos ir a localwp.com, hacer clic en 'download', elegir la plataforma que más nos interese, hacer clic en 'querido' y comenzará la descarga del software. Posteriormente, lo instalamos en nuestro equipo siguiendo las instrucciones que se presentan.
¿Qué se debe tener en cuenta al elegir un hosting web para WordPress?
-Al elegir un hosting web para WordPress, debemos considerar que se adecue a nuestras necesidades, como el plan Startup de SiteGround, y que tenga soporte para WordPress. Además, es importante que el hosting tenga una versión de PHP actualizada, como mínimo 7.3 o 7.4.
¿Qué es un 'multi-sit' en el contexto de WordPress y cómo se relaciona con Local?
-Un 'multi-sit' en WordPress es una instalación que permite gestionar múltiples sitios web desde una sola instalación. En el contexto de Local, esto nos permite crear múltiples sitios web en nuestro ordenador para trabajar en varios proyectos a la vez.
¿Cómo se configura el acceso al panel de control de WordPress una vez que se ha instalado Local?
-Una vez que se ha instalado Local y se ha creado un sitio web, se accede al panel de control de WordPress haciendo clic en el botón 'admin' en la interfaz de Local, o ingresando la dirección del sitio web con '/wp-admin' en una ventana del navegador.
¿Qué pasa si necesitamos escalar nuestra página web en el futuro y tener más visitas o contenidos?
-Si necesitamos escalar nuestra página web en el futuro, podemos cambiar de plan de hosting dentro del mismo proveedor, como SiteGround, para adaptarnos a la cantidad de visitas o contenidos que tengamos. El hosting nos avisará cuando sea necesario escalar.
¿Cómo se exporta nuestra página web de WordPress desde nuestro ordenador para publicarla en internet?
-Para publicar nuestra página web en internet, primero la terminamos de diseñar en Local, luego la exportamos desde nuestro ordenador y la subimos a nuestro servidor y dominio final en internet.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

Curso de Oracle Apex desde cero para principiantes | CONFIGURACION ENTORNO DE TRABAJO (video 4)

How to Make n8n Public Without Buying a Domain (FREE Method!)

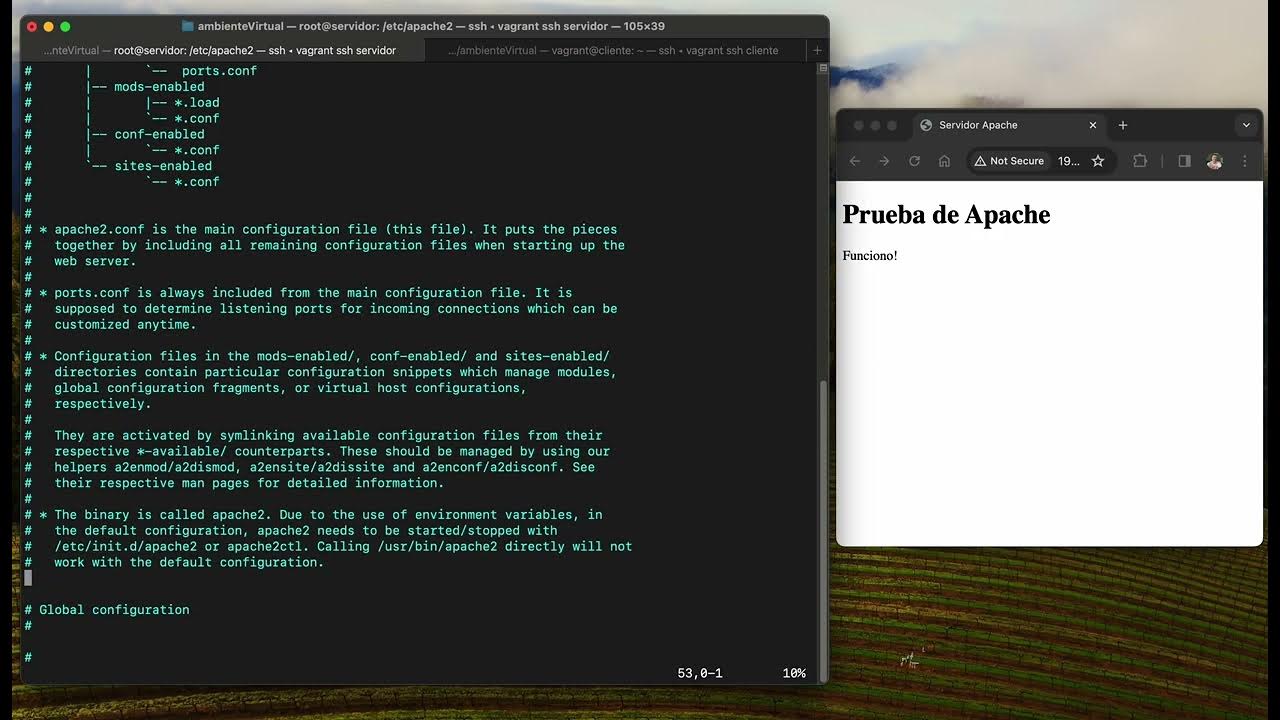
Configuración del Servidor Web Apache en Ubuntu 23.04

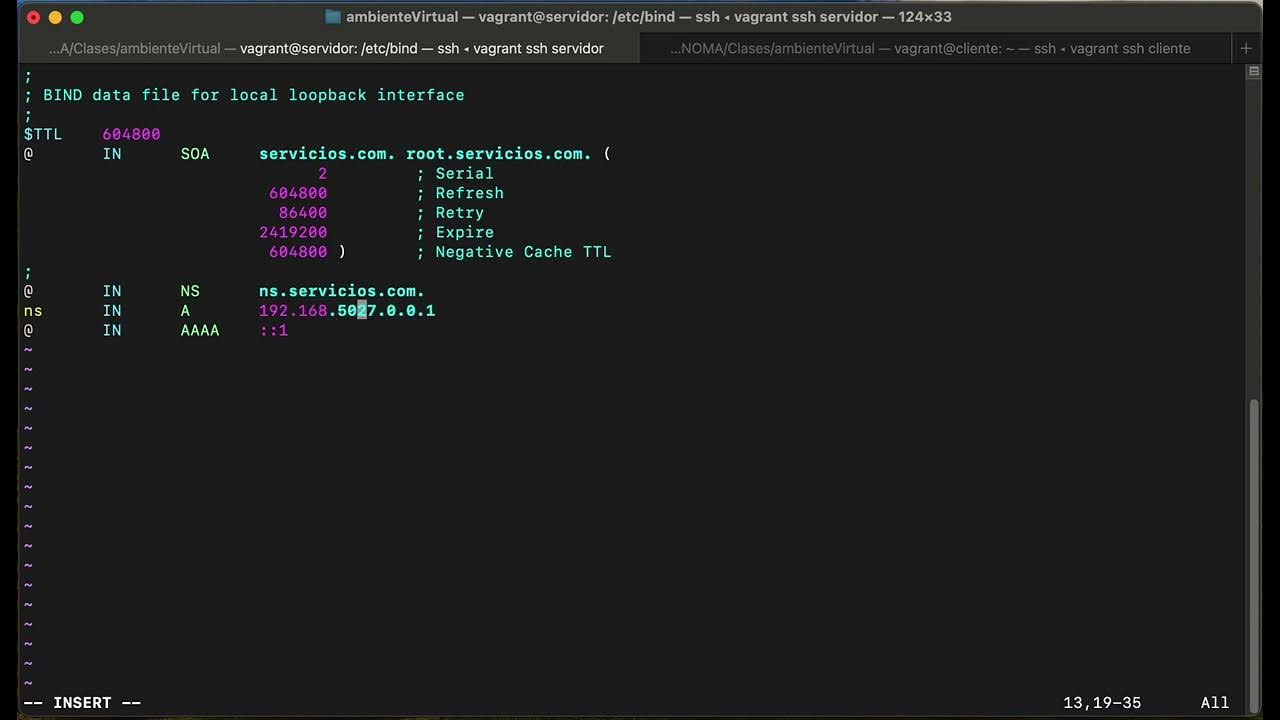
Configuración Servidor DNS bind en Ubuntu

Consigue un SERVIDOR MYSQL en la NUBE [GRATIS]

PLUGIN para DiRECTORiO web o CLASiFiCADOS ⭐ WordPress
5.0 / 5 (0 votes)
