CURSO de CSS 2021 Rapido y Facil # 14 | 💻 ENLACES II
Summary
TLDREste vídeo tutorial de CSS aborda el tema de las listas, esencial para crear menús en páginas web. Se explica cómo utilizar listas ordenadas y desordenadas, personalizar sus estilos con CSS, incluir iconos y enlaces. Se muestra cómo construir un menú vertical con estilos visuales atractivos, utilizando propiedades como 'list-style', 'border' y 'display'. Además, se ofrece una guía para descargar iconos gratuitos y aplicarlos en los elementos de la lista.
Takeaways
- 😀 El curso de CSS aborda el tema de las listas, un elemento importante para crear menús en HTML.
- 🎨 Se eliminan los elementos previamente creados, manteniendo solo el body, propiedades y estilos CSS.
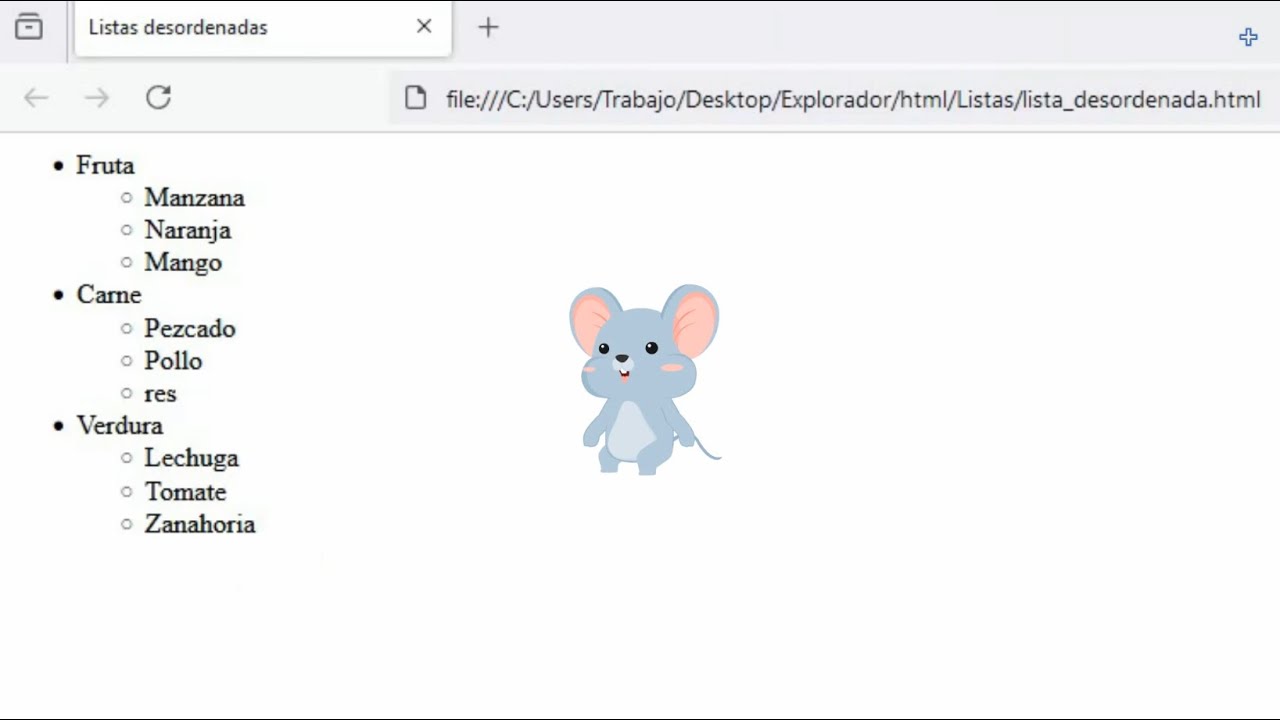
- 📝 Se comienza con listas desordenadas utilizando la etiqueta `ul` y elementos `li` para representar segmentos de un menú.
- 🖌️ Se personalizan los estilos de las listas utilizando CSS, incluyendo el tamaño de fuente y márgenes.
- 🔄 Se muestra cómo cambiar el estilo de los marcadores de listas desordenadas utilizando `list-style-type` y `list-style-image`.
- 🌐 Se sugiere descargar iconos gratuitos de la web para personalizar los marcadores de listas.
- 📑 Se trabaja con listas ordenadas utilizando la etiqueta `ol` y se muestra cómo cambiar el estilo de los números.
- 🔢 Se exploran las opciones de estilo para listas ordenadas, incluyendo números romanos y letras en mayúsculas o minúsculas.
- 🛠️ Se crea un menú vertical utilizando listas desordenadas y se personalizan los elementos `li` con bordes y espaciado.
- 🌈 Se finaliza el menú con un efecto de color al pasar el mouse y se muestra cómo enlazar los elementos del menú a diferentes secciones.
Q & A
¿Qué tipo de elementos se discuten en el vídeo para crear menús?
-Se discuten dos tipos de elementos: listas ordenadas y listas desordenadas.
¿Cómo se inicia el proceso de creación de un menú en el vídeo?
-Se inicia en el archivo index.html, donde se usan elementos desordenados para crear el menú.
¿Qué elemento HTML se usa para crear listas desordenadas?
-Se usa la etiqueta `<ul>` para crear listas desordenadas.
¿Cuál es la función de la etiqueta `<li>` en el contexto del vídeo?
-La etiqueta `<li>` se usa para representar los elementos individuales dentro de una lista desordenada.
¿Cómo se pueden personalizar los estilos de las listas desordenadas en CSS?
-Se pueden personalizar los estilos de las listas desordenadas usando propiedades como `font-size`, `list-style`, `margin` y `padding`.
¿Qué propiedad CSS se usa para eliminar los marcadores predeterminados de las listas?
-Se usa la propiedad `list-style: none;` para eliminar los marcadores predeterminados de las listas.
¿Cómo se pueden cambiar los iconos predeterminados de las listas desordenadas?
-Se puede usar la propiedad `list-style-image` y asignarle una URL de la imagen deseada.
¿Qué recursos externos se mencionan en el vídeo para descargar iconos?
-Se menciona una página web donde se pueden descargar iconos gratuitos.
¿Cómo se pueden aplicar estilos a las listas ordenadas en CSS?
-Se pueden aplicar estilos a las listas ordenadas usando la propiedad `list-style-type` y asignándole valores como `none`, `decimal`, `upper-roman`, `lower-roman`, `upper-alpha` o `lower-alpha`.
¿Qué es un menú vertical y cómo se construye según el vídeo?
-Un menú vertical es una lista desordenada donde los elementos se presentan en una secuencia vertical. Se construye usando `<ul>` y `<li>` con enlaces dentro de cada elemento `<li>`.
¿Cómo se puede hacer un menú horizontal en CSS?
-Para hacer un menú horizontal, se usa CSS para establecer el ancho y el alineado de los elementos `<li>`, y se pueden usar propiedades como `display: inline-block;` para que los elementos se muestren en línea.
Outlines

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantMindmap

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantKeywords

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantHighlights

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantTranscripts

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantVoir Plus de Vidéos Connexes

🔥 Why do you need to learn CSS TODAY?

¿Cómo hacer listas con viñetas con el lenguaje HTML? 🔹🔹

Tutorial básico de HTML desde cero - Video 1: Introducción.

Curso de HTML. 2.3. Introducción a las Hojas de Estilo CSS

Los enlaces en HTML | CURSO completo de HTML5 desde cero (5/11)

✌️👑Aprendiendo Desde Cero HTML 5 en Adobe Dreamweaver 2021👍✌️
5.0 / 5 (0 votes)
