Cara Install Visual Studio Code di Windows - Tutorial VScode (Visual Studio Code)
Summary
TLDRIn this tutorial, Sigit guides viewers through the installation process of Visual Studio Code (VS Code) on a Windows machine. He demonstrates how to download and install VS Code, configure essential settings like adding the 'Open with Code' option to the right-click menu, and shows how to create and edit an HTML file. Sigit also shares helpful shortcuts, like using the Command Prompt to open VS Code, ensuring that beginners can easily follow along. By the end of the video, viewers will have VS Code installed and be ready to start coding in HTML.
Takeaways
- 😀 The video is about installing Visual Studio Code on a newly reinstalled PC.
- 😀 The presenter explains how to download Visual Studio Code from the official website (Visual Studio Code search on Google).
- 😀 Ensure that your PC’s system architecture (32-bit or 64-bit) matches the version of Visual Studio Code you are downloading.
- 😀 The user should click the 'User Installer' option for a smoother installation experience.
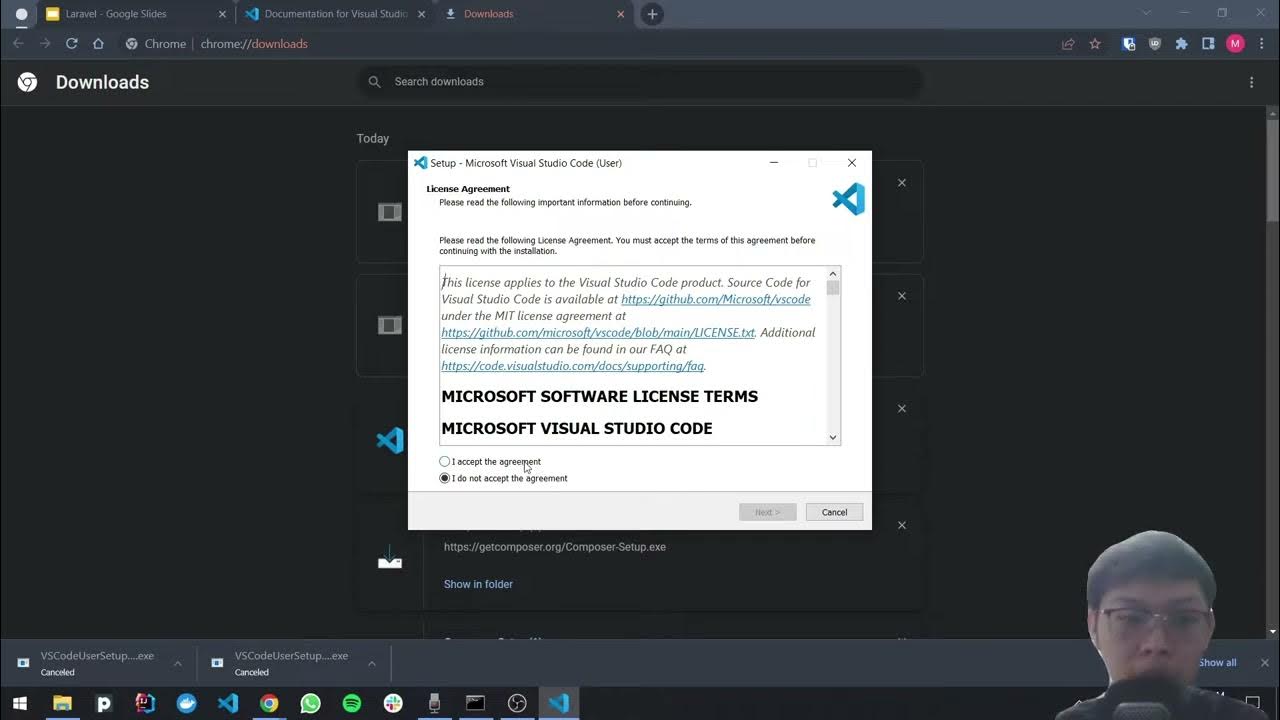
- 😀 After downloading the installer, the user is guided to open the folder and run the installer by accepting the terms and proceeding with the default settings.
- 😀 The presenter suggests selecting certain options like 'Add Open with Code' and 'Create Desktop Icon' during installation for easier access later.
- 😀 Once installation is complete, the user can launch Visual Studio Code and it will open with a default dark theme, which can be changed to light if desired.
- 😀 The tutorial demonstrates creating a folder and opening it in Visual Studio Code with the 'Open with Code' context menu option.
- 😀 The presenter also shows how to create a new HTML file (e.g., index.html) using the default HTML5 template in Visual Studio Code.
- 😀 The user is informed about using the command line (CMD) to open Visual Studio Code by typing 'code .' after navigating to the desired folder in CMD.
Q & A
What is the main purpose of the video?
-The video demonstrates how to install Visual Studio Code, a text editor, and shows the basic setup process for new users.
What should users ensure before downloading Visual Studio Code?
-Users should make sure their internet connection is active and stable to successfully download the installer for Visual Studio Code.
How does Visual Studio Code detect the system's specifications?
-Visual Studio Code automatically detects the system's architecture, such as whether it's 64-bit or 32-bit, and offers the appropriate installer.
What options are available during the installation of Visual Studio Code?
-During installation, users can choose to create a desktop shortcut, add 'Open with Code' to the right-click menu, and keep the default installation settings.
What happens after Visual Studio Code is installed?
-After installation, users can launch Visual Studio Code directly, and they will be able to open files and folders to start coding.
How can users change the theme in Visual Studio Code?
-Users can change the theme in Visual Studio Code from the default dark theme to a light theme by adjusting the settings in the program.
How can users create a new folder and file in Visual Studio Code?
-Users can right-click on the desktop to create a new folder, then open it with Visual Studio Code. Inside the editor, users can create new files, such as an HTML file.
What is the 'Open with Code' option and how does it work?
-'Open with Code' is an option added to the right-click menu during installation, allowing users to open folders directly in Visual Studio Code without needing to open the program first.
How can users open Visual Studio Code via the Command Prompt?
-Users can open Visual Studio Code from the Command Prompt by navigating to the desired directory and using the 'code .' command.
What does the HTML snippet generator do in Visual Studio Code?
-The HTML snippet generator quickly generates a basic HTML5 template when users type 'html' or 'HTML5' in a new file, saving time by providing essential boilerplate code.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

4 VSC

How To Install C Programming Software In Laptop | C Installation Tutorial For Beginners |Simplilearn

CARA DOWNLOAD VISUAL STUDIO CODE WINDOWS 11 DAN INSTALL EXTENSION BAHASA C DAN C++ BESERTA COMPILER

Visual Studio Code 2022 | Web Dev Setup | Top Extensions, Themes, Settings, Tips & Tricks

Up and running with OpenGL on Windows // OpenGL Beginners Series

How to Setup Visual Studio Code for Web Development | HTML, CSS, and JavaScript
5.0 / 5 (0 votes)
