CONFIGURAR Visual Studio Code para HTML y CSS 🚀
Summary
TLDREn este tutorial, se muestra cómo configurar Visual Studio Code para el desarrollo de HTML y CSS. Se explica la creación de un proyecto básico, la instalación de extensiones útiles como 'Prettier' para formatear código y 'Live Server' para ver cambios en tiempo real. Además, se recomiendan extensiones como 'CSS Search', 'IntelliSense' para sugerir nombres de clases y 'CSS Grid' y 'Flexbox' para facilitar el diseño de interfaces.
Takeaways
- 💻 Se recomienda instalar Visual Studio Code para trabajar con HTML y CSS.
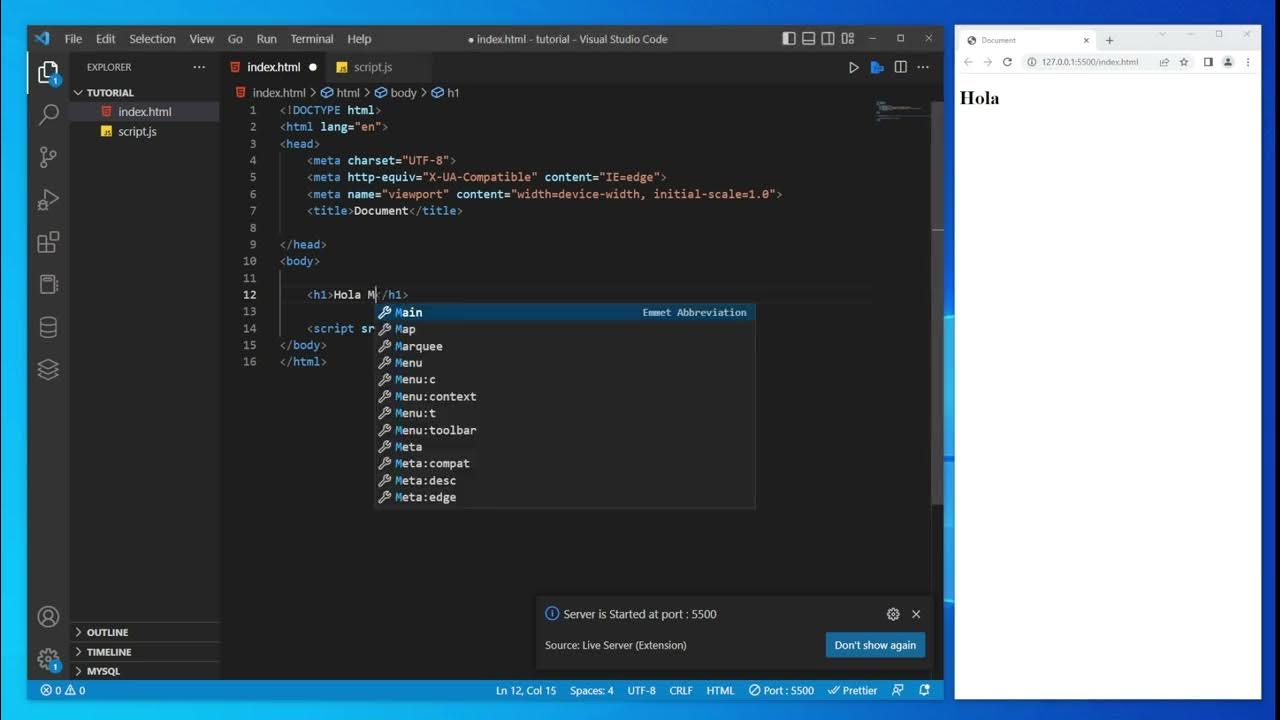
- 📂 Se sugiere crear una carpeta llamada 'tutorial' y un archivo 'index.html' para empezar a trabajar.
- 🌐 Visual Studio Code ofrece soporte integrado para HTML5 y CSS, incluyendo autocompletado y sugerencias de código.
- 🔧 Se puede formatear el código HTML y CSS de manera automática con la extensión 'Prettier'.
- ⚙️ La extensión 'Prettier' también permite configurar el formato de código cada vez que se guarda el archivo.
- 🖥️ 'Live Server' es una extensión útil para ver los cambios en tiempo real en el navegador.
- 🔎 'CSS Search' ayuda a encontrar y gestionar clases en el código HTML.
- 📝 'CSS Intellisense' sugiere nombres de clases CSS para facilitar la escritura del código.
- 📏 La extensión 'CSS Grid' proporciona soporte y sugerencias para trabajar con Grid Layout.
- 💼 'Flexbox CSS' es otra extensión recomendada para facilitar el uso de Flexbox en los diseños.
Q & A
¿Qué editor se está utilizando en el tutorial?
-El tutorial utiliza Visual Studio Code como editor de texto.
¿Qué extensiones se recomiendan para trabajar con HTML y CSS en Visual Studio Code?
-Se recomiendan las extensiones Prettier, Live Server, CSS Peek, CSS IntelliSense, CSS Grid, y Flexbox.
¿Qué función tiene la extensión Prettier?
-Prettier se utiliza para formatear el código de manera automática en HTML, CSS, y otros lenguajes como JavaScript o JSON.
¿Cómo se activa la extensión Prettier para que formatee el código automáticamente al guardar?
-Se debe ir a 'Manage Settings', buscar la opción 'Formatting', y activar la casilla 'Format on Save' para que Prettier formatee el código cada vez que se guarde el archivo.
¿Qué es la extensión Live Server y para qué se utiliza?
-Live Server es una extensión que crea un servidor local para ver los cambios en tiempo real en el navegador mientras se edita el código.
¿Cómo se inicia el Live Server en Visual Studio Code?
-Se hace clic derecho sobre el archivo HTML en el editor y se selecciona 'Open with Live Server'.
¿Qué hace la extensión CSS Peek?
-CSS Peek permite buscar las diferentes clases que se usan en el HTML y ver su definición directamente en el archivo CSS.
¿Para qué sirve la extensión CSS IntelliSense?
-CSS IntelliSense sugiere nombres de clases mientras se escriben en el HTML, ayudando a no inventarlas desde cero.
¿Cómo ayuda la extensión CSS Grid en el desarrollo?
-CSS Grid ofrece sugerencias y autocompletado mientras se escribe código relacionado con Grid Layout, facilitando su uso.
¿Qué beneficios ofrece la extensión Flexbox en el trabajo con CSS?
-La extensión Flexbox ayuda a visualizar y utilizar mejor las propiedades de Flexbox en el código CSS, proporcionando sugerencias automáticas.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级浏览更多相关视频

CONFIGURAR Visual Studio Code para HTML y JAVASCRIPT 🚀

como CONFIGURAR VISUAL STUDIO CODE para PYTHON (2025) 🚀

🧠 Linking CSS to HTML explained like you're 5 years old (and it works!)

como CREAR un PROYECTO HTML en VISUAL STUDIO CODE (2023) 🚀

CURSO de CSS 2021 Rapido y Facil # 4 | 💻 EL COLOR

Que es Markdown y porque apenderlo: Aprende Markdown DESDE CERO y en 10 minutos
5.0 / 5 (0 votes)
