Figma : Convertir sa maquette en un VRAI site (sans Code)
Summary
TLDRDans ce tutoriel, vous apprendrez à transformer votre maquette Figma en un site web réel en utilisant l'outil Webflow. Vous découvrez comment intégrer des éléments clés tels que le texte, les images et les boutons, et comment les styliser pour correspondre à votre maquette. Vous apprendrez également à gérer les typographies, à utiliser des classes CSS et à travailler avec des divs pour aligner les éléments au centre. Le tutoriel vous guide tout au long du processus pour créer un site responsive respectant fidèlement votre maquette, et vous montre comment publier votre site en ligne une fois le travail terminé.
Takeaways
- 🎨 Transformer une maquette Figma en site web peut être un défi, mais il existe trois solutions principales pour y parvenir.
- 👨💻 La première solution consiste à confier le développement à un développeur web, ce qui peut être coûteux et prendre du temps.
- 📚 La deuxième solution est d'apprendre vous-même à coder, mais cela peut ne pas être adapté à tous les profils.
- 🛠 La troisième solution, recommandée dans le script, est d'utiliser des outils No-Code comme Webflow pour créer un site web à partir de la maquette Figma.
- 🌐 Webflow permet de coder en HTML et en CSS sans écrire de code, en utilisant des classes pour nommer les éléments.
- 🖼 L'intégration de la maquette dans Webflow commence par l'ajout de textes, d'images et de boutons, en utilisant des informations préalablement collectées dans Figma.
- 🎨 Le changement de couleur de fond et la stylisation des éléments sont des étapes clés pour ressembler à la maquette Figma.
- 🔠 L'utilisation de Google Fonts permet d'ajouter facilement des typographies spécifiques à la maquette.
- 🔄 L'alignement au centre des éléments est obtenu en utilisant des divs block et des marges appropriées.
- 🔧 La mise en place de la barre de navigation et de la maquette responsive sont essentielles pour un site web fonctionnel.
- 📱 L'adaptation de la maquette au format mobile est facile avec Webflow, en ajustant les caractéristiques pour les écrans plus petits.
- 🚀 Une fois la maquette transformée et le site web prêt, il est possible de le publier en ligne avec un simple clic sur le bouton 'Publish'.
Q & A
Quelle est la principale difficulté liée au développement d'une maquette Figma en site web réel ?
-La principale difficulté est de transformer la maquette en un vrai site web, car cela peut être une vraie galère, avec des plugins qui ne marchent pas vraiment et des questions de coûts et de temps pour confier le travail à un développeur web.
Quelles sont les trois solutions proposées pour transformer une maquette Figma en site web ?
-Les trois solutions proposées sont : 1) Confier le développement de la maquette à un développeur web, 2) Apprendre à faire du code en plus de la conception de design, et 3) Utiliser des outils no-code pour transformer la maquette en un vrai site web.
Pourquoi l'outil Webflow est-il considéré comme la meilleure solution pour transformer une maquette Figma en site web ?
-Webflow est considéré comme la meilleure solution car il permet de transformer n'importe quelle maquette Figma en un vrai site web en utilisant un processus similaire à celui de Figma, mais avec des outils no-code qui facilitent la transition.
Comment changer la couleur du fond dans Webflow pour qu'il corresponde à celle de la maquette Figma ?
-Pour changer la couleur du fond, on clique sur les trois traits dans le navigateur, on clique sur body dans body, on clique sur body all pages et on entre les classes pour chaque élément. Pour le body, on rentre la couleur souhaitée, et on peut utiliser des variables si on maîtrise Webflow.
Comment intégrer des typographies spécifiques dans Webflow à partir d'une maquette Figma ?
-Pour intégrer des typographies spécifiques, on clique sur le texte dans Webflow, on clique sur 'font', on ajoute la font choisie depuis la bibliothèque Google Fonts, et on ajuste la taille et les styles en référence à la maquette Figma.
Comment aligner le contenu au centre dans Webflow en utilisant des éléments de la maquette Figma ?
-Pour aligner le contenu au centre, on utilise une div block qui permet de déplacer les éléments et de les aligner au centre en utilisant les marges et les paddings. On peut également utiliser des display settings comme 'Flex' pour faciliter l'alignement.
Comment ajouter un bouton à un site Webflow et le styliser selon une maquette Figma ?
-Pour ajouter et styliser un bouton, on utilise l'option 'Add element' pour trouver un bouton template, on le glisse dans le navigateur, et on ajuste les styles (couleurs, fonts, paddings, etc.) en référence à la maquette Figma.
Quels sont les ajustements nécessaires pour préparer un site Webflow pour un format responsif ?
-Il faut ajuster les tailles de width, les margins et les paddings pour s'assurer que le site s'adapte bien aux différentes tailles d'écran. On utilise des valeurs 'max-width' pour permettre au site de s'adapter en mobile.
Comment publier un site Webflow en ligne après avoir fini de le concevoir ?
-Après avoir fini de concevoir le site, on clique sur le bouton 'Publish' dans Webflow, on choisit un domaine, et le site est publié en ligne. On peut alors le partager avec des clients ou des proches.
Comment gérer les bugs de responsive design dans Webflow ?
-Pour gérer les bugs de responsive design, on ajuste les caractéristiques spécifiques au format mobile en utilisant les options 'max-width' et en modifiant les styles en fonction des besoins pour une meilleure adaptation au format mobile.
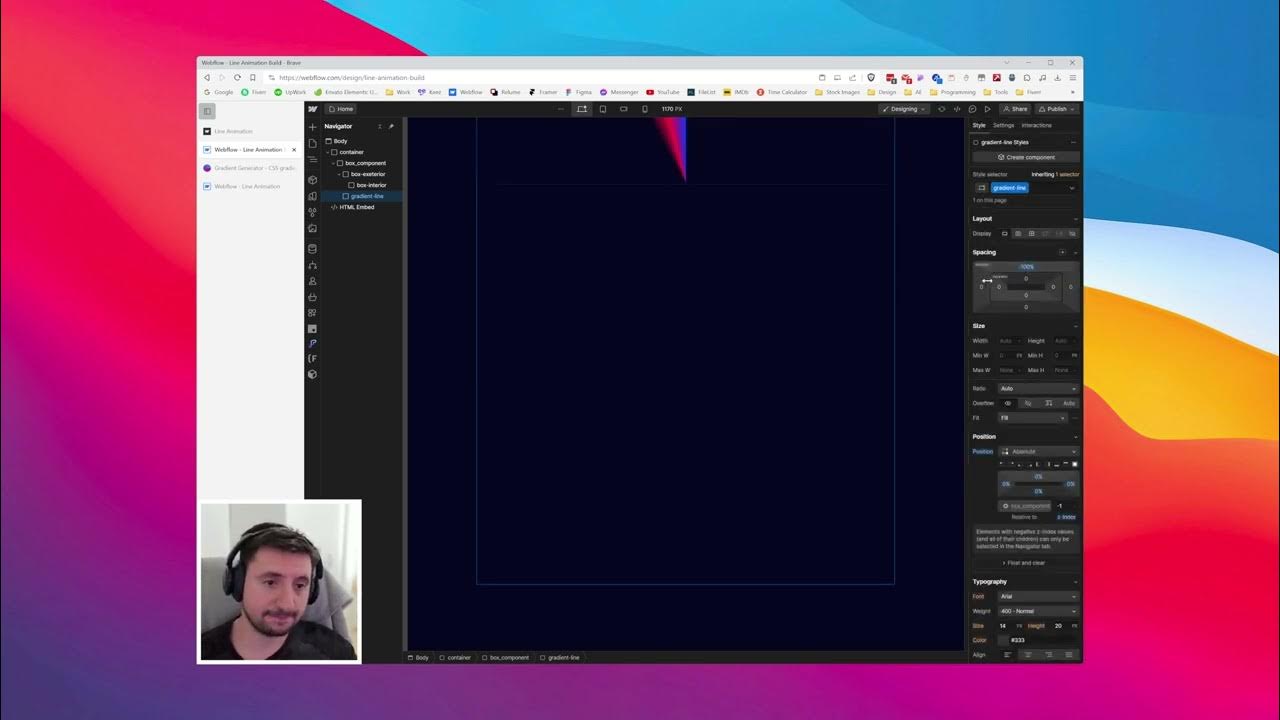
Comment ajouter un effet de dégradé à l'intérieur d'un titre dans Webflow ?
-Pour ajouter un effet de dégradé à l'intérieur d'un titre, on utilise l'option 'Linear gradient' dans le menu 'Background', on ajuste les couleurs en référence à la maquette Figma, et on utilise l'option 'Clip background' pour appliquer le dégradé précisément sur le texte.
Outlines

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantMindmap

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantKeywords

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantHighlights

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantTranscripts

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantVoir Plus de Vidéos Connexes

How To Move Your Lovable Project to Cursor (QUICK & EASY)

ANALYSER et COMPRENDRE GOOGLE ANALYTICS - Hacking SEO

Do THIS Before You Publish Your Godot Game

How to create a Line Animation along the border on Webflow.

Le SEL : L'ARME spirituelle la PLUS REDOUTÉE — Voici pourquoi ON te l'a CACHÉ | SAGESSE ancestrale

How to Train Flux1.1 Lora on Images of You and Get Professional-Grade Photos

Power BI : La Formation ultime | Tutoriel complet pour débutants
5.0 / 5 (0 votes)