10.- Implementación de Sweet Alert - Sistema de Asistencias con PHP y MYSQL
Summary
TLDREn este video tutorial se explica cómo solucionar dos problemas comunes al trabajar con un sistema de asistencia en PHP. Primero, se muestra cómo evitar que un registro eliminado sea eliminado nuevamente al actualizar la página, utilizando un script para actualizar la URL. Segundo, se enseña a mejorar el diseño de las notificaciones de alerta mediante la implementación de SweetAlert, que ofrece una apariencia más atractiva y funcional. Además, se da una recomendación sobre cómo evitar problemas de caché al actualizar los cambios, asegurando que el sistema funcione correctamente.
Takeaways
- 😀 Se explica cómo evitar la duplicación de eliminación de registros en un sistema PHP, al eliminar el ID de la URL después de una eliminación exitosa.
- 😀 Para evitar que se re-ejecute la eliminación de un registro al actualizar la página, se utiliza el método 'window.history.replaceState' en JavaScript.
- 😀 El proceso de eliminación de un registro se prueba y valida, y se asegura de que la URL no contenga el ID después de una eliminación exitosa.
- 😀 Se muestra cómo mejorar la apariencia de las alertas en el sistema utilizando la librería SweetAlert, para dar un estilo más profesional y atractivo.
- 😀 Se resalta la importancia de recargar la página correctamente con 'Ctrl + F5' o 'Ctrl + Shift + R' para evitar problemas de caché al realizar cambios en el código.
- 😀 El código PHP y JavaScript se integran de manera sencilla para mejorar la funcionalidad y el diseño del sistema de eliminación.
- 😀 El código que maneja la eliminación de registros en el controlador PHP es explicado paso a paso, mostrando cómo y dónde agregar el script.
- 😀 El uso de SweetAlert permite al usuario confirmar la eliminación de un registro con un mensaje más visual y claro, reduciendo el riesgo de eliminar accidentalmente.
- 😀 El tutorial incluye detalles sobre cómo agregar y usar la librería SweetAlert en un proyecto PHP con MySQL para personalizar alertas.
- 😀 Se enseña cómo manejar eventos 'onClick' y 'event.preventDefault' para controlar el comportamiento de las alertas y realizar acciones según la respuesta del usuario.
Q & A
¿Qué problema se presenta al eliminar un registro y luego actualizar la página?
-El problema es que el registro eliminado sigue apareciendo en la URL, lo que provoca que al actualizar la página se intente eliminar nuevamente el mismo registro, aunque ya no exista en la base de datos.
¿Cómo se soluciona el problema de eliminar un registro después de actualizar la página?
-La solución es agregar un pequeño código JavaScript utilizando `window.history.replaceState()` para limpiar la URL después de realizar la acción de eliminación, evitando que se intente eliminar nuevamente el registro al actualizar la página.
¿Qué herramienta se utiliza para mejorar la apariencia de las notificaciones de alerta?
-Se utiliza la biblioteca SweetAlert para mejorar el diseño de las alertas, proporcionando un estilo más elegante y amigable para el usuario.
¿Cuál es la función principal de la instrucción `window.history.replaceState()` en el código?
-La función principal de `window.history.replaceState()` es modificar la URL en el navegador sin recargar la página, lo que permite evitar que se repita una acción como eliminar un registro después de un refresh.
¿Qué cambios se realizan en el código para integrar SweetAlert?
-Se modifican los eventos de los botones de eliminación para que, en lugar de mostrar una alerta tradicional, se utilice SweetAlert para mostrar un cuadro de confirmación con botones de aceptar y cancelar.
¿Qué tipo de interacción se permite al usuario mediante la implementación de SweetAlert?
-Con SweetAlert, se le permite al usuario confirmar o cancelar la acción de eliminación del registro a través de botones personalizados, mejorando la experiencia del usuario.
¿Qué problema puede ocurrir si no se refresca correctamente el navegador después de hacer cambios en el código?
-Si no se realiza una actualización forzada del navegador (Ctrl + F5 o Ctrl + Shift + R), los cambios realizados en el código podrían no aplicarse correctamente debido a la caché del navegador, lo que podría causar que las nuevas funcionalidades no se vean reflejadas.
¿Por qué se menciona que se debe hacer una actualización forzada del navegador?
-Se menciona porque al hacer cambios en el código, especialmente en JavaScript y CSS, el navegador podría estar utilizando una versión almacenada en caché de la página, lo que impide que se vean los nuevos cambios. La actualización forzada asegura que los cambios se apliquen correctamente.
¿Qué se espera que ocurra después de hacer clic en el botón de eliminar con la nueva configuración?
-Después de hacer clic en el botón de eliminar, el usuario verá una alerta de confirmación con dos opciones: aceptar o cancelar. Si acepta, el registro se elimina; si cancela, no ocurre nada.
¿Cuál es el propósito de agregar la variable `URL` en el código JavaScript dentro de SweetAlert?
-La variable `URL` se utiliza para almacenar la URL del enlace que se genera al hacer clic en el botón de eliminación. Esta URL es luego usada para redirigir al navegador a la página correcta después de confirmar la eliminación.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

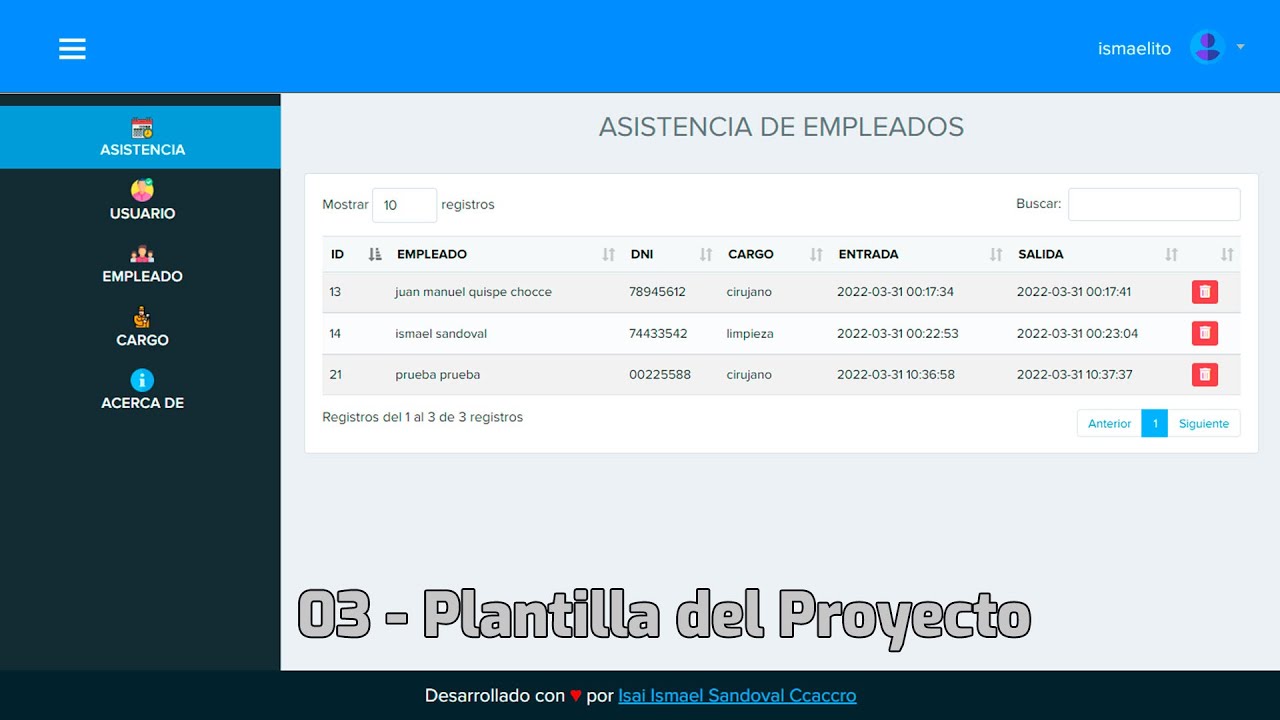
03.- Plantilla del Proyecto - Sistema de Asistencias con PHP y MYSQL

Como instalar y configurar XAMPP

Arrancar en el Modo Seguro de Windows 11 para Reparar los Problemas de Inicio de Windows | SOLUCIÓN

Cómo Crear y Ejecutar un Punto de Restauración del Sistema en Windows 10

01.- Introducción - Sistema de Asistencias con PHP y MYSQL

Cómo FORMATEAR tu PC con WINDOWS 10!
5.0 / 5 (0 votes)
