ESP32 FIREBASE 4 (APP INVENTOR)
Summary
TLDREn este video, se presenta un tutorial sobre cómo crear una aplicación con App Inventor que interactúa con Firebase Realtime Database para leer y escribir datos. El proceso comienza con la creación de un nuevo proyecto y la adición de un botón y un campo de texto. Luego, se utiliza la sección de 'bloques' para programar la interacción con Firebase, incluyendo la inicialización de una variable y la creación de condiciones para cambiar su valor. Se muestra cómo almacenar y recuperar valores de la base de datos utilizando 'store value' y 'get value'. Finalmente, se ofrece una demostración de la aplicación en funcionamiento, mostrando cómo los cambios en la base de datos se reflejan en tiempo real en la aplicación. El video concluye con la compilación y la instalación de la aplicación, así como la verificación de su funcionalidad conectándose con Firebase.
Takeaways
- 📝 Se está creando una aplicación en App Inventor para leer y escribir datos en Firebase Realtime Database.
- 🔍 Se inicia un nuevo proyecto en App Inventor y se le asigna un nombre.
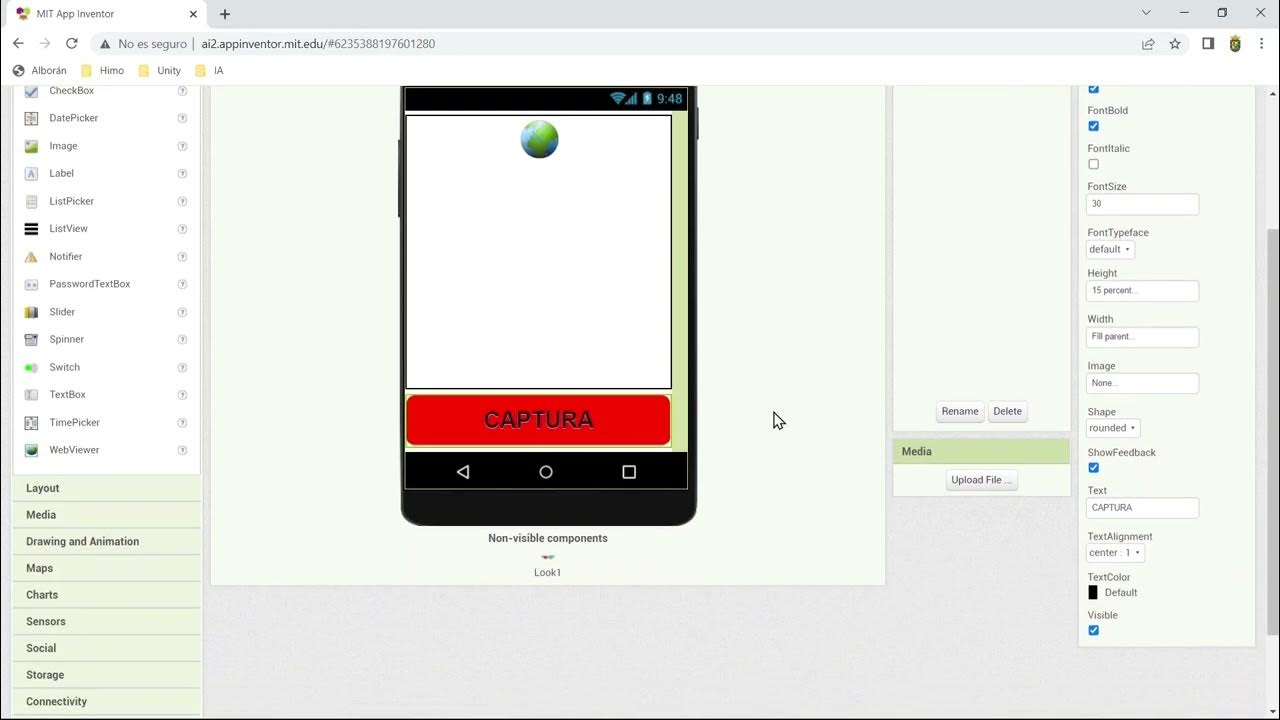
- 📌 Se agrega un componente de texto llamado 'Label' al diseño del proyecto.
- 🔴 Se introduce un botón con un color amarillo y se centra en la pantalla.
- 🔁 Se utiliza la sección de 'Controles' para manejar el comportamiento del botón.
- 📈 Se implementa una variable llamada 'discreto' para alternar entre verdadero y falso.
- 🔄 Se establece una condicional para cambiar el valor de la variable 'discreto' cuando se presiona el botón.
- 🗄️ Se utiliza 'store value' para guardar el valor de la variable 'discreto' en Firebase bajo una etiqueta específica.
- 📡 Se configura una etiqueta para recibir actualizaciones de Firebase cuando el valor de 'discreto' cambia.
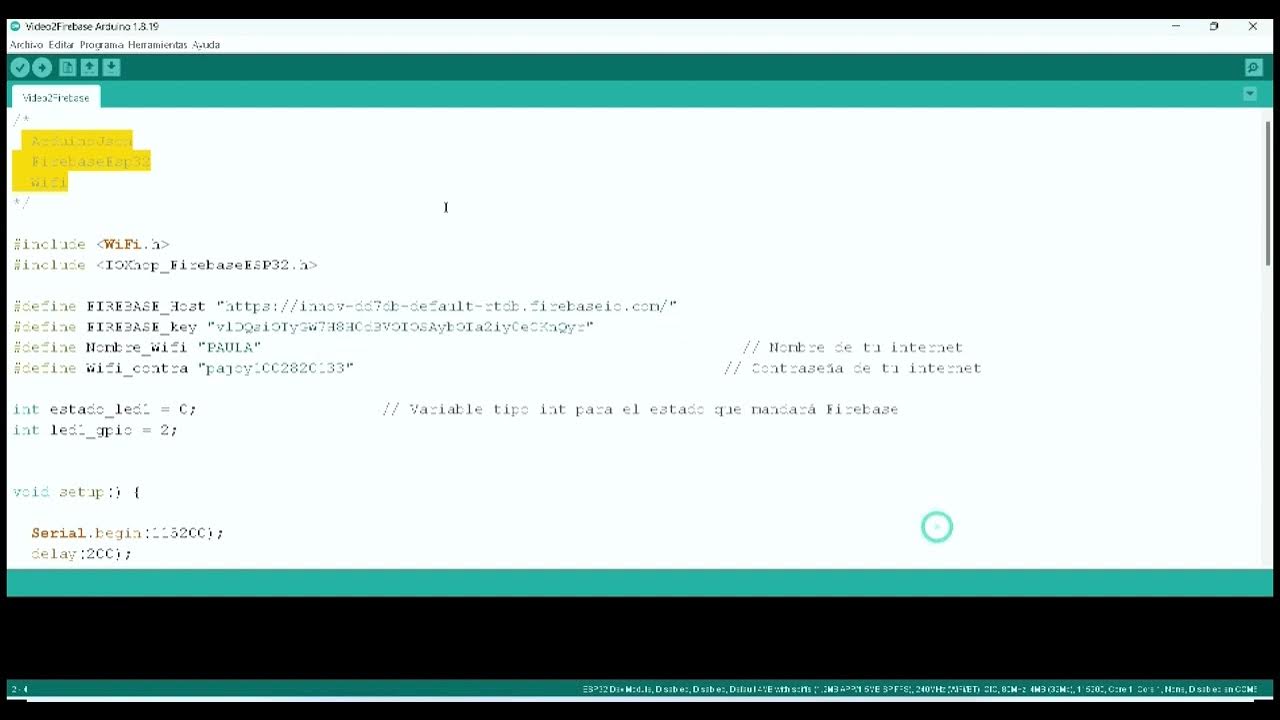
- 🛠️ Se incluye la configuración de la cuenta de servicio y los secretos de la base de datos en el diseño.
- 📱 Se compila la aplicación y se proporciona instrucciones para su instalación y uso.
- 🔄 Se demuestra cómo la aplicación interactúa con Firebase, mostrando cómo se actualizan los valores en tiempo real.
Q & A
¿Qué aplicación se está creando en el script?
-Se está creando una aplicación en App Inventor para leer y escribir datos en Firebase.
¿Cómo se inicia el proyecto de la aplicación en App Inventor?
-Se inicia el proyecto entrando a App Inventor en Google, seleccionando 'Crear un nuevo proyecto' y dandole un nombre al proyecto.
¿Qué componente se arrastra al área de diseño para comenzar?
-Se arrastra un componente llamado 'Label' al área de diseño para comenzar.
¿Cómo se cambia el color del botón en la aplicación?
-Se selecciona el botón y se utiliza la opción de 'Color de fondo' para cambiarlo a amarillo o el color que se desee.
¿Qué se hace después de arrastrar el componente 'Label'?
-Se ajusta el tamaño del 'Label' y se centra el texto dentro de él.
¿Qué tipo de variable se está utilizando para almacenar un valor booleano?
-Se utiliza una variable de tipo 'discreto' para almacenar un valor booleano.
¿Cómo se inicializa la variable que se utilizará para almacenar el valor booleano?
-Se utiliza el bloque 'Inicializar una nueva variable' y se le asigna el nombre y el valor inicial.
¿Cómo se configura el botón para que realice una acción cuando es presionado?
-Se utiliza un bloque 'Cuando se toca' y se adjunta la lógica deseada a ser ejecutada al presionar el botón.
¿Qué bloques se utilizan para verificar y cambiar el valor de la variable booleana?
-Se utilizan bloques de 'Control', específicamente un bloque 'Si' para verificar el valor y un bloque 'Establecer' para cambiarlo.
¿Cómo se almacena un valor en la base de datos de Firebase?
-Se utiliza el bloque 'Almacenar valor' y se especifica la 'etiqueta' o 'tag' que es el nombre del espacio en la base de datos y el valor a almacenar.
¿Cómo se obtiene un valor de la base de datos de Firebase cuando este cambia?
-Se utiliza el bloque 'Cuando cambia el valor' y se especifica la 'etiqueta' correspondiente a la que se desea monitorear.
¿Cómo se compila y instala la aplicación en un dispositivo?
-Se compila la aplicación desde la plataforma de App Inventor, se exporta como un archivo APK y se instala en el dispositivo escaneando el código QR proporcionado.
Outlines

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنMindmap

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنKeywords

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنHighlights

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنTranscripts

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنتصفح المزيد من مقاطع الفيديو ذات الصلة
5.0 / 5 (0 votes)