✅ Crear MEGA MENÚ con Elementor Pro (3.12) | Sin plugins extra
Summary
TLDREste video tutorial muestra cómo crear mega menús con Elementor Pro para sitios web con muchas categorías y productos, o para blogs con múltiples secciones. Se explica cómo activar los widgets necesarios, crear un nuevo encabezado y configurar el menú desplegable. Además, se detalla cómo personalizar los contenedores, ajustar la orientación y el ancho, y adaptar el diseño para dispositivos móviles y tabletas. Finalmente, se ofrecen consejos para mejorar la apariencia en diferentes tamaños de pantalla y se invita a los espectadores a suscribirse para más contenido útil.
Takeaways
- 🛠️ Elementor Pro es útil para sitios web con muchas categorías y productos, como comercios electrónicos y blogs.
- 📋 Mega menús son una solución para incluir múltiples elementos en el menú sin hacer scroll.
- 🎨 Para crear un mega menú, se deben activar ciertos widgets en Elementor, incluyendo Mega menú, Sanidades y Contenedor Flashbox.
- 📝 Se puede comenzar a crear un nuevo mega menú desde cero o copiar elementos de otros mega menús existentes.
- 🔄 Es importante marcar la opción 'Drop-down' y no asignar un enlace al menú principal para que funcione como mega menú.
- 📐 Se pueden añadir contenedores adicionales dentro de los elementos del menú para organizar el contenido del mega menú.
- 🖌️ Se pueden personalizar los colores, estilos y posiciones de los contenedores dentro del mega menú.
- 📊 Se debe ajustar la orientación y el ancho de los contenedores para adaptar el diseño del mega menú a diferentes dispositivos.
- 📱 Es crucial adaptar el diseño del mega menú para que se muestre correctamente en tabletas y móviles, cambiando la dirección a vertical si es necesario.
- 🎥 El tutorial ofrece ejemplos de cómo crear y personalizar mega menús con Elementor Pro, incluyendo la duplicación de contenedores y la asignación de estilos.
- 👍 El video finaliza con recomendaciones para seguir el tutorial y adaptar el mega menú a las necesidades específicas del sitio web.
Q & A
¿Qué es Elementor Pro y para qué sirve?
-Elementor Pro es una herramienta de diseño de sitios web que permite crear páginas web de manera visual y personalizada. Es útil para sitios con muchas categorías y productos, como comercios en línea, o para blogs que necesitan una estructura de menú más avanzada.
¿Qué problemas resuelve el uso de Mega Menús con Elementor Pro?
-Los Mega Menús resuelven el problema de tener demasiados elementos en el menú principal, lo que puede hacer que sea necesario desplazarse para ver todos los ítems. Permiten organizar la información de manera más cómoda y visualmente atractiva.
¿Cómo se activa el Mega Menú en Elementor Pro?
-Para activar el Mega Menú, se deben activar tres opciones en los ajustes de Elementor: el widget de Mega Menú, el elemento de sanitarios y el contenedor Flashbox.
¿Cómo se crea un nuevo Mega Menú en Elementor Pro?
-Para crear un nuevo Mega Menú, se debe ir a las plantillas de temas y crear una nueva cabecera con el Mega Menú. Luego, se añade el widget del menú y se configura el Mega Menú en la sección de ajustes.
¿Cómo se pueden personalizar los contenedores dentro de un Mega Menú?
-Los contenedores dentro de un Mega Menú se pueden personalizar cambiando su orientación, ancho, estilo, colores, y agregando elementos adicionales como encabezados y listas.
¿Cómo se adaptan los Mega Menús a dispositivos móviles y tabletas?
-Los Mega Menús se pueden ajustar para dispositivos móviles y tabletas cambiando la dirección a vertical y modificando los espacios entre elementos para que se muestren adecuadamente en una columna.
¿Qué elementos se pueden añadir dentro de un Mega Menú?
-Dentro de un Mega Menú se pueden añadir elementos como encabezados, listas, imágenes, widgets de llamada a la acción, y otros widgets según las necesidades del sitio web.
¿Cómo se pueden cambiar los estilos y colores de un Mega Menú?
-Los estilos y colores de un Mega Menú se pueden cambiar en la sección de ajustes de estilo, donde se pueden seleccionar colores de fondo, aplicar sombras de caja, y ajustar el relleno y las distancias entre elementos.
¿Qué es importante tener en cuenta al configurar el Mega Menú?
-Es importante asegurarse de que el Mega Menú no tapeze otros elementos como la cabecera o el logotipo, y que se ajuste adecuadamente en dispositivos móviles y tabletas para una experiencia de usuario óptima.
¿Cómo se pueden duplicar y replicar elementos en un Mega Menú?
-Los elementos en un Mega Menú se pueden duplicar y replicar para crear una estructura similar en otros contenedores. Esto se hace copiando y pegando el estilo y la estructura de los elementos existentes.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

Ultimate Google Sites Tutorial 2024 | Create A ‘Full Feature’ Google Sites Website

Cómo Crear una PÁGINA WEB con Google Sites GRATIS (2024) Guía Completa

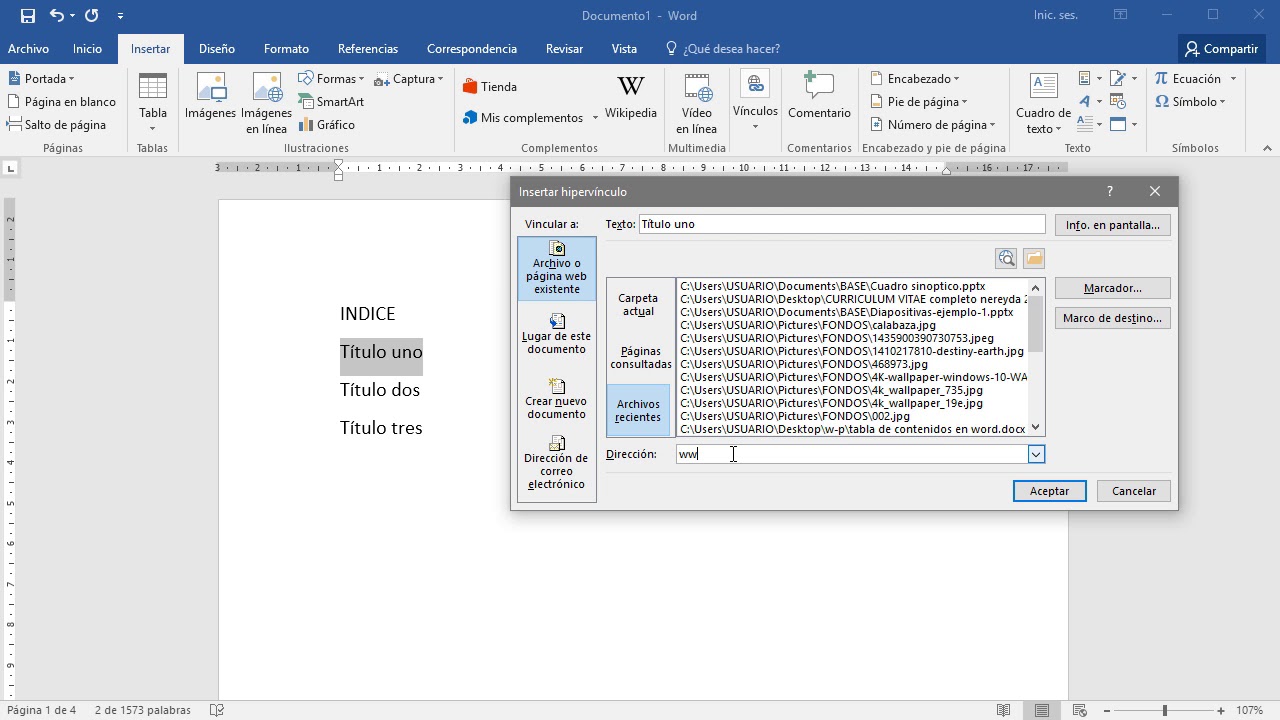
Cómo insertar Vínculos en Word

CURSO de CSS 2021 Rapido y Facil # 14 | 💻 ENLACES II

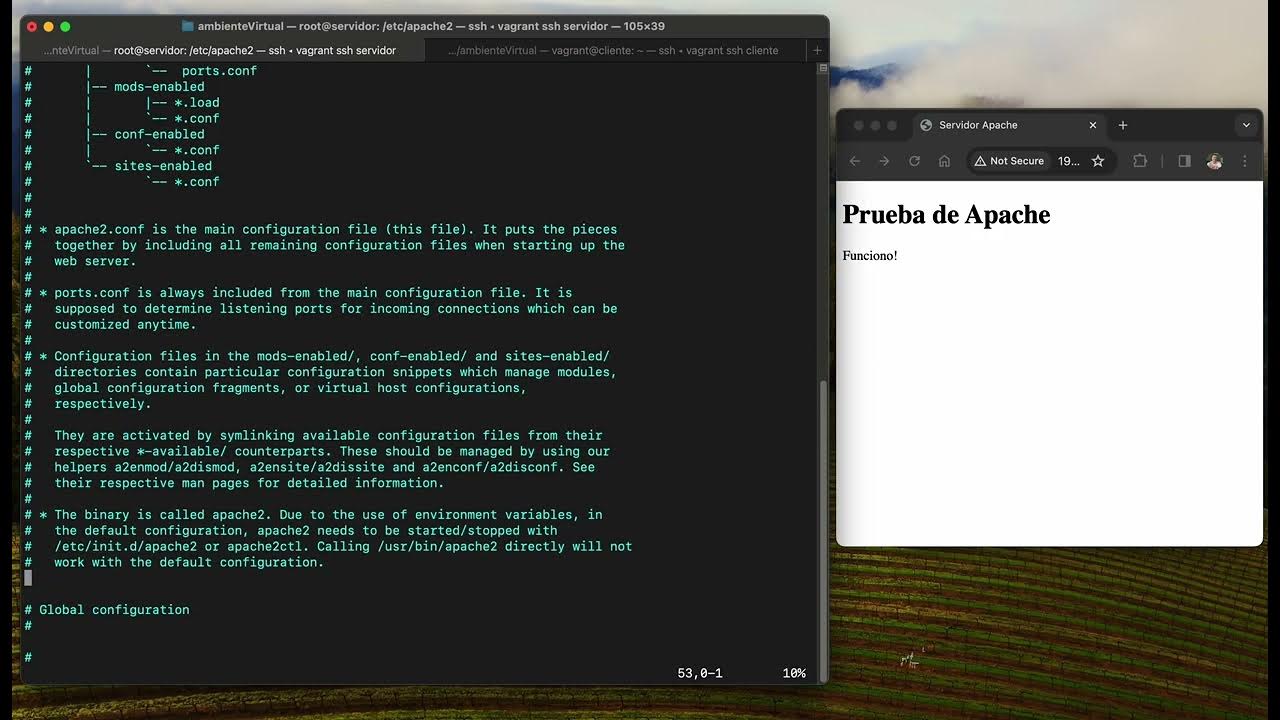
Configuración del Servidor Web Apache en Ubuntu 23.04

WIX Tutorial 2024 - Cómo Hacer Una Página Web Con Wix
5.0 / 5 (0 votes)
