Ultimate Google Sites Tutorial 2024 | Create A ‘Full Feature’ Google Sites Website
Summary
TLDREste tutorial completo de Google Sites para principiantes guía paso a paso en cómo crear un sitio web atractivo y funcional utilizando Google Sites, una herramienta de construcción de sitios web sin código y gratuita. Aprende a personalizar páginas, agregar secciones, incluir formularios de contacto y configurar un catálogo de productos para comercio electrónico. Descubre cómo aprovechar plantillas, herramientas gratuitas y recursos para diseñar un sitio web que capture leads y venda productos tanto físicos como digitales, todo con un enfoque en la experiencia del usuario y la optimización para motores de búsqueda.
Takeaways
- 🌐 Google Sites es un creador de sitios web de código libre que ofrece funcionalidades completas para crear sitios web estándar o tiendas en línea de comercio electrónico.
- 🔑 Es completamente gratuito para todos los usuarios de Google, lo que permite a cualquier persona crear un sitio web atractivo y funcional para su negocio pequeño.
- 🏗️ El proceso de construcción de un sitio web comienza visitando sites.google.com y autenticándose con la cuenta de Google deseada para construir el sitio.
- 📐 Se pueden elegir plantillas prehechas o crear un sitio web desde cero, personalizando los elementos como el menú principal, la navegación y la apariencia del sitio.
- 🖼️ Se pueden subir imágenes para el logotipo, favicon y otros elementos visuales, lo que ayuda a dar una identidad única al sitio web y mejorar la optimización para motores de búsqueda (SEO).
- 🎨 Se pueden elegir temas y estilos para el sitio web, personalizando el aspecto general y la tipografía para que se adapte al estilo de marca de la empresa.
- 📝 Se pueden agregar páginas principales y subpáginas, organizándolas en un menú de navegación para una experiencia de usuario óptima.
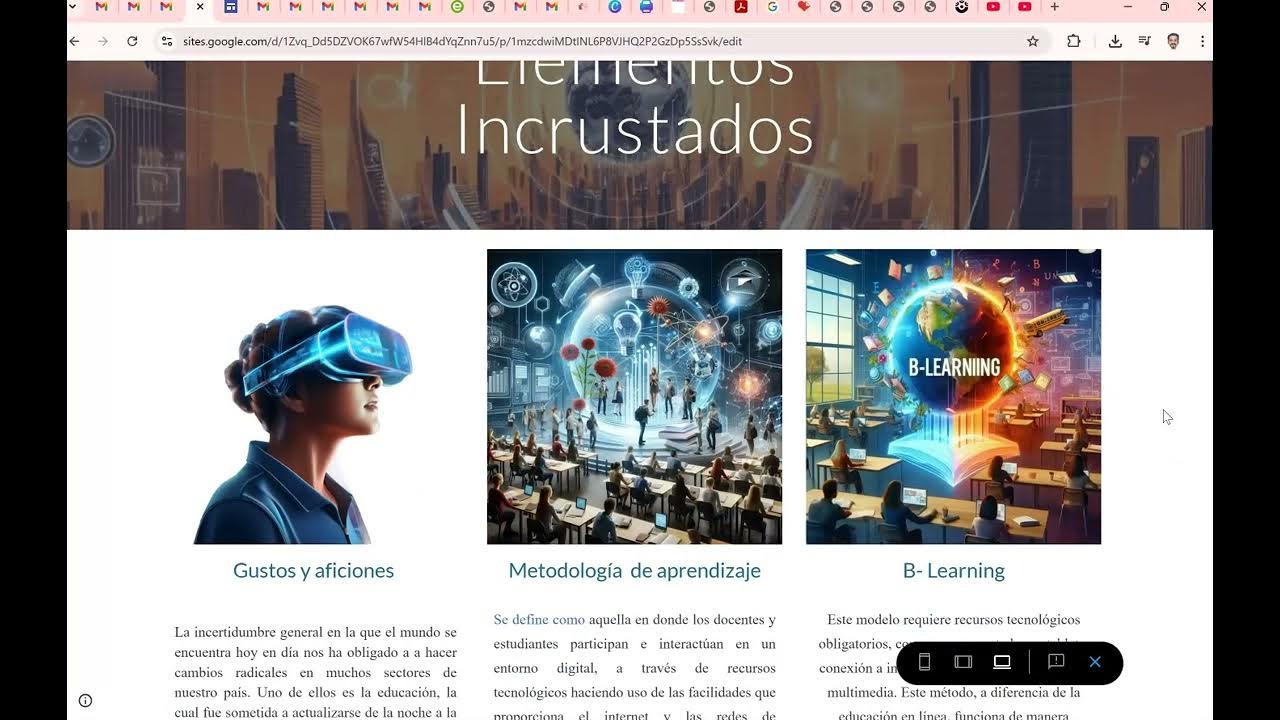
- 🔗 Se pueden insertar bloques de contenido, como texto, imágenes, botones y secciones de productos, para construir las páginas del sitio web de manera interactiva y atractiva.
- 📊 Se puede conectar Google Analytics para entender el rendimiento del sitio web y ajustar la estrategia de marketing en consecuencia.
- 🏦 Para los negocios de comercio electrónico, se pueden agregar productos a la tienda en línea utilizando herramientas como Stripe para procesar pagos y Equid para incrustar productos directamente en las páginas del sitio.
- 🌐 Una vez que el sitio web esté completo, se puede publicar y compartir con el público, promocionándolo a través de diferentes canales de marketing para atraer a nuevos clientes.
Q & A
¿Qué es Google Sites y cómo es útil para los usuarios de Google?
-Google Sites es una herramienta de creación de sitios web sin código, poderosa y gratuita para todos los usuarios de Google. Permite a cualquier persona crear fácilmente un sitio web estándar o una tienda en línea completa para vender productos en línea.
¿Qué tipo de tutorial se ofrece en el script proporcionado?
-El tutorial ofrece una guía completa de Google Sites para principiantes, enseñando paso a paso cómo crear un sitio web atractivo y funcional utilizando herramientas gratuitas en combinación con Google Sites.
¿Cómo se puede acceder a Google Sites y qué se hace al principio?
-Para acceder a Google Sites, se escribe sites.google.com en el navegador. Al principio, se inicia sesión con la cuenta de Google deseada y se selecciona la opción de crear un sitio web desde cero o elegir una plantilla prefabricada.
¿Qué son las plantillas de Google Sites y cómo se pueden personalizar?
-Las plantillas de Google Sites son diseños de sitio web prefabricados entre los que los usuarios pueden elegir. Se pueden personalizar según las preferencias y necesidades, cambiando elementos visuales y de contenido para adaptarse a la marca o al propósito del sitio.
¿Qué es un sitio web 'responsive' y por qué es importante?
-Un sitio web 'responsive' es uno que se adapta y se muestra correctamente en diferentes dispositivos, como computadoras, tabletas y móviles. Es importante para brindar una buena experiencia de usuario y mejorar la accesibilidad del sitio.
¿Cómo se pueden agregar páginas y subpáginas a un sitio creado con Google Sites?
-Se pueden agregar páginas y subpáginas seleccionando la opción 'nueva página' y luego nombrándola. Las subpáginas se añaden como elementos secundarios bajo las páginas principales, y se pueden organizar en el menú principal del sitio.
¿Qué son los 'spacers' en Google Sites y cómo se utilizan?
-Los 'spacers' son elementos de diseño en Google Sites que se utilizan para ajustar el espacio entre secciones y elementos de la página. Permiten personalizar la distribución y la apariencia del contenido en el sitio web.
¿Cómo se pueden agregar secciones a la página principal de un sitio de Google Sites?
-Se pueden agregar secciones a la página principal seleccionando elementos de 'content blocks' y personalizando cada una con imágenes, texto, botones y otros elementos de diseño. Cada sección puede tener un estilo y una función específica dentro de la página.
¿Qué es un 'header' en un sitio web y cómo se personaliza en Google Sites?
-Un 'header' es la parte superior de una página web que a menudo contiene el nombre del sitio, un logotipo y a veces un menú de navegación. En Google Sites, se personaliza agregando texto, imágenes y ajustando el estilo y la alineación según las necesidades del sitio.
¿Cómo se pueden agregar y personalizar los elementos de navegación en Google Sites?
-Los elementos de navegación se pueden agregar y personalizar en la sección de configuración de Google Sites. Se pueden elegir la ubicación del menú (arriba o lateral), el estilo, los colores y agregar elementos adicionales como enlaces directos o incrustaciones de páginas completas.
¿Cómo se pueden integrar herramientas de análisis y colaboración en un sitio de Google Sites?
-Se pueden integrar herramientas de análisis, como Google Analytics, y habilidades de colaboración a través de la sección de configuración. Esto permite a los propietarios del sitio entender el rendimiento del sitio y trabajar en equipo en su desarrollo y mejoras.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

Cómo Crear una PÁGINA WEB con Google Sites GRATIS (2024) Guía Completa

Tutorial sobre el uso de Google Sites

🔵 Google Sites: Cómo AÑADIR VÍDEO, DOCUMENTOS o Mapas #EducaTutos

Como crear una PAGINA WEB GRATIS con GOOGLE SITES 2025

PLUGIN para DiRECTORiO web o CLASiFiCADOS ⭐ WordPress

Segundo Video Google Sites
5.0 / 5 (0 votes)
