System Design and Architecture for Product Managers : Tech Every Product Manager Must Know !
Summary
TLDRThis video script delves into the fundamentals of system design and architecture, particularly for Product Management Systems (PMS). It elucidates the three-tier architecture: the presentation layer (UI), the application layer (business logic), and the data layer (database). The script emphasizes the importance of 'separation of concerns,' ensuring that changes in one layer do not affect the others. It also covers scaling strategies, including the use of load balancers and stateless servers, and the critical role of databases and CDNs in maintaining user state and reducing latency. The discussion is aimed at enhancing product managers' technical acumen, equipping them with the knowledge to ask insightful questions and make informed decisions in tech-related discussions.
Takeaways
- 😀 Understanding system design and architecture is crucial for product managers (PMs) to build technical skills and set the right expectations with engineering teams.
- 🏛️ The three-tier architecture in software products consists of the presentation layer (UI), the application layer (business logic), and the data layer (database).
- 🌐 The presentation layer includes HTML, CSS, JavaScript, and jQuery, which are the front-end technologies that users interact with directly.
- 💡 The application layer is the backend where business logic resides, such as the criteria for user sign-up processes.
- 🔗 APIs (Application Programming Interfaces) enable communication between the presentation layer and the application layer.
- 🗄️ The data layer is where all user information and app data are stored, typically in databases.
- 🤝 The concept of 'separation of concerns' ensures that changes in one layer (e.g., business logic) do not affect the other layers (e.g., UI or database).
- 🌟 To scale a system, PMs must consider client-side applications, web servers, and databases, and how they handle increased loads.
- 🔄 Load balancers distribute user requests across multiple servers to prevent any single server from becoming overwhelmed, a key aspect of scaling.
- 🌐 CDNs (Content Delivery Networks) reduce latency by caching content in multiple geographically distributed servers, improving the user experience.
- 💾 Databases maintain the state of user interactions, ensuring that information like user sign-ups is consistent across different servers and sessions.
- 🔒 The importance of being stateless in web servers is emphasized, with the database and sometimes browser cookies being used to maintain user state.
Q & A
What are the three main layers of a software product?
-The three main layers of a software product are the presentation layer, the application layer, and the data layer. The presentation layer includes UI elements like HTML, CSS, JavaScript, and jQuery. The application layer is the backend where business logic resides. The data layer is where all the information captured by the application is stored in a database.
How does the presentation layer communicate with the application layer?
-The presentation layer communicates with the application layer via APIs (Application Programming Interfaces). APIs act as a bridge, allowing the front-end to request data or actions from the back-end.
What is the significance of the concept of separation of concerns in system design?
-Separation of concerns is a design principle that separates a computer program into distinct sections. It ensures that changes in one layer, such as the business logic, do not affect the other layers, like the presentation or data layer. This leads to a more maintainable and scalable system.
Why is it important for a web server to be stateless?
-Being stateless means that the server does not store any information about the user's state or data. This is important for scalability and reliability. It ensures that the server can handle requests without relying on stored state information, which can be maintained in a database or through cookies.
What is a load balancer and how does it help in scaling applications?
-A load balancer is a system that distributes network traffic across multiple servers to ensure no single server gets overwhelmed. It helps in scaling applications by efficiently routing user requests to different servers, thus managing the load and improving the responsiveness of the application.
How does a CDN (Content Delivery Network) contribute to the performance of a web application?
-A CDN is a network of geographically distributed servers that store copies of data, which allows for faster delivery of content to users. It reduces latency by serving data from the server closest to the user, thus improving the performance and user experience of the web application.
What is the role of a database in maintaining the state of a user in a web application?
-The database maintains the state of a user by storing all the necessary information about the user, such as their sign-up details and preferences. This state information is crucial for personalization and ensuring that the user experience remains consistent across different interactions with the application.
How does sharding help in managing large databases?
-Sharding is the process of breaking down a large database into smaller, more manageable sub-databases or shards. This helps in managing large databases by distributing the data and the load across multiple servers, which improves the performance and scalability of the database system.
What is an in-memory data store and why is it used?
-An in-memory data store, such as Redis, is a data structure store that keeps data in the RAM for fast access. It is used to improve the performance of applications by allowing rapid data retrieval and manipulation, which is critical for tasks that require high-speed data access.
How does caching with Redis improve the response time of a web server?
-Caching with Redis improves the response time of a web server by storing frequently accessed data in the RAM. When a request is made, the server can retrieve the data from the cache (if available) instead of querying the database, which is a slower operation. This results in faster response times for the user.
What is the full stack in the context of web applications?
-The full stack in web applications refers to the complete set of technologies and components that are used to build and run a web application. It typically includes the client-side (presentation layer), the server-side (application layer), the database (data layer), and additional components like load balancers, CDNs, and in-memory data stores like Redis.
Outlines

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنMindmap

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنKeywords

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنHighlights

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنTranscripts

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنتصفح المزيد من مقاطع الفيديو ذات الصلة

System Design Concepts Course and Interview Prep

TOPCIT Software | 06. Software Architecture

DISTRIBUTE CONTROL SYSTEM (DCS) SISTEM KONTROL TERDISTRIBUSI - DALAM OTOMASI INDUSTRI

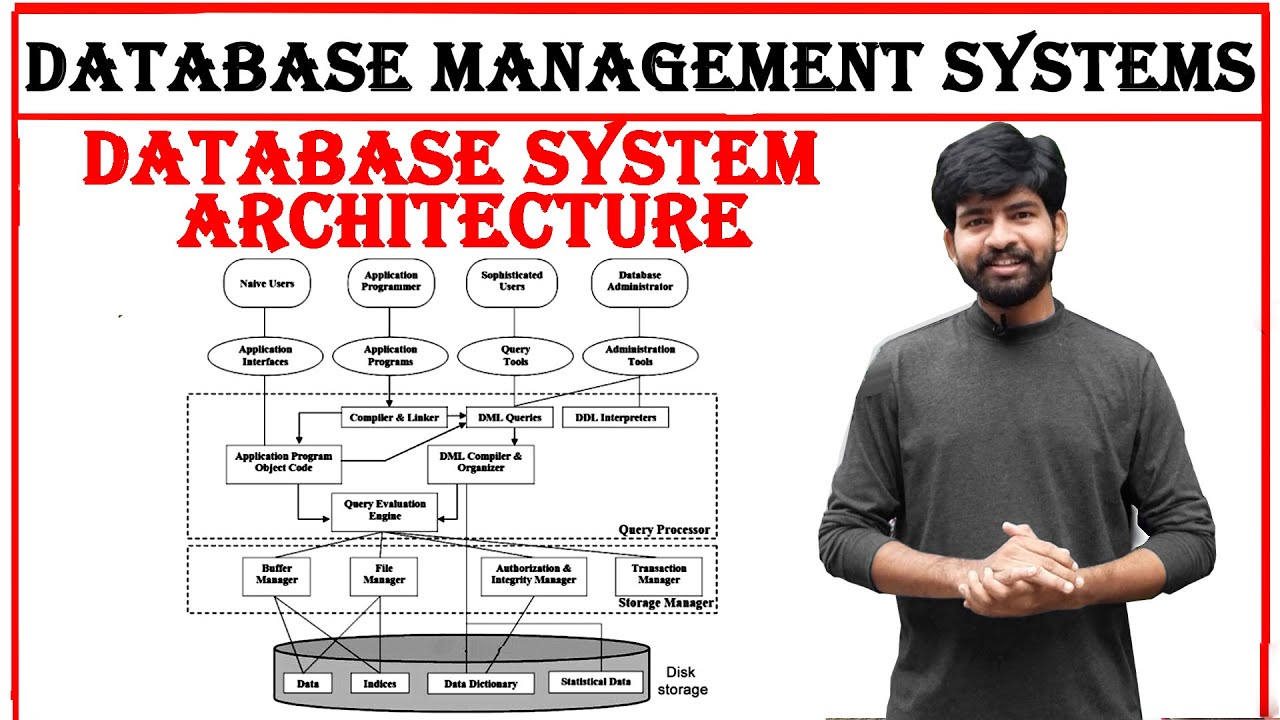
database system architecture in dbms | database management system | Architecture | DBMS | btech

1.1 - Basic Elements of Computer & Computer System Architecture - Introduction - OS

Arsitektur SIKDA: 4 Pilar Fondasi Sistem Informasi Kesehatan Daerah yang Tangguh #sikda #emr #ehr
5.0 / 5 (0 votes)
