2. PAGINA WEB con BASE de DATOS! 💻[DESARROLLO WEB DESDE CERO PASO A PASO (Parte 2/12)]
Summary
TLDREn este video tutorial, el instructor enseña cómo desarrollar una mini red social utilizando HTML, CSS y PHP. Explica la creación de un perfil de usuario con foto, descripción, amigos y fotos cargadas, todo vinculado a una base de datos. Además, se abordan temas esenciales de HTML, como las etiquetas, atributos y la estructura básica de una página web. El proyecto no usa frameworks, permitiendo a los participantes comprender los lenguajes desde cero. El objetivo es crear una plataforma funcional para el registro de usuarios, inicio de sesión y gestión de amigos y fotos.
Takeaways
- 😀 El objetivo del proyecto es crear una red social básica con funcionalidades como registro, inicio de sesión, perfil de usuario, lista de amigos y carga de fotos.
- 😀 Se utilizarán tecnologías como HTML, CSS, y PHP para desarrollar el proyecto, trabajando con XAMPP para configurar el servidor local.
- 😀 La estructura básica de una página HTML incluye las etiquetas `<!DOCTYPE html>`, `<html>`, `<head>`, y `<body>`, que organizan el contenido visible y no visible.
- 😀 En HTML, las etiquetas tienen apertura y cierre, como la etiqueta de hipervínculo `<a>`, o no tienen cierre, como la etiqueta de imagen `<img>`, que se autocompleta.
- 😀 Los atributos en HTML, como `src` para las imágenes y `alt` para texto alternativo, permiten especificar detalles adicionales sobre los elementos.
- 😀 El uso de formularios es esencial para la funcionalidad de registro e inicio de sesión, donde los usuarios ingresan datos como nickname, contraseña, y correo electrónico.
- 😀 Para enlazar un archivo CSS externo a un documento HTML, se utiliza la etiqueta `<link>` dentro de la sección `<head>`, para dar formato y estilo a la página.
- 😀 En el proyecto, las fotos no se almacenarán directamente en la base de datos, sino que se guardará la ruta de acceso a las imágenes.
- 😀 El proyecto incluye una página para agregar amigos, ver sus perfiles y administrar la lista de amigos, lo que se gestionará mediante una base de datos.
- 😀 La diferencia entre HTML puro y HTML con CSS es significativa, ya que CSS mejora la presentación visual de la página, haciendo que el contenido sea más ordenado y atractivo.
- 😀 El tutorial se basa en la creación del proyecto desde cero, sin utilizar frameworks, lo que permite a los desarrolladores aprender cómo funcionan los lenguajes fundamentales de la web.
Q & A
¿Cuál es el objetivo principal del proyecto descrito en el video?
-El objetivo principal es crear una mini red social que permita a los usuarios registrarse, iniciar sesión, agregar amigos, cargar fotos y almacenar esta información en una base de datos.
¿Qué tecnologías se van a utilizar en este proyecto?
-Se utilizarán HTML, CSS y PHP. HTML proporcionará la estructura de la página, CSS se encargará de la parte visual y PHP será utilizado para manejar la funcionalidad y la conexión con la base de datos.
¿Cómo se almacenarán las fotos en la base de datos?
-No se almacenarán las fotos directamente en la base de datos, sino que se almacenará la ruta de acceso de cada imagen, que luego se usará para visualizarla en la página web.
¿Qué información se necesita para registrar un usuario en la red social?
-Para registrar un usuario, se necesitan datos como el nickname, la contraseña, nombre, apellido, correo electrónico, edad y una breve descripción.
¿Qué diferencia hay entre las etiquetas HTML que se cierran y las que no se cierran?
-Las etiquetas que se cierran tienen una estructura con una etiqueta de apertura y una de cierre, como `<a>` y `</a>`. Las etiquetas que no se cierran, como `<img>`, no requieren una etiqueta de cierre, simplemente se auto cierran con un símbolo de barra al final.
¿Qué propósito tiene el atributo 'alt' en la etiqueta `<img>`?
-El atributo 'alt' se usa para proporcionar un texto alternativo que se mostrará si la imagen no puede cargarse, describiendo el contenido de la imagen.
¿Qué significa el atributo 'src' en la etiqueta `<img>`?
-El atributo 'src' (source) se utiliza para indicar la fuente o la ruta de la imagen que se desea mostrar en la página web.
¿Qué tipo de archivos se van a utilizar en el proyecto y cómo se organizarán?
-El proyecto utilizará archivos HTML, CSS e imágenes. Los archivos se organizarán en carpetas dentro del directorio principal: una para el HTML, otra para el CSS y otra para las imágenes.
¿Cuál es la función de la etiqueta `<link>` en el HTML?
-La etiqueta `<link>` se utiliza para vincular el archivo CSS al archivo HTML, permitiendo aplicar estilos a la página web.
¿Cómo se diferenciaría una página web creada solo con HTML de una que también usa CSS?
-Una página web solo con HTML se vería desordenada, sin estilo ni formato. Cuando se le aplica CSS, la página adquiere un formato estructurado, con un diseño más atractivo y organizado.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenWeitere ähnliche Videos ansehen

3. HTML 5 ETIQUETAS BASICAS 💻 PAG WEB con BASE de DATOS 💻[DESARROLLO WEB DESDE CERO (Parte 3/12)]

MANTENIMIENTO (REGISTRAR, MODIFICAR Y ELIMINAR) EN PHP + MYSQL + HTML + CSS

🧠 Linking CSS to HTML explained like you're 5 years old (and it works!)

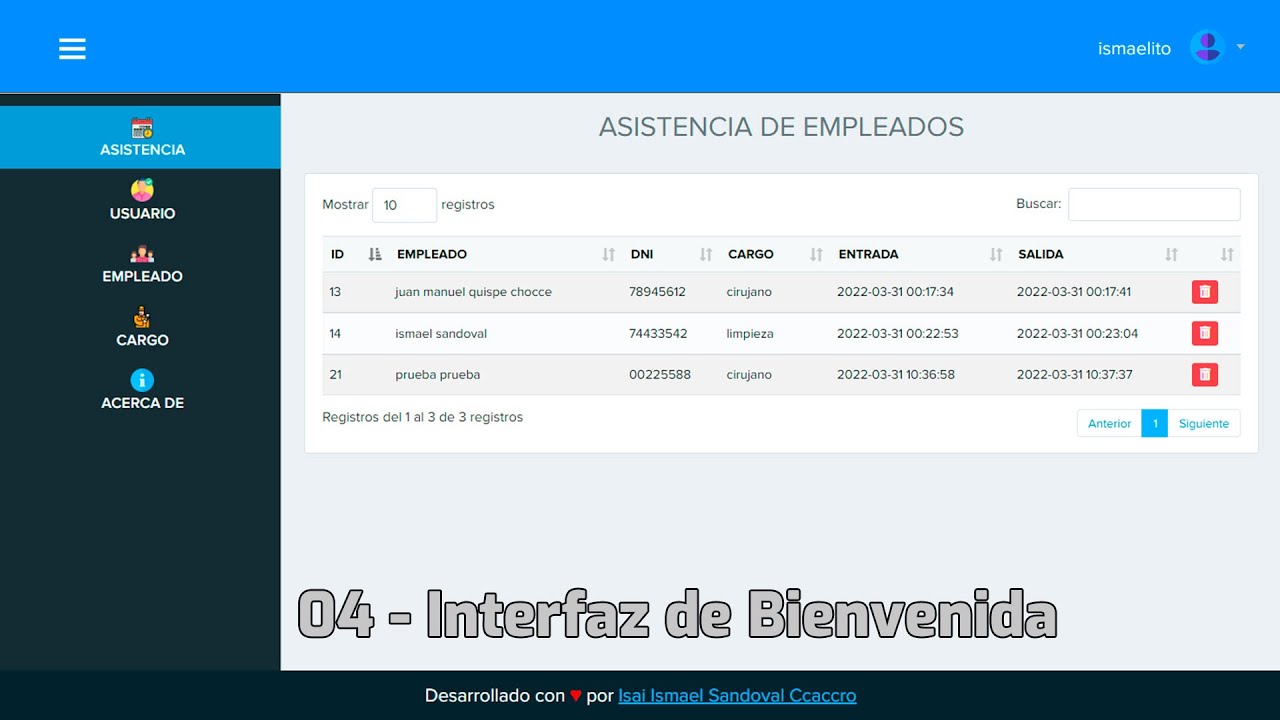
04.- Interfaz de Bienvenida - Sistema de Asistencias con PHP y MYSQL

7. COMO CREAR BASE de DATOS en PHPMYADMIN 💻 PAG WEB con BD💻[DESARROLLO WEB DESDE CERO (Parte 7/12)]

10. COMO MOSTRAR REGISTROS de una BASE de DATOS MySQL con PHP💻DESARROLLO WEB DESDE CERO (Parte10/12)
5.0 / 5 (0 votes)
