Mapas Mentales en Word💜🌸//Fernanda
Summary
TLDREn este video, Fernando enseña tres ideas creativas para hacer mapas mentales, cuadros e hipnóticos mapas conceptuales, que se adaptan a cualquier diagrama. Utiliza herramientas de Word para personalizar el diseño de los mapas, cambiando tipografías, colores y formas para darles un toque único. Aunque admite no ser fan de los mapas conceptuales, propone formas de mezclarlos con otros estilos para hacerlos más atractivos. A lo largo del tutorial, Fernando comparte tips sobre estética y creatividad, animando a los espectadores a experimentar con sus propias ideas y diseños personalizados.
Takeaways
- 😀 Fernando es el presentador del vídeo y enseña cómo crear mapas mentales y conceptuales.
- 📈 Se recomienda cambiar la orientación de la hoja a horizontal para los mapas mentales.
- 🔠 Se sugiere agregar un portal por cada palabra del título para mejorar la legibilidad.
- 🎨 Se muestra cómo cambiar la tipografía y el tamaño de las letras para dar un estilo personalizado.
- 🌿 Se elige un tema de color verde para los mapas y se asigna diferentes tonos de verde a cada palabra.
- 🗂️ Se explica cómo insertar y modificar formas rectangulares para usar como fondo de los textos.
- 🔖 Se menciona la importancia de usar flechas con puntitos para conectar ideas en los mapas mentales.
- 📐 Se detalla cómo agregar cuadros de texto con distintos colores y grosor para resaltar la información.
- 🖼️ Se sugiere agregar imágenes sin fondo relacionadas con el tema para enriquecer visualmente el mapa.
- 🎨 Se describe cómo combinar elementos de mapas mentales y conceptuales para crear una estructura única.
- 🌟 Se anima a los espectadores a expresar su creatividad y probar técnicas nuevas al crear sus propios mapas.
Q & A
¿Qué es lo que Fernando enseña en el vídeo?
-Fernando enseña cómo crear mapas mentales, cuadros o hipnóticos y mapas conceptuales adaptándose a cualquier diagrama.
¿Por qué decidió aplazar el vídeo?
-Fernando decidió aplazar el vídeo porque no encontraba ideas que fueran perfectas para adaptar a cualquier diagrama.
¿Cuál es el primer paso que sugiere Fernando para crear un mapa mental en Word?
-El primer paso es cambiar la orientación de la hoja a horizontal.
¿Qué sugiere Fernando hacer si el título tiene dos o más palabras?
-Si el título tiene dos o más palabras, Fernando recomienda agregar un espacio entre cada palabra para que no interfieran y no haya un espacio grande entre ellas.
¿Cómo cambia Fernando la tipografía y el tamaño de las palabras en el mapa mental?
-Fernando cambia la tipografía y el tamaño de las palabras en el mapa mental seleccionando diferentes fuentes y tamaños que muestra en la pantalla para que los espectadores puedan tomar como referencia.
¿Qué color le da a los elementos del mapa mental y por qué?
-Fernando elige un tono de verde para cada palabra del mapa mental para que contraste un poco más.
¿Qué hace Fernando con las flechas en los mapas mentales?
-Fernando inserta flechas con puntos en lugar de flecha tradicional en Word y las coloca en diferentes puntos de referencia en el mapa.
¿Cómo agrega información en los mapas mentales según el guion?
-Fernando agrega cuadros de texto, cambia el color de relleno y aumenta el grosor para incorporar toda la información.
¿Qué consejo da Fernando para elegir imágenes para el mapa mental?
-Fernando recomienda buscar imágenes sin fondos que se refieran al tema y que se ajusten a la gama de colores utilizada en el mapa.
¿Cómo personaliza Fernando el mapa mental con elementos de diseño?
-Fernando personaliza el mapa mental agregando elementos como flechas, imágenes, formas y colores que se ajusten al tema y a la estética que desea.
¿Qué consejo le da Fernando a los espectadores para crear sus propios mapas mentales?
-Fernando les dice a los espectadores que no tengan miedo de expresarse, prueben nuevas técnicas y no se basen solo en plantillas, sino que hagan mapas a su gusto.
Outlines

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифMindmap

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифKeywords

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифHighlights

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифTranscripts

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифПосмотреть больше похожих видео

Mapa mental, Mapa conceptual y Cuadro sinóptico

¿CÓMO ORGANIZAR LA INFORMACIÓN?

👍 How to create a CONCEPTUAL MAP in only 5 STEPS ►(100% SUCCESSFUL) #EducaTutos

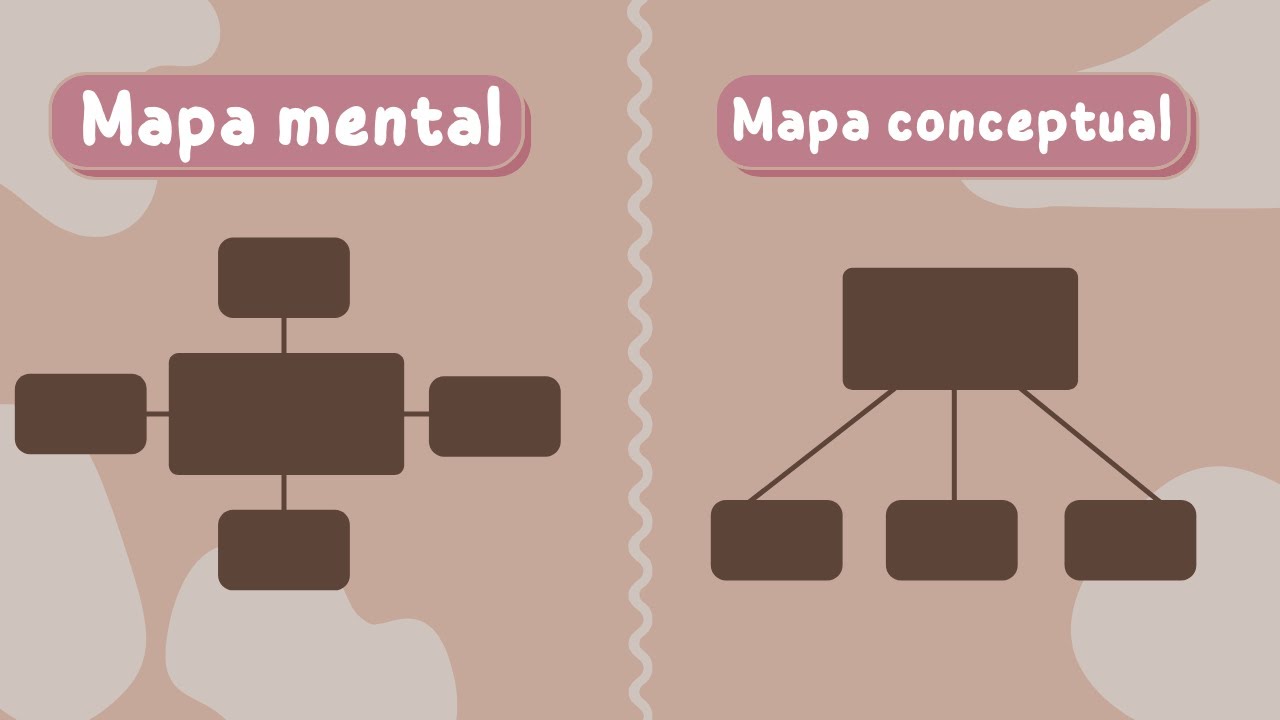
El mapa mental vs el mapa conceptual

ORGANIZADORES GRÁFICOS - MAPA CONCEPTUAL,MENTAL, LÍNEA DEL TIEMPO, CUADRO SINÓPTICO, ORGANIGRAMA.

Que son los organizadores gráficos y para que sirven
5.0 / 5 (0 votes)
