Curso Inkscape cap.8 Vectorizado automático Inkscape 1.0
Summary
TLDREn Skate 1.0, se presenta un proceso de vectorización automática de imágenes que permite convertir mapas de bits en gráficos vectoriales editables. El video detalla las funcionalidades del software, incluyendo la vectorización en blanco y negro y a color, así como nuevos modos para trazar líneas. Se enfatiza la importancia de ajustar parámetros como el umbral de luminosidad y el número de pasadas para obtener resultados óptimos. Aunque la vectorización automática es útil, se destaca que los resultados manuales son insuperables, invitando a los usuarios a practicar con archivos proporcionados y acceder a un curso completo en formato PDF.
Takeaways
- 🎨 La vectorización automática convierte imágenes bitmap (JPG, PNG) en gráficos vectoriales, facilitando su edición.
- 🔄 Es recomendable usar imágenes limpias de al menos 600x600 píxeles para obtener mejores resultados en la vectorización.
- ⚙️ Existen dos pestañas en el panel de vectorización: 'Pasada simple' para resultados en blanco y negro, y 'Varias pasadas' para resultados a color.
- 🖤 En la pasada simple, se obtienen vectores monocromos donde el color negro se destaca y el resto es transparente.
- 🌈 En vectorización a color, se puede ajustar el número de colores y ver el resultado en tiempo real utilizando el botón 'Actualizar'.
- 🔧 El modo de 'Corte de luminosidad' es el más utilizado para vectorización monocromática, ajustando el umbral de luminosidad para obtener mejores resultados.
- ✏️ El modo de 'Trazo de líneas' permite crear vectores centrados en líneas, siendo útil para imágenes monocromas lineales.
- 📊 Al vectorizar a color, es crucial desactivar la opción 'Suave' y activar 'Apilar' para mejorar los resultados.
- 🚫 La opción 'Eliminar fondo' puede eliminar partes blancas útiles de la imagen, por lo que se debe usar con precaución.
- 📚 Se recomienda descargar prácticas y archivos adicionales para mejorar la comprensión y habilidad en el uso de la herramienta.
Q & A
¿Cuál es la principal función de la herramienta de vectorizado automático en skate 1.0?
-La herramienta permite convertir imágenes de mapa de bits (como jpg y png) en imágenes vectoriales, facilitando la edición de estas últimas.
¿Qué tipo de imágenes funcionan mejor para el vectorizado automático?
-El vectorizado automático funciona mejor con imágenes limpias que tengan un tamaño a partir de 600 x 600 píxeles.
¿Qué se debe hacer para ver una vista previa del vectorizado?
-Se debe seleccionar la imagen, elegir el modo y ajustes deseados, y luego pulsar el botón 'Actualizar' para ver la previsualización.
¿Cuál es la diferencia entre el modo de pasada simple y el de varias pasadas en el vectorizado?
-El modo de pasada simple produce resultados monocromos, mientras que el modo de varias pasadas permite obtener resultados a color o en tonos de gris.
¿Qué efecto tiene el ajuste del valor umbral de luminosidad en el vectorizado?
-Un valor umbral más alto hace que más colores claros se conviertan en negro, mientras que un valor más bajo permite que más colores intermedios sean transparentes.
¿Qué opciones se deben activar o desactivar al vectorizar imágenes a color?
-Es recomendable desactivar la opción 'Suave' y activar la opción 'Apilar' para obtener mejores resultados en el vectorizado a color.
¿Qué función cumple la opción de 'Eliminar fondo' en el vectorizado?
-La opción 'Eliminar fondo' quita el fondo blanco de la imagen, pero puede eliminar otros colores blancos, como el de los ojos.
¿Cómo se pueden optimizar los trazos en el vectorizado?
-Se puede utilizar la opción 'Optimizar', que reduce el número de nodos en el vector, mejorando la limpieza del trazo.
¿Qué limitaciones existen al vectorizar imágenes fotográficas?
-No se recomienda vectorizar imágenes fotográficas a color debido a que los resultados suelen ser complicados y difíciles de manejar.
¿Qué se debe hacer para revertir todos los parámetros de vectorizado a sus valores por defecto?
-Se debe pulsar el botón 'Revertir', que reinicia todos los valores del panel a su estado original.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级浏览更多相关视频

Qué OPINA la GENTE del SKATE!?

El emprendedor social Tim Jones de Canadá | Global 3000

VANS: SEJARAH BRAND YANG PERTAMA KALI BIKIN SEPATU SKATE!

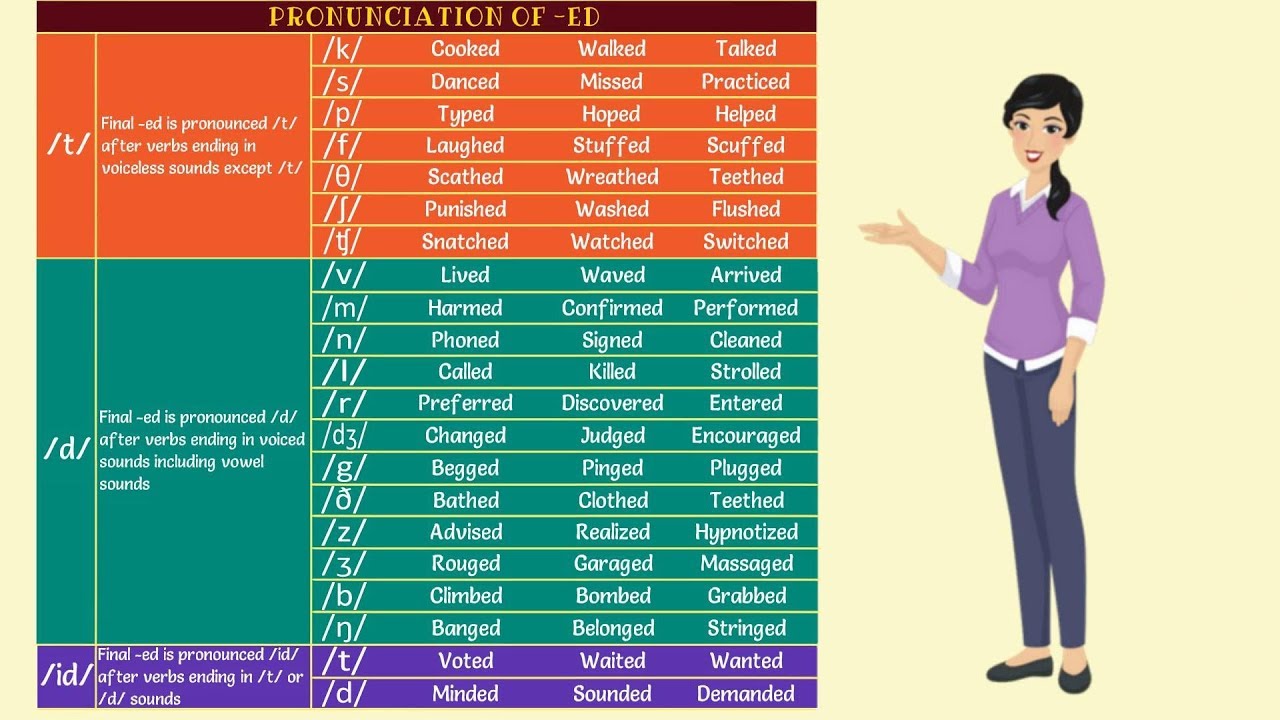
Pronunciation of ED: Past Tense Pronunciation for Regular Verbs in English

Curso Inkscape 7/10 Importar texto e imágenes

this is a video

Las cholitas skateboarders de Bolivia | En la piel de | Vogue México y Latinoamérica
5.0 / 5 (0 votes)
