On Screen Graphics
Summary
TLDREste tutorial abarca conceptos clave de diseño digital, enfocándose en el uso de colores RGB en pantallas, la pixelación de imágenes y la importancia de los archivos SVG para evitarla. También se exploran los hipervínculos, cómo crear y exportar GIFs simples, y la diferencia entre archivos de imagen como PNG y JPEG. Además, se trata la creación de videos básicos en Canva, incluyendo animaciones sencillas y la exportación de archivos MP4. A lo largo del tutorial, se destacan herramientas esenciales para diseñar contenido en línea eficiente y visualmente atractivo.
Takeaways
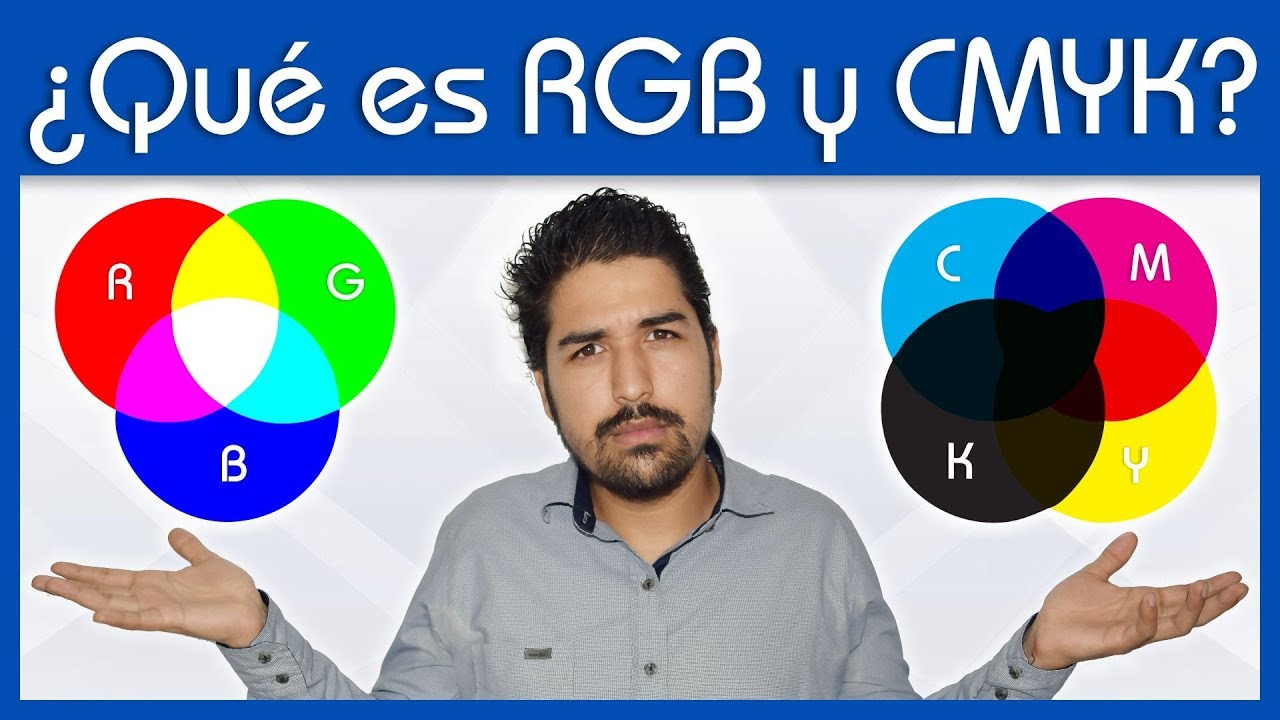
- 😀 El RGB (Rojo, Verde, Azul) es el sistema de color utilizado en pantallas digitales, mientras que el CMYK (Cian, Magenta, Amarillo y Negro) se usa en la impresión.
- 😀 El color RGB es más vibrante en pantallas debido a la luz detrás de la pantalla, lo que no se puede lograr con impresión.
- 😀 Cuando se cambia una imagen de RGB a CMYK, puede perder vibrancia y detalle, lo que afecta la calidad del color en la impresión.
- 😀 La pixelación ocurre cuando una imagen se amplía más allá de su tamaño original. Para evitar esto, se deben usar imágenes de alta resolución o archivos vectoriales como los SVG.
- 😀 Los SVGs (archivos vectoriales) no pixelan al hacer zoom o cambiar de tamaño, ya que funcionan a partir de un sistema matemático de puntos, no de píxeles.
- 😀 Los hipervínculos pueden añadirse fácilmente en Canva a través de texto o imágenes, permitiendo redirigir a un destino específico en línea.
- 😀 Los archivos PNG y JPEG no soportan hipervínculos, por lo que es necesario exportar en formato PDF estándar para que los enlaces funcionen.
- 😀 Los GIFs son imágenes animadas en bucle que se pueden crear y exportar en Canva. Son ideales para pequeños gráficos animados, pero deben tener un tamaño de archivo manejable.
- 😀 Los GIFs pueden ser pequeños en tamaño de archivo si se diseñan con un lienzo adecuado y con animaciones sencillas, lo que facilita la descarga rápida en la web.
- 😀 Los SVGs pueden cambiar de color y escalabilidad sin perder calidad, lo que los hace perfectos para diseños que requieren flexibilidad en el tamaño y apariencia.
- 😀 Canva también permite crear y exportar videos en formato MP4, proporcionando una herramienta simple para editar videos con texto animado y exportarlos rápidamente con un tamaño de archivo eficiente.
Q & A
¿Cuál es la diferencia principal entre los modelos de color RGB y CMYK?
-La principal diferencia radica en su uso. RGB (Rojo, Verde, Azul) se utiliza para pantallas digitales y se basa en la luz, mientras que CMYK (Cian, Magenta, Amarillo y Negro) se utiliza en la impresión y es un sistema de colores sustractivos basado en pigmentos.
¿Por qué no se pueden lograr los mismos colores en impresión que en pantalla?
-En impresión, los colores se crean mediante la mezcla de tintas, lo que limita su capacidad para replicar la luminosidad y la saturación que los colores RGB pueden generar en una pantalla iluminada.
¿Cómo afecta el tamaño de una imagen en píxeles a su calidad cuando se ajusta en un diseño?
-Cuando una imagen con una baja resolución, como 300 píxeles de ancho, se estira más allá de su tamaño original, comenzará a pixelarse y perderá calidad. Las imágenes vectoriales como los SVG no tienen este problema.
¿Qué es un archivo SVG y cómo resuelve el problema de la pixelación?
-Un archivo SVG (Scalable Vector Graphics) es un formato basado en vectores, lo que significa que se crea mediante fórmulas matemáticas y puede escalarse a cualquier tamaño sin perder calidad ni pixelarse.
¿Cómo se puede verificar si una imagen está pixelada en un diseño digital?
-Una forma de verificar si una imagen está pixelada es observarla al aumentar su tamaño en el diseño. Si los bordes se ven borrosos o bloqueados, la imagen está pixelada.
¿Cómo agregar un hipervínculo en un diseño digital usando Canva?
-Para agregar un hipervínculo en Canva, selecciona el texto o la imagen que deseas vincular, haz clic en el icono de enlace en la barra superior y pega la URL o escribe la dirección web manualmente.
¿Qué diferencia hay entre un GIF y un video en el diseño digital?
-Un GIF es una animación que se reproduce en bucle sin detenerse, mientras que un video tiene la capacidad de iniciar, pausar y detenerse. Los GIFs son más simples y generalmente no permiten interacciones como los videos.
¿Cuál es la mejor forma de crear un GIF en Canva?
-En Canva, puedes crear un GIF seleccionando una animación simple para tu diseño, exportándolo como un archivo GIF y asegurándote de que el tamaño del archivo sea adecuado para la web.
¿Cómo afecta el tamaño de un archivo GIF a su tiempo de carga?
-Los archivos GIF grandes pueden afectar el tiempo de carga en una página web, ya que cuanto más grande sea el GIF, más tiempo llevará a los usuarios descargarlo. Es importante optimizar el tamaño del archivo manteniéndolo pequeño y de buena calidad.
¿Cómo se exporta un archivo de video en Canva y qué formato se utiliza?
-Para exportar un video en Canva, debes hacer clic en 'Compartir' y luego en 'Descargar'. El formato de archivo recomendado es MP4, ya que es uno de los más utilizados y ofrece una buena calidad con un tamaño de archivo relativamente pequeño.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführen5.0 / 5 (0 votes)