31 - TAP - Cómo trabajar con Canvas para crear Gráficos(J2ME)
Summary
TLDREste tutorial número 31 de la serie de tópicos avanzados de programación en Java 2 se enfoca en el manejo del canvas en Java 2 Micro Edition (J2ME), esencial para el desarrollo de gráficos en aplicaciones móviles. El instructor guía a los estudiantes a través del proceso de creación de un proyecto de aplicación móvil, donde se ilustra cómo dibujar en canvas utilizando diferentes métodos y herramientas. Se abordan conceptos básicos como la creación de un objeto Canvas, el establecimiento de colores y la realización de figuras geométricas como cuadros y círculos. Además, se explora la integración de texto y la manipulación de imágenes en el canvas. El tutorial es práctico y enfatiza la importancia del aprendizaje activo, animando a los estudiantes a experimentar y descubrir por sí mismos las posibilidades de diseño gráfico en el entorno de J2ME.
Takeaways
- 📚 Aprender a trabajar con canvas en Java 2 para dibujar gráficos en aplicaciones móviles.
- 🎨 Crear un proyecto básico llamado 'Mi Chamba' para entender el uso de canvas.
- 🖼️ Utilizar la clase Canvas para manejar gráficos y escuchar eventos de dibujo.
- 📐 Configurar un fondo azul para el canvas utilizando RGB para definir colores.
- 🟢 Dibujar un cuadrado relleno en la pantalla con el tamaño correspondiente a la pantalla del dispositivo.
- 😃 Crear una carita utilizando un círculo como base y añadir un ojo para darle vida.
- 👁️ Ajustar los colores y las dimensiones para que los elementos gráficos se muestren correctamente.
- 📏 Conocer las dimensiones del dispositivo usando `System.out.println` para medir la pantalla.
- 🖋️ Dibujar texto en la pantalla con diferentes colores y alineaciones.
- 🏞️ Incluir imágenes en la aplicación y manipular su posición y tamaño.
- 📁 Manejar recursos de imagen colocando los archivos en la carpeta 'src' y referenciando la ruta correcta.
- 🔲 Aprender sobre la alineación y el posicionamiento de elementos gráficos en el canvas.
Q & A
¿Qué es un canvas en Java 2 y para qué se utiliza?
-Un canvas en Java 2 es una superficie en la que se pueden dibujar gráficos. Se utiliza principalmente para la creación de aplicaciones móviles que requieran de elementos visuales como juegos o interfaces gráficas simples.
¿Cómo se crea un proyecto para trabajar con canvas en Java 2?
-Se inicia creando un nuevo proyecto de aplicación móvil, luego se selecciona la opción de crear un canvas y se le asigna un nombre, como 'MiCama', para luego continuar con la creación de la clase principal asociada.
¿Qué métodos son importantes en una clase que extiende de Canvas en Java 2?
-Los métodos importantes en una clase que extiende de Canvas incluyen el constructor, el método para dibujar (`paint`), y el método para manejar eventos de entrada (`keyPressed`, `keyReleased`, etc.).
¿Cómo se asigna un color de fondo a un canvas en Java 2?
-Se utiliza el método `setColor` para asignar un color de fondo a un canvas, especificando los valores de rojo, verde y azul (RGB). Por ejemplo, para un color azul se usaría 0 para rojo y verde y 255 para azul.
¿Cómo se dibuja un cuadrado relleno en un canvas en Java 2?
-Para dibujar un cuadrado relleno se utiliza el método `fillRect`, el cual recibe cuatro parámetros: las coordenadas x e y del punto superior izquierdo y el ancho y el alto del cuadrado. Se obtiene el tamaño de la pantalla con `getScreenWidth` y `getScreenHeight` para que el cuadrado llene toda la pantalla.
¿Cómo se obtiene la información del tamaño de la pantalla en una aplicación de canvas en Java 2?
-Se pueden utilizar los métodos `getScreenWidth()` y `getScreenHeight()` para obtener la información del tamaño de la pantalla en una aplicación de canvas en Java 2.
¿Cómo se dibuja un círculo en un canvas en Java 2?
-Para dibujar un círculo se utiliza el método `fillArc`, que requiere los parámetros de la coordenada x e y, el ancho y el alto del círculo, el ángulo de inicio y el ángulo del arco. Para un círculo completo, el ángulo de inicio es 0 y el ángulo del arco es 360.
¿Cómo se asigna un color personalizado a un elemento gráfico en un canvas en Java 2?
-Se utiliza el método `setColor` para asignar un color personalizado a un elemento gráfico, donde se especifican los valores RGB (rojo, verde, azul) para crear el color deseado.
¿Cómo se dibuja texto en un canvas en Java 2?
-Para dibujar texto se utiliza el método `drawString`, que requiere la cadena de texto a dibujar, la coordenada x e y donde se desea que comience el texto y el tamaño de la fuente.
¿Cómo se carga y muestra una imagen en un canvas en Java 2?
-Se debe crear un objeto de tipo `Image`, cargar la imagen usando el método `createImage` y luego dibujarla en el canvas con `drawImage`, especificando las coordenadas x e y donde se debe mostrar la imagen.
¿Cómo se posiciona una imagen en un canvas para que no se superpongan otros elementos gráficos?
-Se debe ajustar las coordenadas x e y donde se llama al método `drawImage` para asegurarse de que la imagen se muestre en la posición deseada sin superponer otros elementos gráficos. Esto puede requerir pruebas y ajustes según el tamaño de la imagen y el diseño de la aplicación.
¿Qué tipo de aplicaciones móviles se pueden crear utilizando canvas en Java 2?
-Con canvas en Java 2 se pueden crear aplicaciones móviles que requieran gráficos como juegos, relojes, interfaces de usuario gráficas, entre otros. El canvas permite la creación de elementos visuales simples y la manipulación de imágenes y texto.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenWeitere ähnliche Videos ansehen

Java Netbeans - Clases en Java Netbeans

Curso Spring. Introducción. Vídeo 2

Java Básico 00 Introducción

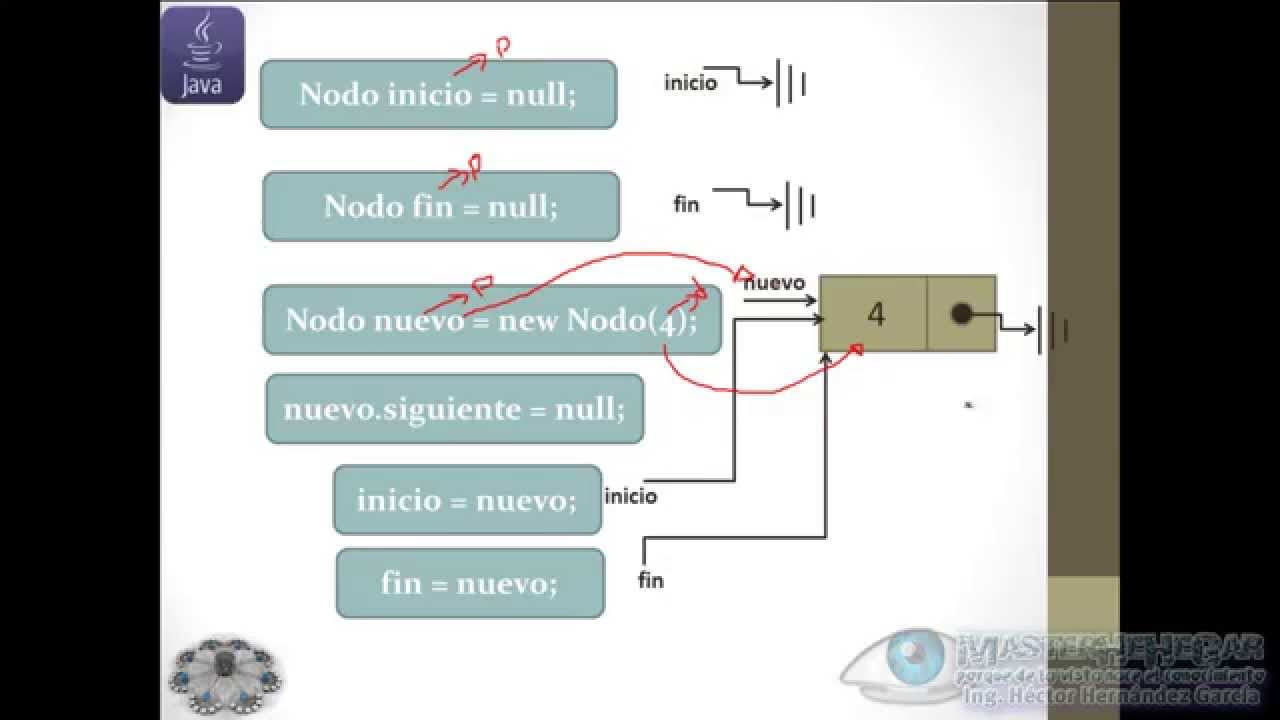
14 - Nodos y Punteros (EDDJava)

Aprender Desarrollo Movil Rapido | Pasos para empezar en el desarrollo de aplicaciones moviles

#2 Curso de aprender Java: Domina los Fundamentos Antes del Curso Práctico
5.0 / 5 (0 votes)
