Llama API: The Ultimate Guide to Using AI
Summary
TLDRThis tutorial provides a step-by-step guide on using the Llama API with the Next.js framework. It covers obtaining an API key, setting up environment variables, and creating a function to call the API for generating responses based on user input. The tutorial emphasizes the ease of integrating the API into a web application and demonstrates how to handle user prompts and display results on the front end. By the end, users will have a working example of AI-generated content, encouraging them to explore further enhancements.
Takeaways
- 😀 The tutorial covers the simplest way to use the Llama API with a focus on displaying results in the frontend.
- 🛠️ Next.js is used as the framework, but the approach is adaptable to any technology.
- 🔑 Users must create an account on Llama AI and obtain their API token for authentication.
- 📂 A .env file is created to securely store the Llama API token within the project.
- 📞 The fetch function is defined to make API calls, utilizing the correct headers for authentication and content type.
- 📡 CORS issues are addressed by adding 'Access-Control-Allow-Origin' to the headers.
- 📥 The API call is triggered by a button click, with the response logged to the console for verification.
- 💡 Error handling is implemented using try-catch blocks to manage potential fetch errors gracefully.
- 🔄 The frontend state is managed using React hooks to display the API response dynamically.
- 🚀 The tutorial emphasizes simplicity and effectiveness in integrating the Llama API with user prompts and displaying results.
Q & A
What is the main purpose of the tutorial?
-The tutorial aims to demonstrate how to use the Llama API and display results in a frontend application, specifically using the Next.js framework.
What do you need to get started with the Llama API?
-You need to create an account on Llama.ai to obtain your API key and set up a Next.js project.
How do you create an environment variable for the Llama API key?
-You create an `.env` file in the project root and add the line 'Llama_API_Token=your_api_token_here' to store your API key securely.
What is the significance of the 'Authorization' header in the API request?
-The 'Authorization' header is required to authenticate your requests to the Llama API using the Bearer token format.
What kind of request is made to the Llama API?
-A POST request is made to the Llama API to fetch chat completions, where the request body contains the user's message.
How does the tutorial handle errors that may occur during the API call?
-The tutorial wraps the API call in a try-catch block, which catches any errors and logs them to the console.
What is the purpose of the 'fetchLlamaCompletion' function?
-The 'fetchLlamaCompletion' function sends a request to the Llama API, retrieves the response, and returns the generated content based on the user's input.
How is the AI result displayed on the frontend?
-The AI result is stored in a state variable called 'aiResult', and it is displayed in a paragraph below the button when it is not empty.
Can the same approach be used with other frameworks besides Next.js?
-Yes, the approach outlined in the tutorial can be adapted for use with other frameworks or technologies, not just Next.js.
What additional features does the tutorial suggest for future enhancements?
-The tutorial hints at potential future additions, such as integrating other AI models and functionalities like image generation and text-to-speech.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

【超簡単】PythonでChatGPTを使ってAIチャットボットを作ろう!ChatGPTとPythonの最強コンビ!~プログラム公開中~

Build your First AI Agent using N8N

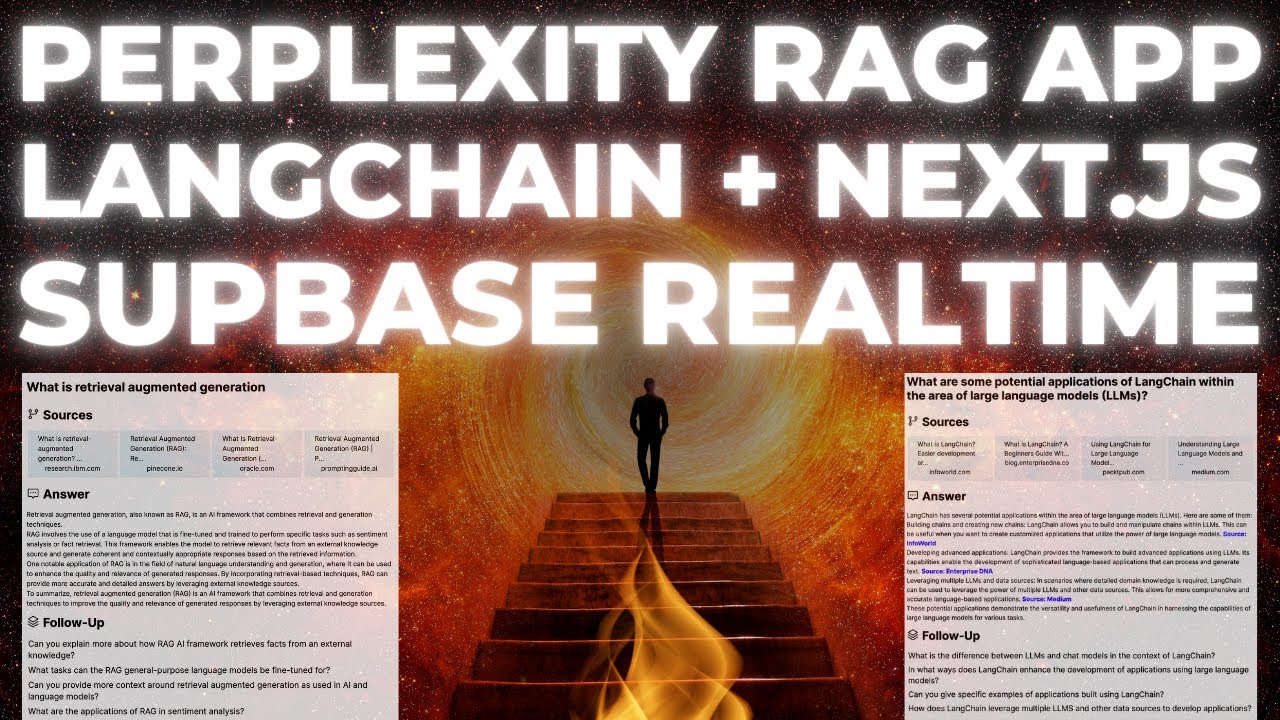
Build a Perplexity Style RAG App with Langchain in Next.JS and Supabase Realtime

MIPS Tutorial 6 Printing a Float

Larvel 9: Buat REST Api CRUD dalam 8 menit

Master Azure AD Authentication in 30 Minutes with Angular and .NET Core 8!
5.0 / 5 (0 votes)
