PH PPT2 U2 - Componentes - Organización y Uso
Summary
TLDREn este video, el instructor demuestra cómo distribuir componentes en una aplicación Ionic/Angular, enfocándose en la creación de un formulario y una lista de productos. A lo largo del tutorial, se muestra cómo usar los decoradores Input y Output para permitir la interacción entre los componentes, además de cómo importar y organizar el código de manera efectiva. También se introduce el concepto de tree-shaking para optimizar el tamaño de la aplicación al eliminar código no utilizado. Es un tutorial práctico y accesible para quienes buscan aprender a estructurar y optimizar aplicaciones con Ionic y Angular.
Takeaways
- 😀 La idea principal del video es enseñar cómo distribuir componentes rápidamente sin entrar en detalles de programación.
- 😀 Se utiliza HTML básico para crear una lista y un formulario de manera rápida como esquema visual antes de aplicar el diseño final.
- 😀 El componente `app-compras` es el contenedor de otros componentes, como el formulario y la lista de productos, lo que permite estructurar la aplicación de manera más clara.
- 😀 Se menciona el uso de los decoradores `@Input` y `@Output` en la unidad dos para permitir la comunicación entre componentes en Ionic.
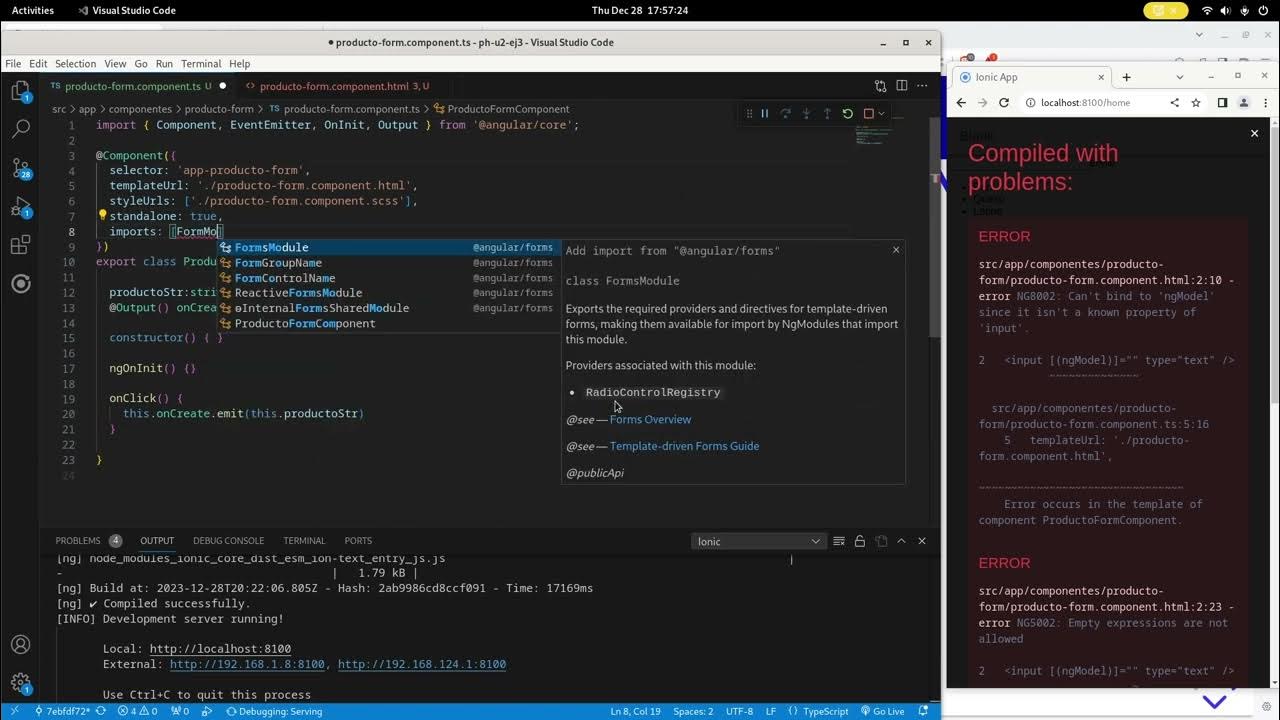
- 😀 En el código, se observa cómo importar componentes correctamente para evitar errores, como los indicadores rojos en la interfaz.
- 😀 Para que los componentes trabajen juntos, es necesario asegurarse de que todos estén importados correctamente en el archivo correspondiente.
- 😀 La importación de componentes se realiza mediante un arreglo en la propiedad `imports`, donde se deben agregar todas las piezas necesarias del sistema.
- 😀 En el archivo `home`, se importa el componente `app-compras` para integrarlo en la estructura general de la aplicación y dividir el código de manera eficiente.
- 😀 El uso del `selector` dentro del componente permite personalizar la manera en que los componentes se identifican y se utilizan en otras partes del código.
- 😀 Se explica la optimización de la aplicación mediante el proceso de tree-shaking, que elimina las librerías no utilizadas de la aplicación final para reducir el tamaño del archivo.
- 😀 A pesar de que el diseño inicial puede ser rudimentario (utilizando solo HTML), el propósito es mostrar cómo funcionan los componentes y la interacción entre ellos antes de aplicar un diseño más detallado.
Q & A
¿Cuál es el propósito principal de este video?
-El objetivo del video es mostrar cómo se estructuran y distribuyen los componentes en una aplicación utilizando Ionic, así como cómo trabajar con formularios, listas y la optimización del código para móviles mediante técnicas como el tree-shaking.
¿Qué significa 'Stalone' en este contexto?
-En este contexto, 'Stalone' parece hacer referencia a una técnica de optimización llamada tree-shaking, que elimina el código no utilizado de la aplicación para reducir su tamaño en la versión final del producto, mejorando así la eficiencia.
¿Por qué se utiliza un formulario HTML simple al principio?
-El formulario HTML simple se utiliza para establecer una estructura básica de la aplicación sin complicar el código, lo que permite probar la funcionalidad inicial antes de mejorar la apariencia y la interactividad con componentes de Ionic.
¿Qué función tienen los decoradores '@Input()' y '@Output()'?
-Los decoradores '@Input()' y '@Output()' son herramientas en Angular que permiten la comunicación entre componentes. '@Input()' permite que un componente reciba datos de su componente padre, mientras que '@Output()' permite que un componente envíe eventos o datos hacia su componente padre.
¿Por qué los componentes se muestran en rojo durante el proceso de desarrollo?
-Los componentes se muestran en rojo porque no se han importado correctamente en el módulo o componente donde se están utilizando. Para solucionar esto, es necesario importar todos los componentes correctamente.
¿Qué es la importancia de importar componentes en Ionic?
-Importar componentes en Ionic es fundamental para que puedan ser utilizados correctamente en la aplicación. Si un componente no está importado, generará errores y no se podrá renderizar o utilizar en la página o módulo correspondiente.
¿Qué significa el concepto de 'trabajo adicional' mencionado en el video?
-El 'trabajo adicional' se refiere a la configuración y ajustes necesarios para que los componentes interactúen entre sí, como importar los módulos adecuados y asegurarse de que los componentes estén correctamente configurados para trabajar juntos en la aplicación.
¿Cómo se organiza el código en el proyecto para evitar errores?
-El código se organiza dividiendo la funcionalidad en componentes más pequeños y reutilizables. En lugar de colocar todo el código en una sola página, se crea un componente para cada sección funcional (como el formulario o la lista) y luego se integran en el componente principal, el cual aglutina los demás.
¿Qué se logra al usar el 'tracking' en el proceso de build de la aplicación?
-El 'tracking' o seguimiento en el proceso de build permite optimizar la aplicación, eliminando el código innecesario y manteniendo solo las librerías y funcionalidades que realmente se usan, lo que reduce el tamaño del archivo final generado para la app en Android o iOS.
¿Por qué el speaker modifica el selector de los componentes?
-El speaker modifica el selector de los componentes para que sea más fácil identificar y trabajar con ellos en el código, evitando confusiones cuando se utilizan múltiples componentes dentro de una misma aplicación.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenWeitere ähnliche Videos ansehen

PH PPT2 U2 - Componentes - Decorador @Output

Ionic | Generar Apk de Android con Ionic

Programación en Java Swing y MySQL - 01 - Creación del Proyecto

Inteligencia Artificial y App Inventor: Qué Es? V2

Securing Swagger API Documentation with an API Key (JWT) | FREE COURSE

¿Como crear códigos de barras para mis productos?
5.0 / 5 (0 votes)
