I tried coding on a Chromebook for 7 days
Summary
TLDRIn this video, the creator explores the feasibility of using a Chromebook as a primary coding device. Starting with a budget-friendly Lenovo Duet 5, they delve into the setup process, enabling developer mode, and installing essential tools like VS Code and Node.js. Despite initial challenges with hardware compatibility and setup, they successfully configure the Chromebook for coding. The video highlights the device's performance with web development tasks, its portability, and battery life, concluding that while Chromebooks are not ideal for complex projects or mobile app development, they are a cost-effective option for beginners and for basic coding tasks.
Takeaways
- 💻 The author experimented with using a Chromebook as a primary coding device to determine its feasibility and experience.
- 💰 Chromebooks are considered due to their affordability compared to high-priced MacBooks or Windows laptops.
- 🔍 The Lenovo Duet 5 was chosen as a test device, costing around $400.
- 📝 Chromebooks run on Chrome OS, which is based on Linux, allowing the potential to run Linux applications.
- 🖥️ The keyboard quality is highlighted as crucial for coding, and the author was satisfied with the Chromebook's keyboard.
- 🛠️ Developer mode was enabled to access the shell and customize the Chromebook.
- 🌐 Internet connectivity issues were faced initially, but resolved by resetting the router.
- 💾 Installing VS Code was challenging due to processor differences, but was made possible by enabling Linux development environment on the Chromebook.
- 🔧 The author found that setting up the Chromebook for coding required additional time and effort compared to traditional laptops.
- ☕ The performance of the Chromebook was sufficient for basic coding tasks and running a Create React App.
- 🔆 The screen's brightness was insufficient for outdoor use, and the device was not comfortable for lap use.
- 🔋 The battery life was impressive, and the device was portable for on-the-go use.
Q & A
Is it possible to use a Chromebook for coding?
-Yes, it is possible to use a Chromebook for coding. The script details the process of setting up a Chromebook for programming tasks, including installing necessary software like VS Code.
What is the first thing the author did after getting the Chromebook?
-The first thing the author did was to enable developer mode, which allows access to the shell and the ability to input commands and install applications.
Why did the author choose a Chromebook over a MacBook or Windows laptop?
-The author chose a Chromebook because it is more affordable compared to MacBooks and Windows laptops, which can be expensive, especially for someone starting out in programming.
What challenges did the author face while trying to install VS Code on the Chromebook?
-The author faced challenges due to the Chromebook's ARM-based processor, which required a custom version of VS Code. They also had to enable the Linux development environment on the Chromebook.
How did the author overcome the issue of installing VS Code on the Chromebook?
-The author overcame the issue by enabling the Linux development environment in Chromebook settings and downloading the ARM64 version of VS Code from the official website.
What was the author's experience with the Chromebook's keyboard?
-The author was quite happy with the Chromebook's keyboard, which they connected via a USB-C cable and used for coding.
How does the author describe the process of setting up the Chromebook for coding?
-The author describes the setup process as time-consuming but also as an opportunity to get to know the device better. It involved enabling developer mode, setting up the Linux environment, and installing necessary software.
What was the author's experience with the Chromebook's performance while coding?
-The author found the Chromebook's performance to be impressive for a device of its cost, allowing them to build React applications and use VS Code effectively, although they noted it was slower for loading larger projects.
How did the author use the Chromebook outside of a traditional office setting?
-The author used the Chromebook on the go, for tasks like checking emails, browsing, and working on scripts. They also found it useful for client meetings and showcasing project demos.
What limitations did the author find when using the Chromebook for coding?
-The author found limitations in the Chromebook's screen brightness and camera quality, and it was not ideal for use on the lap or in direct sunlight. Additionally, it might not be suitable for building mobile applications with React Native or Flutter due to its processing power.
What was the author's overall impression of using a Chromebook as a primary coding device?
-The author was surprised and impressed with the Chromebook's capabilities as a coding device, especially considering its low cost. They found it suitable for web development and learning to code but noted its limitations for more resource-intensive tasks.
Outlines

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードMindmap

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードKeywords

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードHighlights

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードTranscripts

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレード関連動画をさらに表示

How to Create Your Own AI Assistant (No Code)

Pembuatan Alat Sepatu Tuna Netra Menggunakan Arduino Nano

We are being Forced to Buy Chromebooks

Mosquitoes Killer Machine 🦟 | How To Make Automatic Mosquito Killer Machine

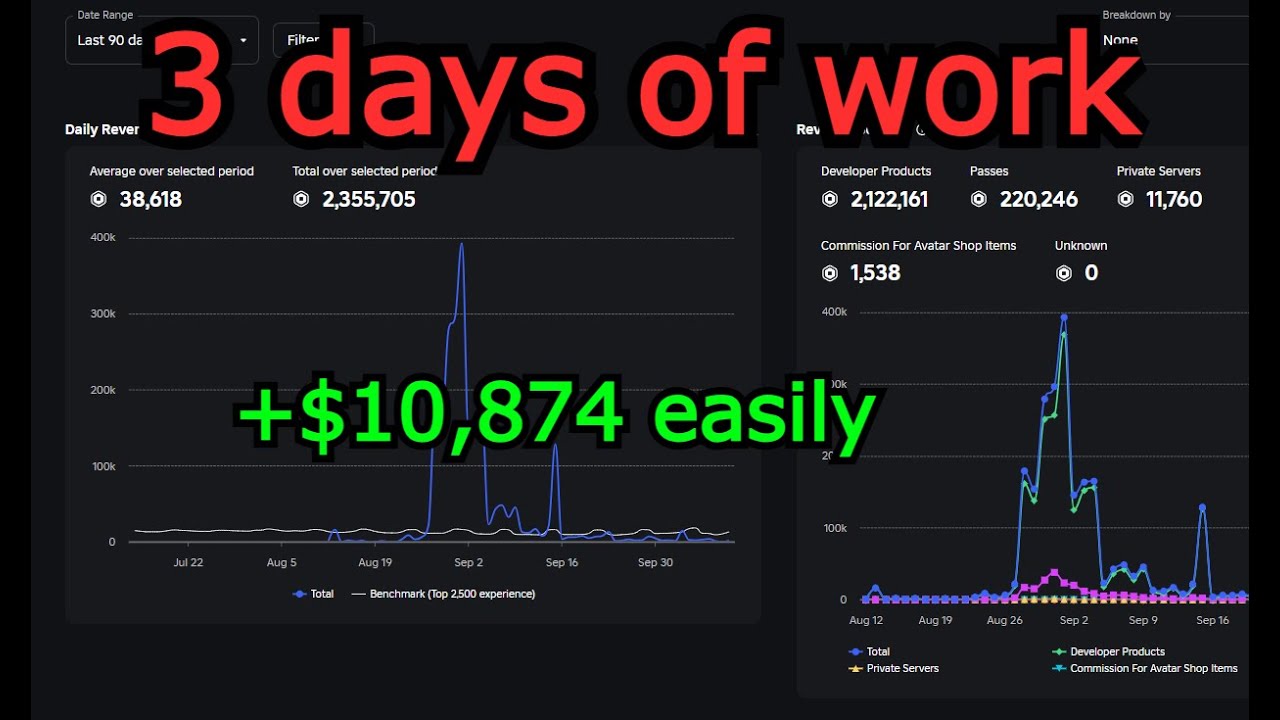
Here's how I made 2.3M Robux in 3 days of work

I used the M4 iPad Pro as My Main Computer for 2 months! Here’s what happened!
5.0 / 5 (0 votes)
